material-table
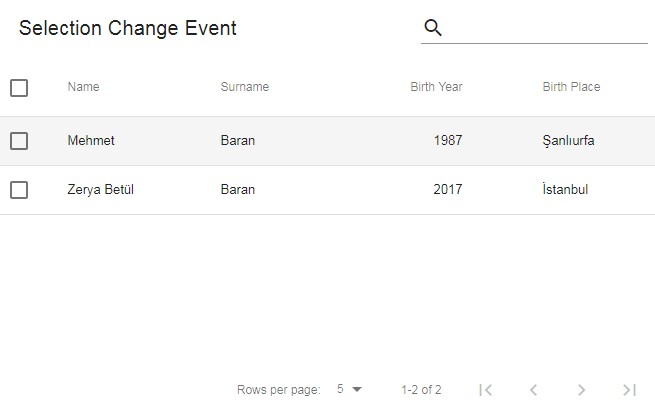
Datatable for React based on material-ui's table with additional features.
A simple and powerful Datatable for React based on Material-UI Table with some additional features.
Installation
1.Install package
To install material-table with npm:
npm install material-table --save
To install material-table with yarn:
yarn add material-table
2.Add material icons to your html
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
or use icons props to give icons to material-table
Usage
import React, { Component } from 'react'
import ReactDOM from 'react-dom'
import MaterialTable from 'material-table'
class App extends Component {
render() {
return (
<div style={{ maxWidth: '100%' }}>
<MaterialTable
columns={[
{ title: 'Adı', field: 'name' },
{ title: 'Soyadı', field: 'surname' },
{ title: 'Doğum Yılı', field: 'birthYear', type: 'numeric' },
{ title: 'Doğum Yeri', field: 'birthCity', lookup: { 34: 'İstanbul', 63: 'Şanlıurfa' } }
]}
data={[{ name: 'Mehmet', surname: 'Baran', birthYear: 1987, birthCity: 63 }]}
title="Demo Title"
/>
</div>
)
}
}
ReactDOM.render(<App />, document.getElementById('react-div'));