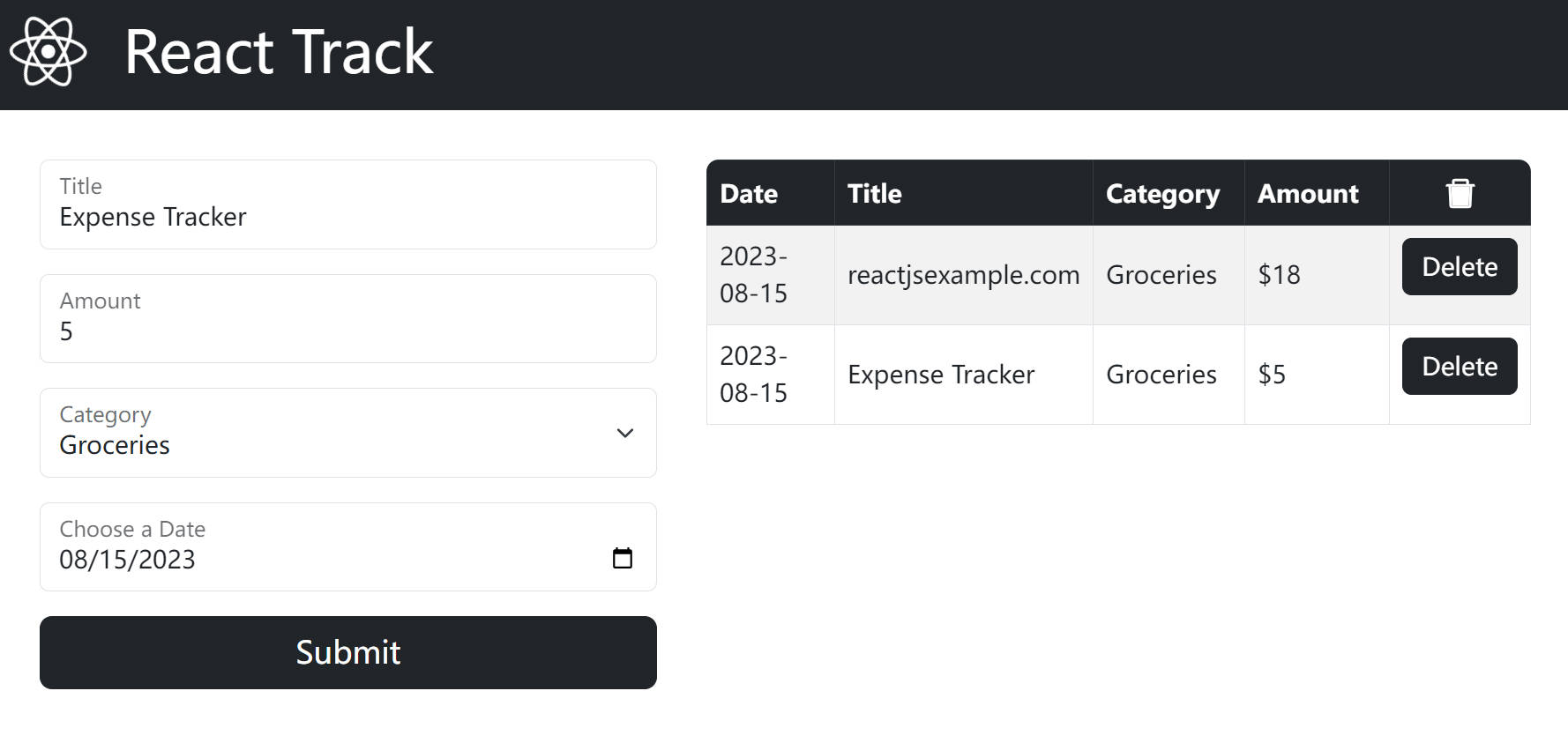
Expense Tracker
Expense Tracker is a TypeScript and React-based project aimed at helping you manage and track your expenses efficiently. This project serves as a practical application of TypeScript and React concepts and was developed to enhance proficiency in these technologies.
Features
- Expense Input: Easily input your expenses, providing details such as the amount, description, and category.
- Categorization: Categorize your expenses to gain insights into your spending patterns.
- Validation: Leverage the
react-hook-formandzodlibraries for streamlined form validation. - Interactive UI: The user-friendly interface, built with React and Vite, ensures smooth and engaging interactions.
- Data Visualization: Gain quick insights into your financial trends with simple yet effective expense visualizations.
Installation
-
Clone the repository:
git clone https://github.com/Scynes/expense-tracker.git
-
Navigate to the project directory:
cd expense-tracker -
Install the dependencies:
npm install
Usage
-
Run the development server:
npm run dev
This command will start the development server using Vite and open the app in your default web browser. You can access the app at
http://localhost:5173. -
Input your expenses, categorize them, and witness the power of effective expense tracking!
Technologies Used
- TypeScript
- React
- React Hook Form
- Zod
- Vite
Contributing
Contributions are highly encouraged! To contribute to the project:
- Fork the repository.
- Create a new branch for your feature:
git checkout -b feature-name - Develop and test your feature or enhancement.
- Commit and push your changes.
- Open a pull request detailing your changes and their benefits.