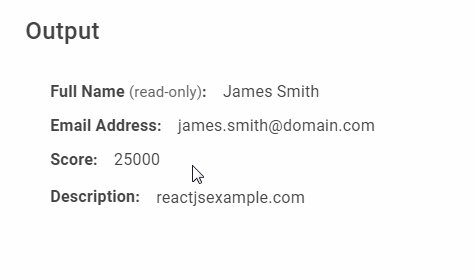
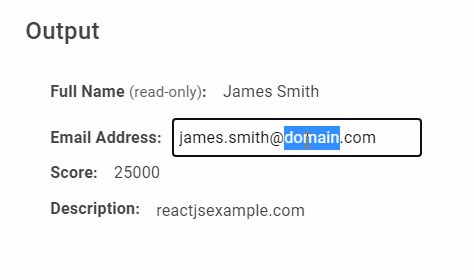
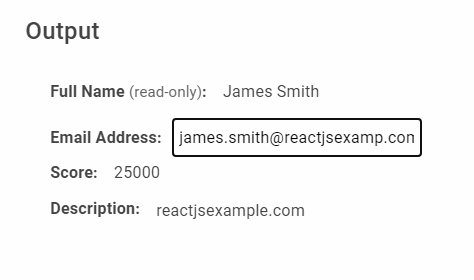
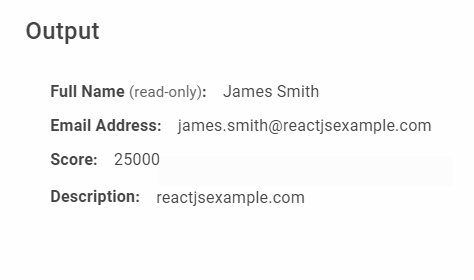
React Edit Text
This is an editable text component for React. Simply click on the text to edit!
Install
npm install react-edit-text --save
Type definitions
npm install @types/react-edit-text --save-dev
Usage
Make sure to import the CSS stylesheet before using the component.
import React, { Component } from 'react';
import { EditText, EditTextarea } from 'react-edit-text';
import 'react-edit-text/dist/index.css';
class Example extends Component {
render() {
return (
<div>
<EditText />
<EditTextarea />
</div>
);
}
}
Props
Shared props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| id | string | No | HTML DOM id attribute | |
| name | string | No | HTML input name attribute | |
| className | string | No | HTML class attribute | |
| value | string | No | Value of the component | |
| defaultValue | string | No | Default value of the component | |
| placeholder | string | No | '' | Placeholder value |
| onSave | function | No | Callback function triggered when input is saved | |
| onChange | function | No | Callback function triggered when input is changed | |
| style | object | No | Sets CSS style of input and view component | |
| readonly | bool | No | false | Disables the input and only displays the view component |
EditText props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| type | string | No | 'text' | HTML DOM input text type |
| inline | bool | No | false | Sets inline display |
EditTextarea props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| rows | number | No | 3 | Number of visible rows |