React Accessible Dropdown Menu Hook
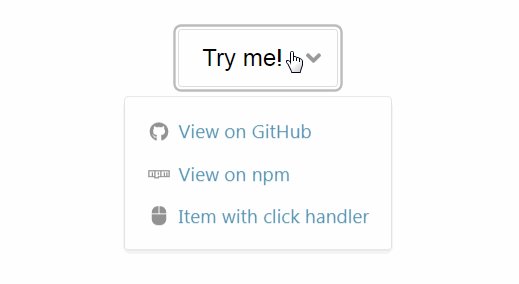
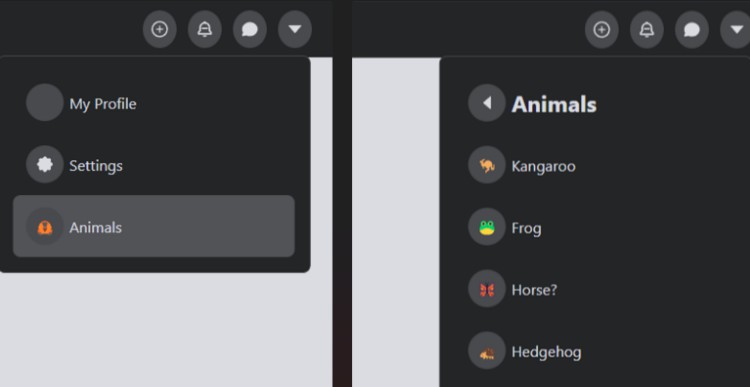
This Hook handles all the accessibility logic when building a dropdown menu, dropdown button, etc., and leaves the design completely up to you. It also handles the logic for closing the menu when you click outside of it.

- ♿️ Fully accessible
- ? Written entirely in TypeScript
- ? Thoroughly tested
- ⚡️ Zero dependencies
- ✨ Tiny size
Quick start
Install with Yarn or npm:
yarn add react-accessible-dropdown-menu-hook
npm install react-accessible-dropdown-menu-hook
Import the Hook:
import useDropdownMenu from 'react-accessible-dropdown-menu-hook';
Call the Hook, telling it how many items your menu will have:
const { buttonProps, itemProps, isOpen, setIsOpen } = useDropdownMenu(numberOfItems);
Spread the buttonProps onto a button:
<button {...buttonProps}>Example</button>
Create the menu with the role='menu' property and spread itemProps[x] onto each item:
<div className={isOpen ? 'visible' : ''} role='menu'>
<a {...itemProps[0]} href='https://example.com'>Regular link</a>
<a {...itemProps[1]} onClick={handleClick}>With click handler</a>
</div>
Done!