react-simple-infinite-loading
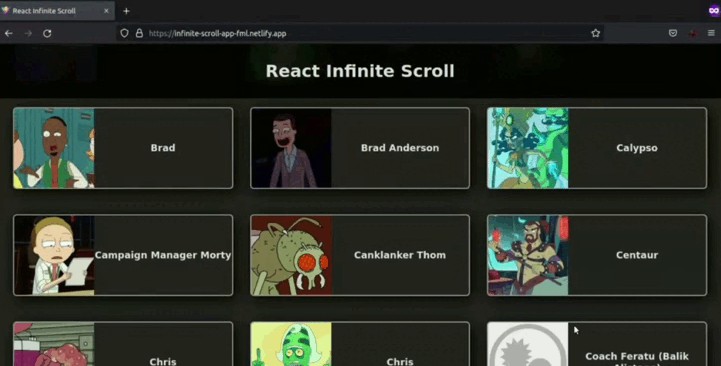
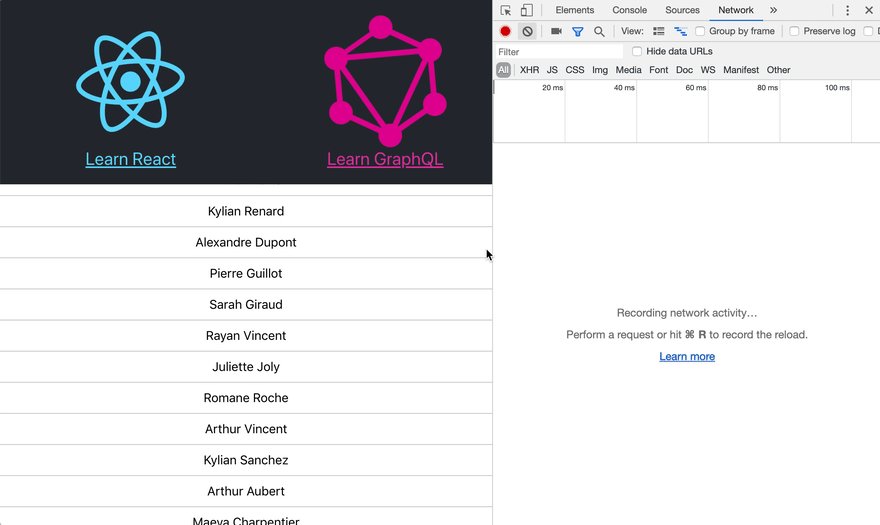
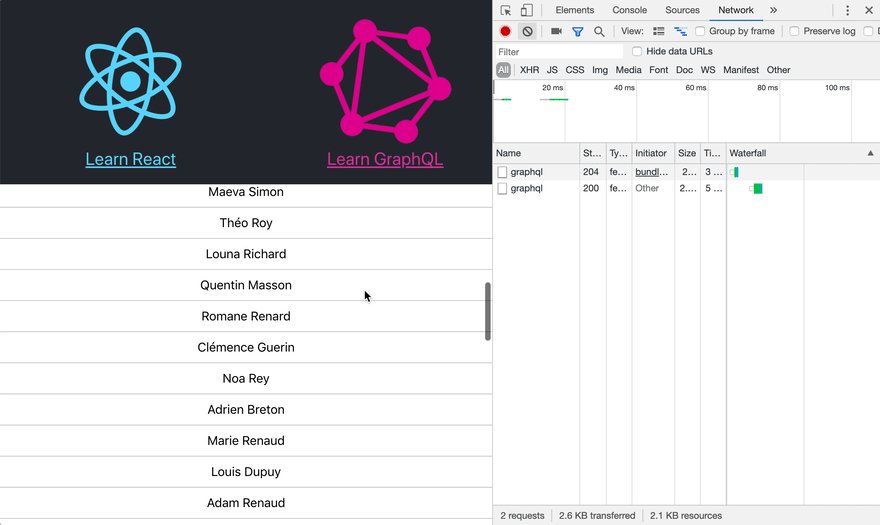
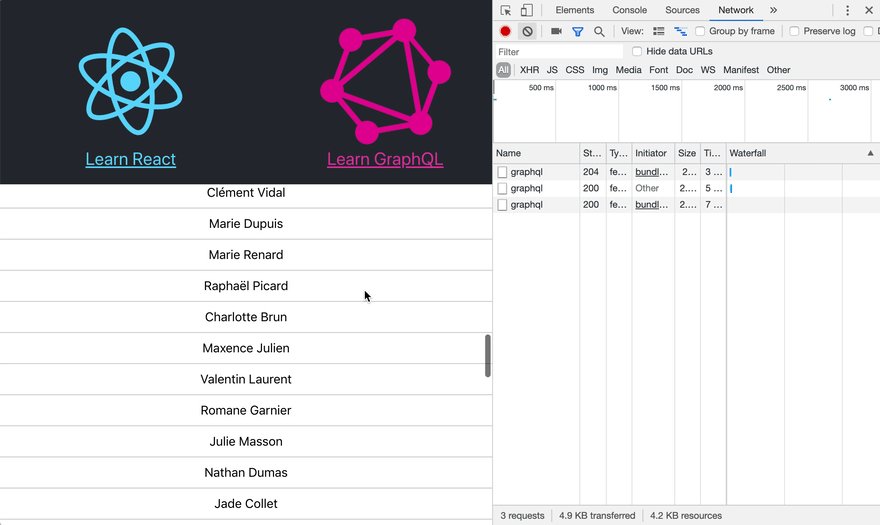
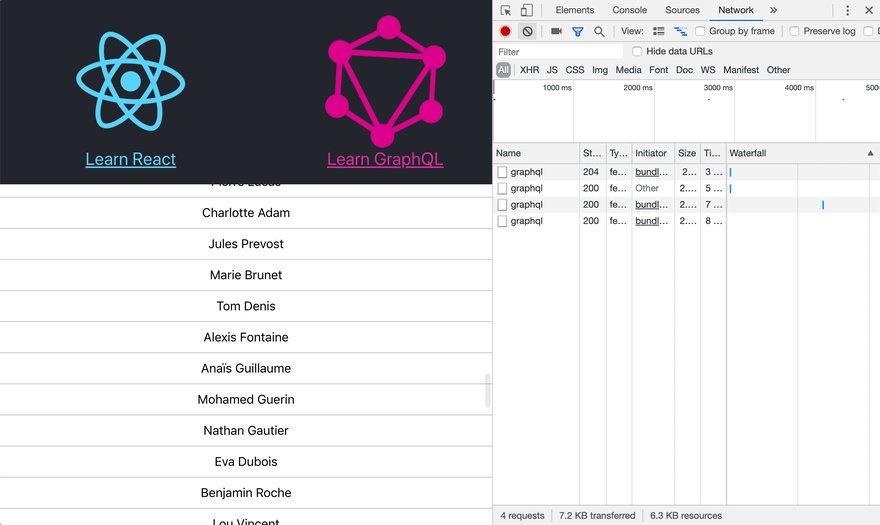
Someone pointed out the React implementation of the list was a bit complex. I figure out it was possible to write an abstraction for this particular case. Here it is!
This component aims to stay easy to use. If your use case needs more options I recommend using directly awesome libraries from Brian Vaughn listed in dependencies section.

Install
npm install --save react-simple-infinite-loading
Usage
import React from 'react'
import InfiniteLoadingList from 'react-simple-infinite-loading'
function Example({ items, fetchMore, hasMore }) {
return (
<div style={{ width: 300, height: 300 }}>
<InfiniteLoading
items={items}
itemHeight={40}
hasMoreItems={hasMore}
loadMoreItems={fetchMore}
>
{({ item }) => <div>{item}</div>}
</InfiniteLoading>
</div>
)
}
Dependencies
react-simple-infinite-loading has only three dependencies:
- react-window is made to display efficiently large lists. It only creates components for the visible elements and reuse nodes.
- react-window-infinite-loader is a HOC that loads elements just-in-time as user scrolls down the list
- react-virtualized-auto-sizer helps you displaying your list so it fits the space available in its parent container.
Properties
| property name | required | type | description |
|---|---|---|---|
| children | yes | function | The children function should return the jsx for an item of the list. An object is passed as parameter containing item, index, style. You must pass the style to top-level tag of your item's jsx. |
| items | yes | array | An array of elements. Any type of elements is accepted. |
| itemHeight | yes | number | The height of an item. All items should have the same height. |
| hasMoreItems | no | boolean | A boolean that determines if there are still items to load using loadMoreItems function. |
| loadMoreItems | no | function | A function that will be called each time the list need to load more items. |