React Marvel App with Typescript 


About The Project
Description
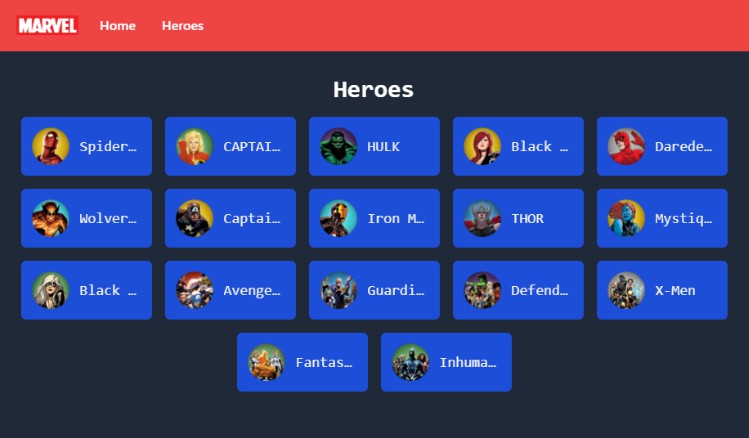
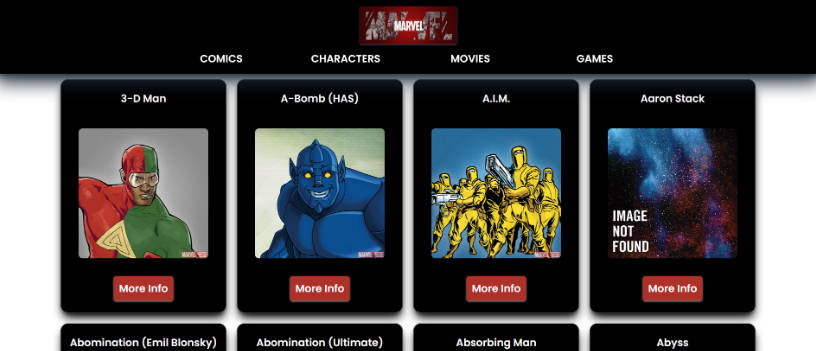
This is a simple project that shows a list of Superheroes and also a brief description of each of them.
This project has a routing to show the description of each of the Superheroes, in addition to being made with ReactJS, Typescript and TailwindCSS.
Built With
Installation
- Clone the repo and change “my-project” to your project name.
git clone https://github.com/josemiguel02/react-marvel-ts.git ./my-project
- Go to the project directory
cd my-project
- Install NPM packages
npm install
Usage
Run the project in development
npm run dev
Build the project
npm run build
Demo
Contact
- Gmail – [email protected]
- Instagram – @jmdp.02