react-placeholder-loading
A simple react component to create loading placeholders without write any SVG line.
Instalation
npm i react-placeholder-loading --save
Usage
import PlaceholderLoading from 'react-placeholder-loading'
const Example = () => (
<PlaceholderLoading shape="circle" width={60} height={60} />
)
Props
- shape: 'rect' | 'circle'
- width: number
- height: number
- colorStart?: string
- colorEnd?: string
Inspiration
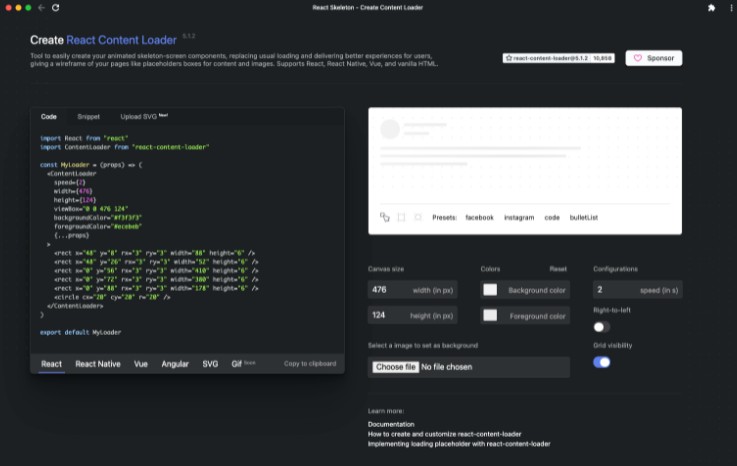
This component was created inspired by https://github.com/danilowoz/react-content-loader. If you want to have more flexibility creating your own SVGs or even using some preseted ones, this is the one.
This lib was built for you that just dont want to concern about SVG syntax right now.