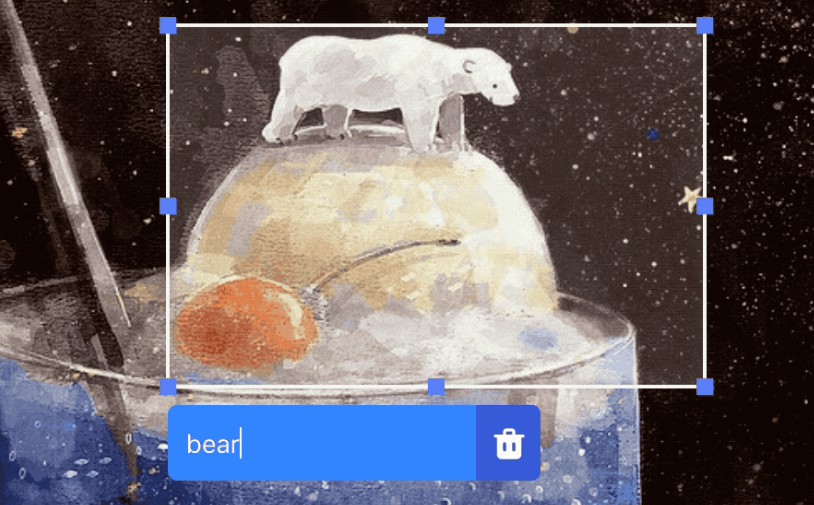
React Picture Annotation
A simple React Picture Annotation component.

Install
# npm
npm install react-picture-annotation
# yarn
yarn add react-picture-annotation
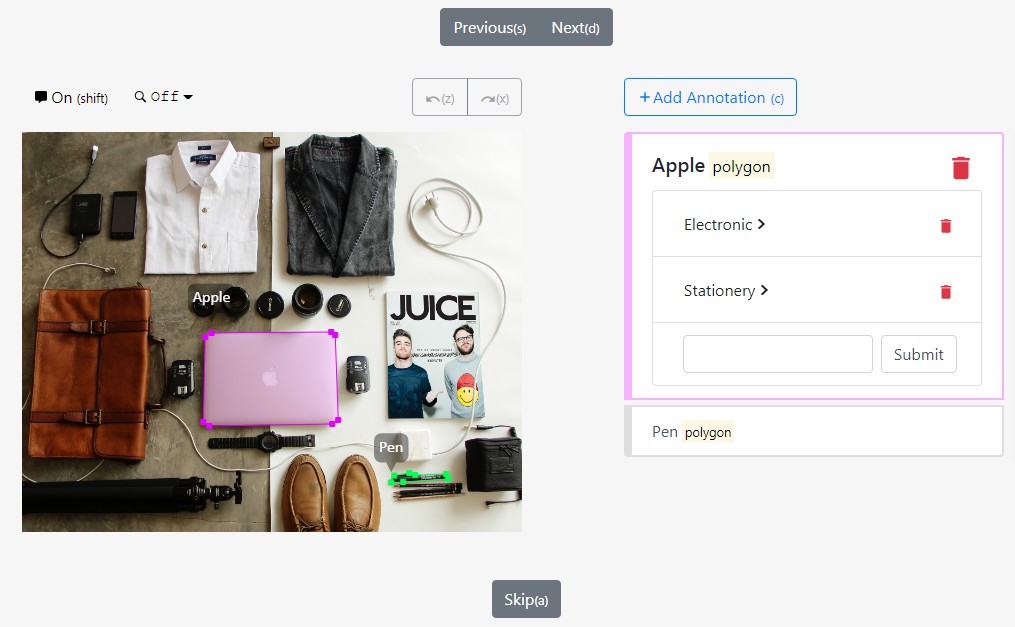
Basic Example
const App = () => {
const [pageSize, setPageSize] = useState({
width: window.innerWidth,
height: window.innerHeight
});
const onResize = () => {
setPageSize({ width: window.innerWidth, height: window.innerHeight });
};
useEffect(() => {
window.addEventListener('resize', onResize);
return () => window.removeEventListener('resize', onResize);
}, []);
const onSelect = selectedId => console.log(selectedId);
const onChange = data => console.log(data);
return (
<div className="App">
<ReactPictureAnnotation
image="https://source.unsplash.com/random/800x600"
onSelect={onSelect}
onChange={onChange}
width={pageSize.width}
height={pageSize.height}
/>
</div>
);
};
const rootElement = document.getElementById('root');
ReactDOM.render(<App />, rootElement);
Props
AnnotationData not required
TYPE
Array<IAnnotation>
see IAnnotation
COMMENT
Control the marked areas on the page.
selectedId not required
TYPE
string | null;
COMMENT
Control the selected shape.
onChange required
TYPE
(annotationData: IAnnotation[]) => void
COMMENT
Called every time the shape changes.
onSelected required
TYPE
(id: string | null) => void
COMMENT
Called each time the selection is changed.
width required
TYPE
number;
COMMENT
Width of the canvas.
height required
TYPE
number;
COMMENT
Height of the canvas.
image required
TYPE
string;
COMMENT
Image to be annotated.
inputElement not required
TYPE
(value: string, onChange: (value: string) => void, onDelete: () => void) =>
React.ReactElement;
COMMENT
Customizable input control.
EXAMPLE
<ReactPictureAnnotation
{...props}
inputElement={inputProps => <MyInput {...inputProps} />}
/>
Types
IAnnotation
{
id:"to identify this shape", // required,
comment:"string type comment", // not required
mark:{
type:"RECT", // now only support rect
// The number of pixels in the upper left corner of the image
x:0,
y:0,
// The size of tag
width:0,
height:0
}
}