React Tools
Experience the power of real-time communication with the Realtime Group Chat WebApp – my ambitious project that delves into the world of interactive web development using React. As my second major project, this venture is aimed at expanding my skill setand learning new concepts within the realm of React and real-time applications. If you find any bugs or have suggestion just contact me!
Features
- Group: Create a group before chatting in realtime!
- Chat Room: Engage in real-time conversations with others in a user-friendly chat interface.
- User Authentication: Securely access the chat room with user authentication.
Installation
-
Ensure you have pnpm installed. If not, you can install it using:
npm install -g pnpm
-
Clone the repository:
git clone https://github.com/Alvalens/react-realtime-chat.git
-
Navigate to the project directory:
cd react-realtime-chat -
Copy the .env.example rename to .env and fill the envoritment variable.
VITE_REACT_APP_API_KEY= VITE_REACT_APP_AUTH_DOMAIN= VITE_REACT_APP_PROJECT_ID= VITE_REACT_APP_STORAGE_BUCKET= VITE_REACT_APP_MESSAGING_SENDER_ID= VITE_REACT_APP_APP_ID= VITE_REACT_APP_MEASUREMENT_ID=
-
Install dependencies:
pnpm install -
Start the development server
pnpm run dev
Usage
You can access these pages after you login with google or github in the home page
Chat Home
- Create a new group: you can start chatting once you had a group or there a listed group in chat home page.
- Editing group info: By holding or right click a group you can change name or icon to your group
you can only edit your own group info. - Delete group: you can also delete your own group and messages stored there.
- Join group chat: join group by simply clicking the group.
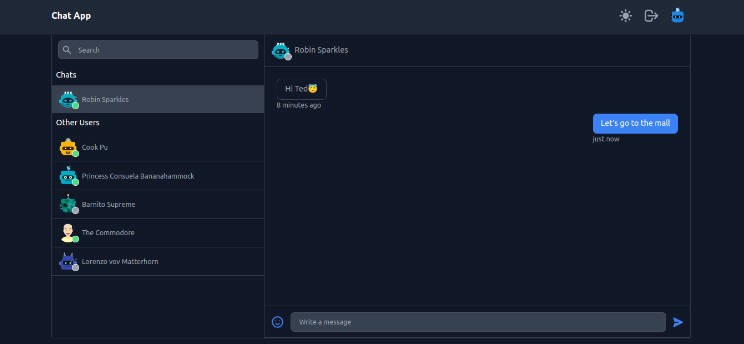
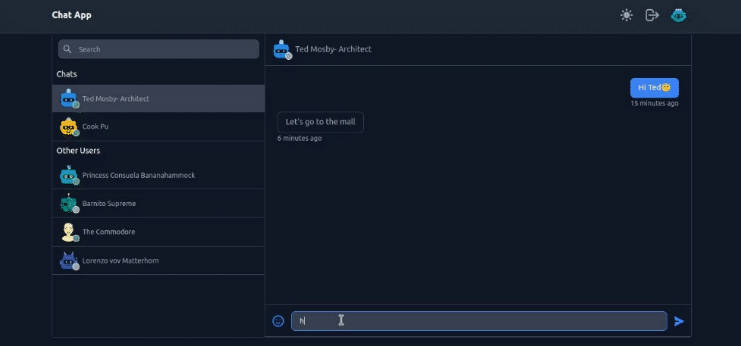
Chat Page
- Send messages: Type your message in the input field and press “Send” to contribute to the conversation.
- View messages: See the ongoing chat conversation in the chat area.
- User icons: Each message is associated with the sender’s username and a unique user icon based on their account.
Contributing
Contributions are welcome! If you find any issues or have suggestions, feel free to open an issue or submit a pull request.
License
This project is licensed under the GPL-3.0 License seethe LICENSE file for details.