React To-Do App
A to-do list application made with React.

A simple to-do list application to demonstrate my React knowledge.
Front-end project only, no backend or database storage.
Getting Started
- Clone the repository and
cdinto its root directory - Run
yarn installto install dependencies - Run
yarn startfrom the project directory to run in development mode
The application is served at http://localhost:3000 by default.
Building
Run yarn build to build the static assets for external or local hosting. The files will be located inside the build folder by default.
This correctly bundles React in production mode and optimizes the build for best performance.
Testing
- Run
yarn startto run in development mode - Run
yarn cypress:runto run end-to-end tests
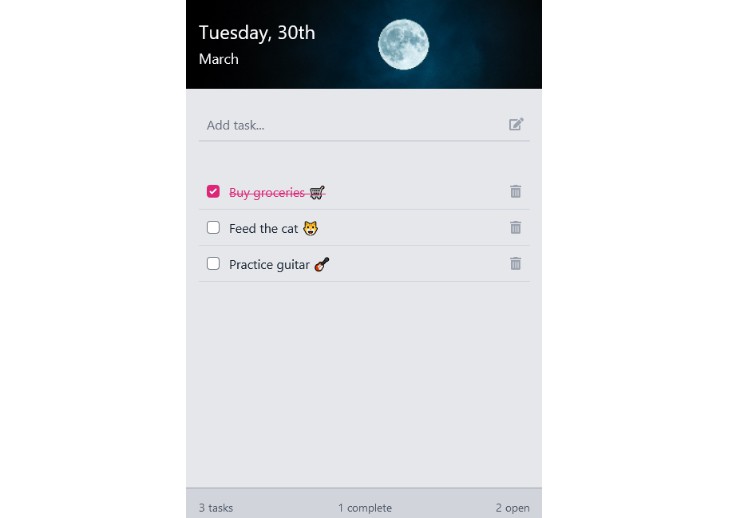
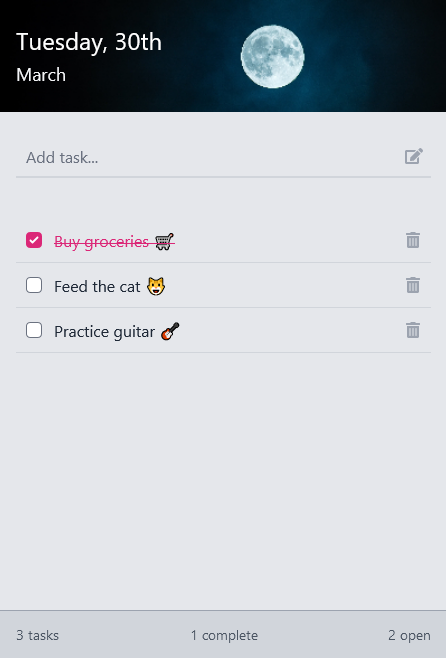
Usage
Write task descriptions in the text field and press Enter to add them to the list. You can also click on the icon inside the text field to add the task.
Tasks can be marked as complete by ticking the checkbox. They can also be deleted by clicking the trash icon.
Note: Tasks are not stored anywhere. If the page is refreshed or closed, all tasks will be gone.