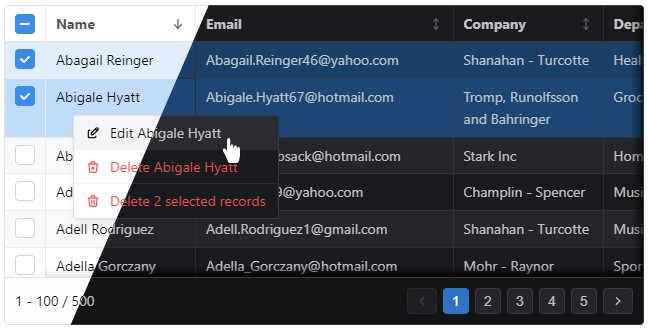
Mantine DataTable
A “dark-theme aware” table component for your Mantine UI data-rich applications, featuring asynchronous data loading support, pagination, multiple rows selection, column sorting, custom cell data rendering, row context menu, and more.
Full documentation and examples
Visit icflorescu.github.io/mantine-datatable to view the full documentation and learn how to use it.
Quickstart
Install the package and its dependencies:
npm i @mantine/core @mantine/hooks @emotion/react mantine-datatable
Use it in your code:
import { Text } from '@mantine/core';
import { DataTable } from 'mantine-datatable';
export default function GettingStartedExample() {
return (
<DataTable
withBorder
borderRadius="sm"
withColumnBorders
striped
highlightOnHover
// provide data
records={[
{ id: 1, name: 'Joe Biden', bornIn: 1942, party: 'Democratic' },
// more records...
]}
// define columns
columns={[
{
accessor: 'id',
// this column has a custom title
title: '#',
// right-align column
textAlignment: 'right',
},
{ accessor: 'name' },
{
accessor: 'party',
// this column has custom cell data rendering
render: ({ party }) => (
<Text weight={700} color={party === 'Democratic' ? 'blue' : 'red'}>
{party.slice(0, 3).toUpperCase()}
</Text>
),
},
{ accessor: 'bornIn' },
]}
// execute this callback when a row is clicked
onRowClick={({ name, party, bornIn }) =>
alert(`You clicked on ${name}, a ${party.toLowerCase()} president born in ${bornIn}.`)
}
/>
);
}
Also see the getting started page in the documentation, have a look at the available component properties and make sure to browse the comprehensive list of usage examples.
Code contributors
Want to become a code contributor?
Supporting the project and its author
If you find this package useful, please star the repository, tweet about it, and endorse me on LinkedIn.
The more stars this repository gets, the more visibility it gains among the Mantine users community. The more users it gets, the more chances that some of those users will become active code contributors willing to put their effort into bringing new features to life and/or fixing bugs.
As the repository gain awareness, my chances of getting hired to work on Mantine-based projects will increase, which in turn will help maintain my vested interest in keeping the project alive.
If you want to hire my services, don’t hesitate to drop me a line at the email address listed in my GitHub profile. I’m currently getting a constant flow of approaches, some of them relevant, others not so relevant. Mentioning “Mantine DataTable” in your text would help me prioritize your message.
License
The MIT License.