Text Utils App Using React Project
This project is created using react js. Created by Shubham bawankar. It has multiple functionality for text editing according to user. It has both light and dark mode
Install Package
npm install
Installtion of all the necessary packeges like node modules etc on the pc.
npm i bootstrap
Also Install bootstrap on this website or you can use Bootstrap CSS and JavaScript CDN.
Available Scripts
In the project directory, you can run:
npm run start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
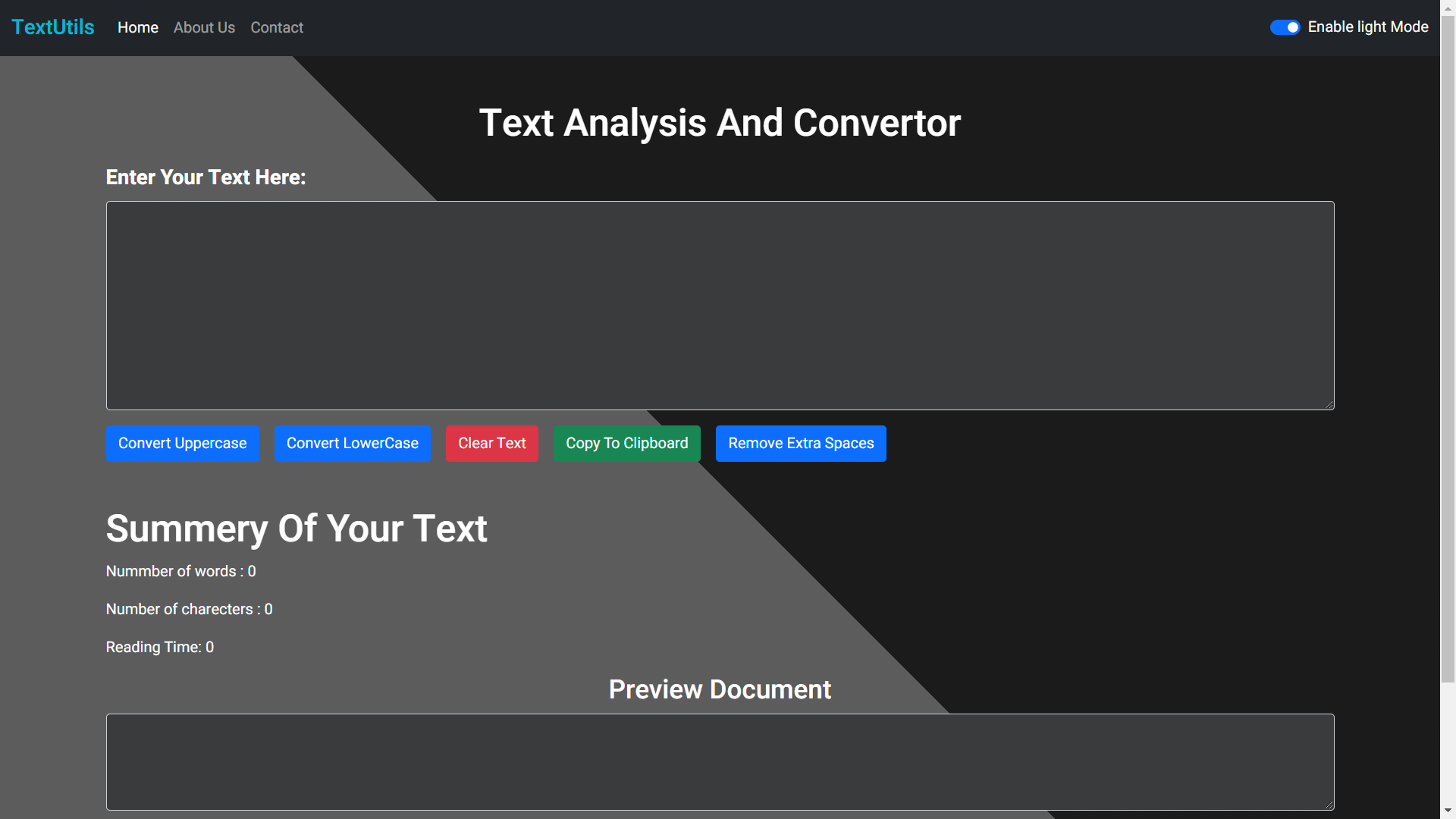
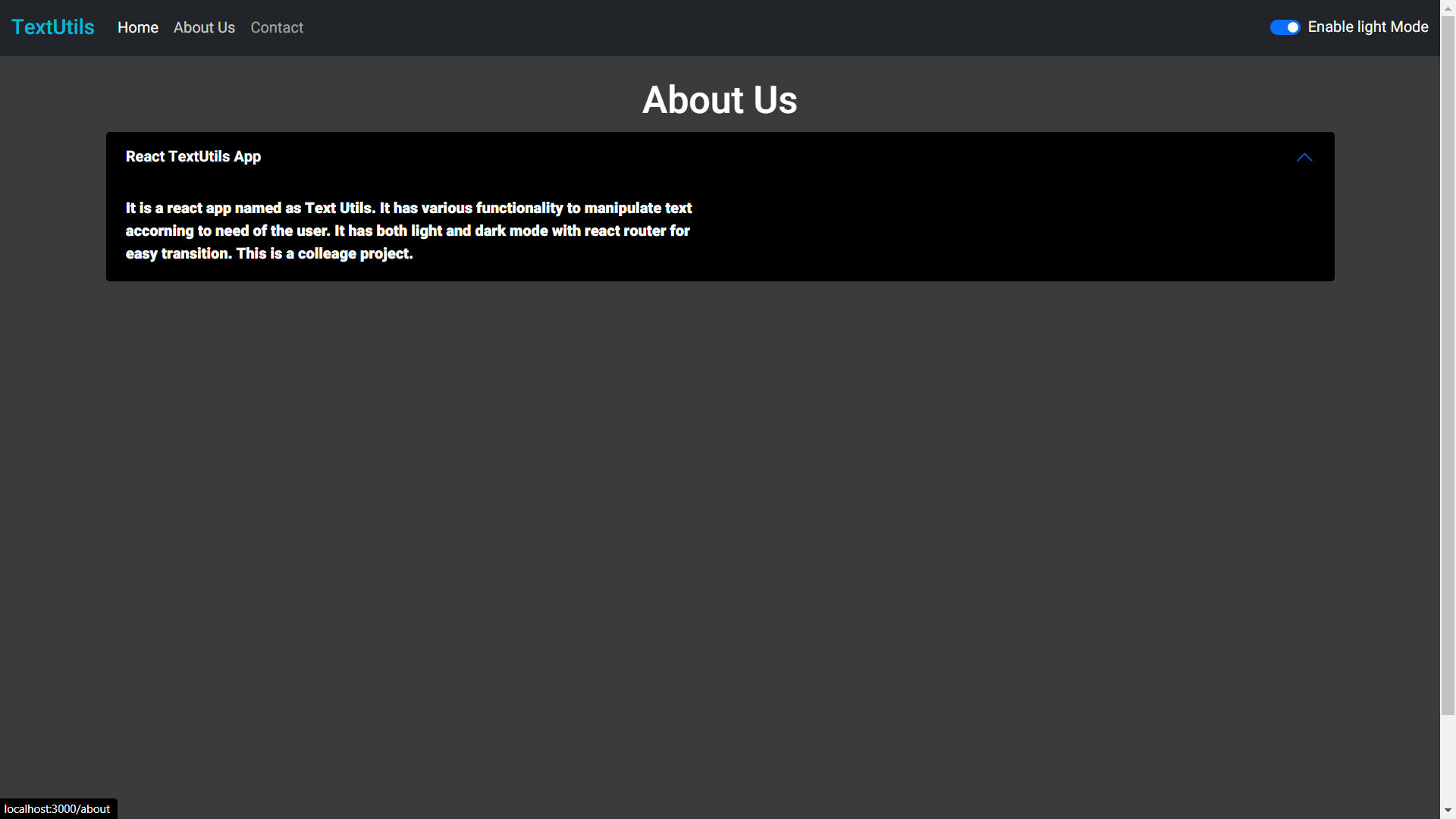
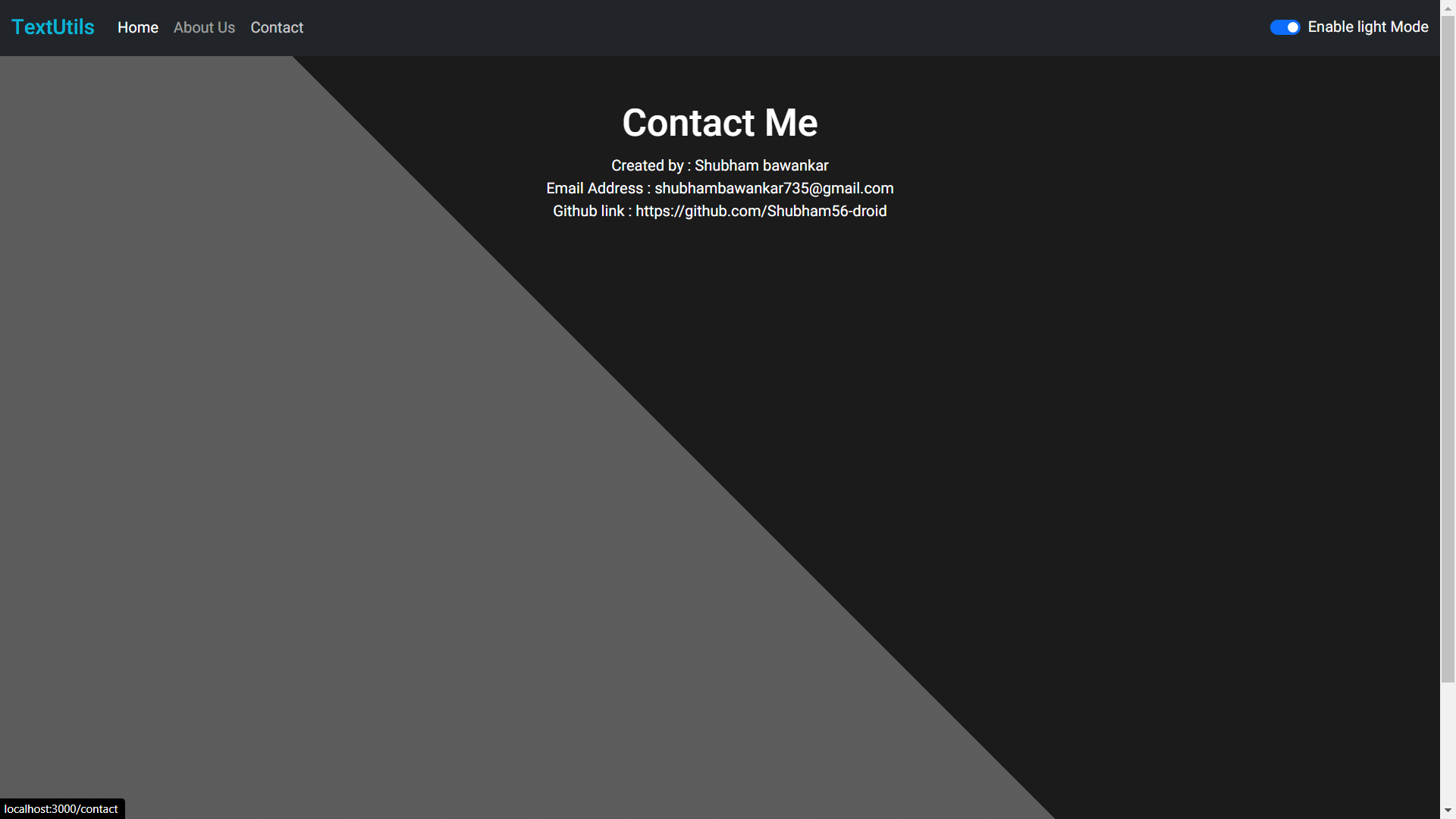
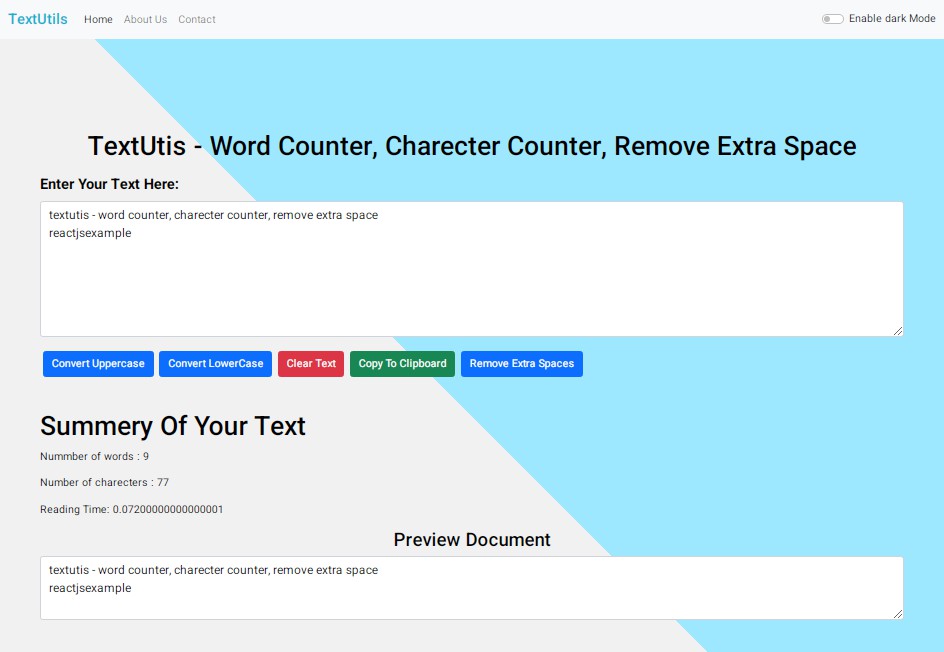
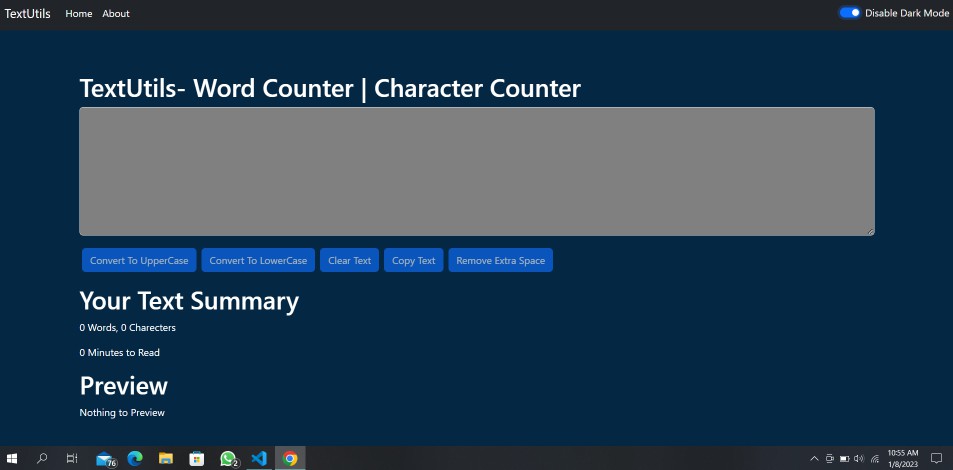
Images Of The WebSite
Light Mode



Dark Mode