resso-memory-game
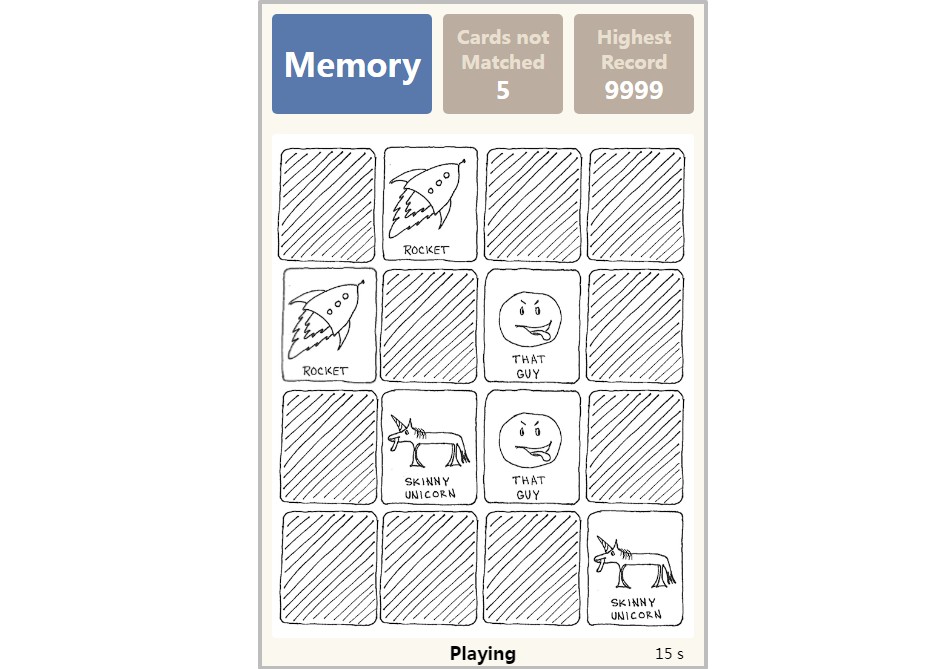
A tiny game written in react with resso. It’s inspired by IgorMinar’s Memory-Game. You can view the online demo here.
If you are looking for
angular5version, check it here
If you are looking for
vue3version, check it here
Components Tree
Presentational Components break down
MemoryGame, the whole game boardScoreBoard, the panel on the top, including “logo”, “progress”, “best score”Logo, on the left ofScoreBoard, showing the game LogoMatchInfo, on the center ofScoreBoard, showing the progress of this roundScore, on the right ofScoreBoard, showing the best resultChessBoard, on the center ofGame, the playing areaCard, each card in theChessBoardGameStatusBoard, the footer part, displaying current status of game
File Structure
react-resso-memory-game
├── public
│ └── favicon.ico
├── src
│ ├── assets
│ │ ├── 8-ball.png
│ │ ├── back.png
│ │ ├── baked-potato.png
│ │ ├── dinosaur.png
│ │ ├── kronos.png
│ │ ├── rocket.png
│ │ ├── skinny-unicorn.png
│ │ ├── that-guy.png
│ │ └── zeppelin.png
│ ├── helpers
│ │ ├── game.ts
│ │ ├── index.ts
│ │ ├── object.ts
│ │ └── view.ts
│ ├── layouts
│ │ └── index.ts
│ ├── stores
│ │ └── gameStore.ts
│ ├── pages
│ │ ├── components
│ │ ├── document.ejs
│ │ ├── index.less
│ │ └── index.tsx
│ └── ITypes.ts
├── package.json
├── tsconfig.json
└── typings.d.ts
Want Having a try locally?
#cloning code
git clone https://github.com/leftstick/react-resso-memory-game.git
cd react-resso-memory-game
#install dependencies
yarn
#start debug server
yarn start
Now, view the demo at http://localhost:8080
LICENSE
GPL v3 License