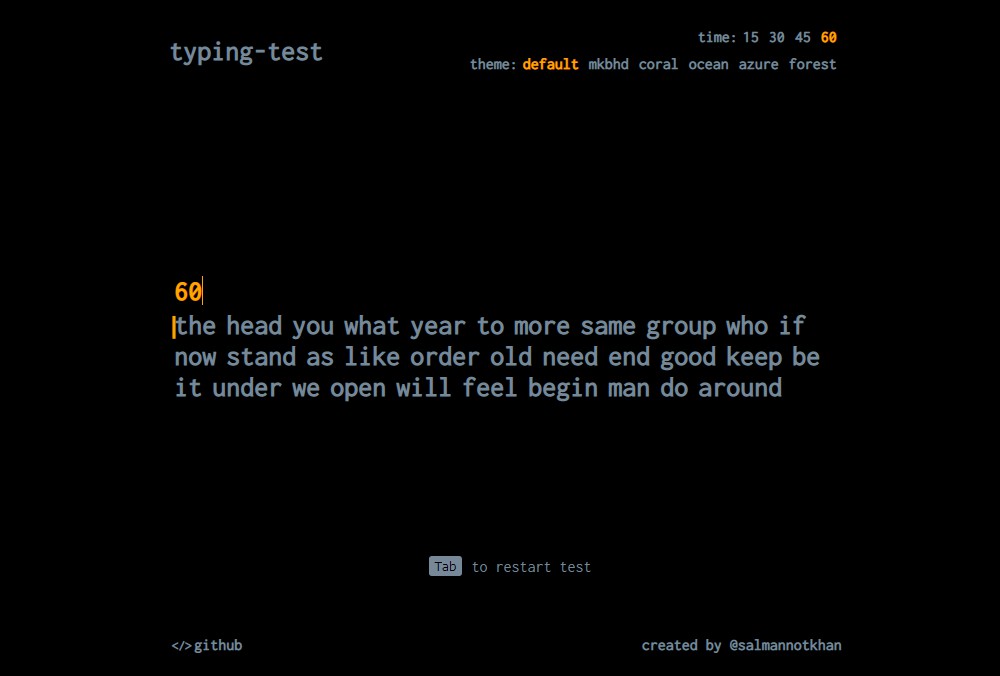
typing-test
Typing test website build with React.
How to run locally
git clone https://github.com/salmannotkhan/typing-test.git
cd typing-test
npm install
npm start # to start local server at `localhost:3000`
npm run build # to create production build run
Got new theme ideas?
I'll be happy to merge your theme ideas into typing-test. To add new theme:
- Add theme colors into
src/stylesheets/themes.scssin following format:
.theme-name {
--bg-color: <background-color here> !important;
--font-color: <font-color here> !important;
--hl-color: <highlight-color here> !important;
--fg-color: <forground-color here> !important;
}
Note:
highlight-coloris used for caret, wrong characters, timer, selected and onhover colors
forground-coloris used for correctly typed characters
Using hex codes for colors is recommended
- Add theme name into
src/components/Header.tsxin options:
const options: Options = {
time: [15, 30, 45, 60],
theme: ["default", "mkbhd", "coral", "ocean", "azure", "forest", <theme-name>],
};
Important:
theme-name inthemes.scssandHeader.tsxshould always match otherwise themes won't work
-
Make a pull request
-
If it's good enough to merge, I'll merge it