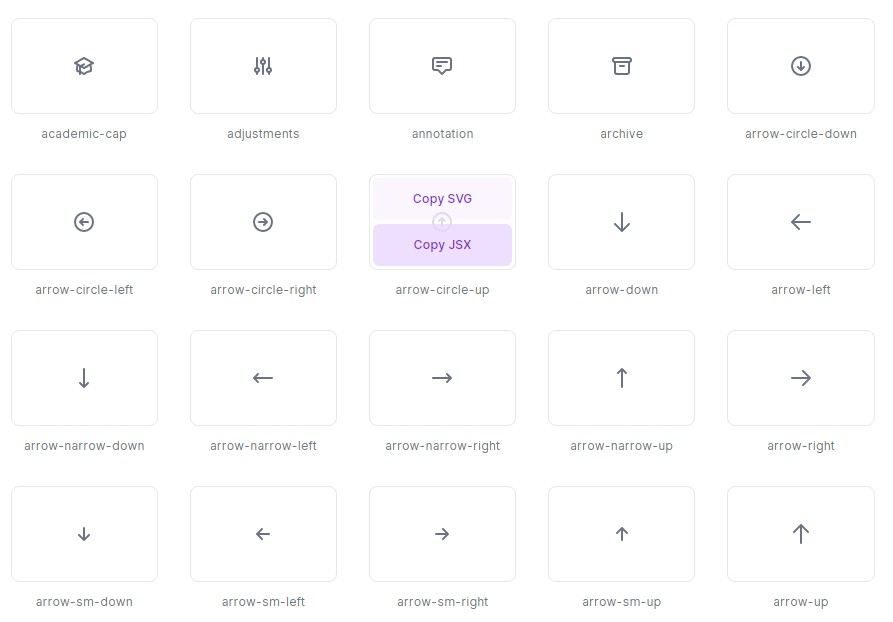
Welcome to heroicons-lookup ?
A utility library to lookup TailwindCSS Heroicons by their name. Based on @jsmith‘s gist

Use cases
Say for example, you store in database, entities that have an icon. The intuitive thing to do is to store the name of the icon in the database. Another example could be a situacion where you want to change the icon based on the user input, or based on certain conditions.
If you need to import an icon dynamically based on it’s name, you can with this library. By using the function below, you can obtain exactly the icon you want, as react component.
Install
npm install heroicons-lookup
Usage
Documentation
lookupIcon(iconName: string, format: "outline"|"solid")
Finds an icon element with the name indicated (if any). Throws an error if not found.
Author
? Nicolas Quiroz [email protected]
- Website: https://github.com/naquiroz/heroicons-lookup
- Twitter: @naquiroz_
- Github: @naquiroz
- LinkedIn: @naquiroz
? Contributing
Contributions, issues and feature requests are welcome!Feel free to check issues page. You can also take a look at the contributing guide.
Show your support
Give a ⭐️ if this project helped you!
? License
Copyright © 2022 Nicolas Quiroz [email protected]. This project is MIT licensed.
This README was generated with ❤️ by readme-md-generator