Markdown Previewer
The Markdown Previewer is a web application that allows you to write and preview Markdown content in real-time. It uses the marked library to convert Markdown syntax into HTML for rendering.
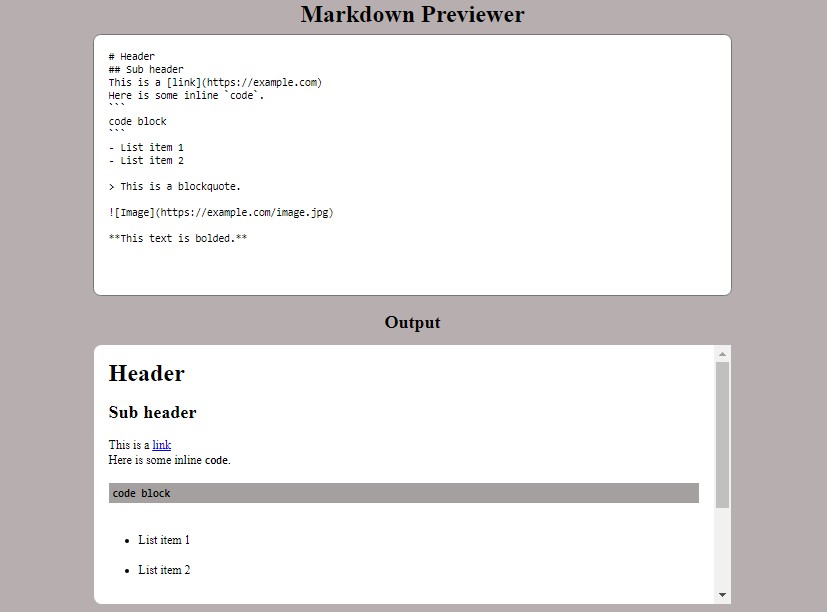
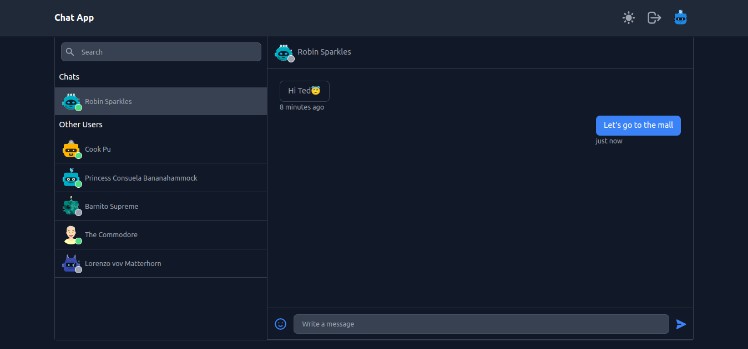
Preview

Features
- Live Markdown preview: As you type in the editor, the preview section updates in real-time to show the rendered Markdown content.
- Support for Markdown syntax: The previewer supports various Markdown elements such as headers, links, code blocks, lists, blockquotes, images, and formatting (e.g., bold, italic).
Technologies Used
The Markdown Previewer is built using the following technologies:
- React: A JavaScript library for building user interfaces.
- marked: A library for parsing Markdown and converting it to HTML.
- Bootstrap: A popular CSS framework for styling the application.
- Babel: A JavaScript compiler that enables the use of the latest JavaScript features in the browser.
Getting Started
To run the Markdown Previewer locally, follow these steps:
- Clone the repository:
git clone https://github.com/Kalutu/Markdown-Previewer - Navigate to the project directory:
cd markdown-previewer - Install the dependencies:
npm install - Start the development server:
npm start - Open your web browser and visit
http://localhost:3000to access the Markdown Previewer.
Usage
- Enter your Markdown content in the editor section of the application.
- The preview section will update in real-time to display the rendered Markdown content.
- Modify the Markdown content to see the preview update dynamically.