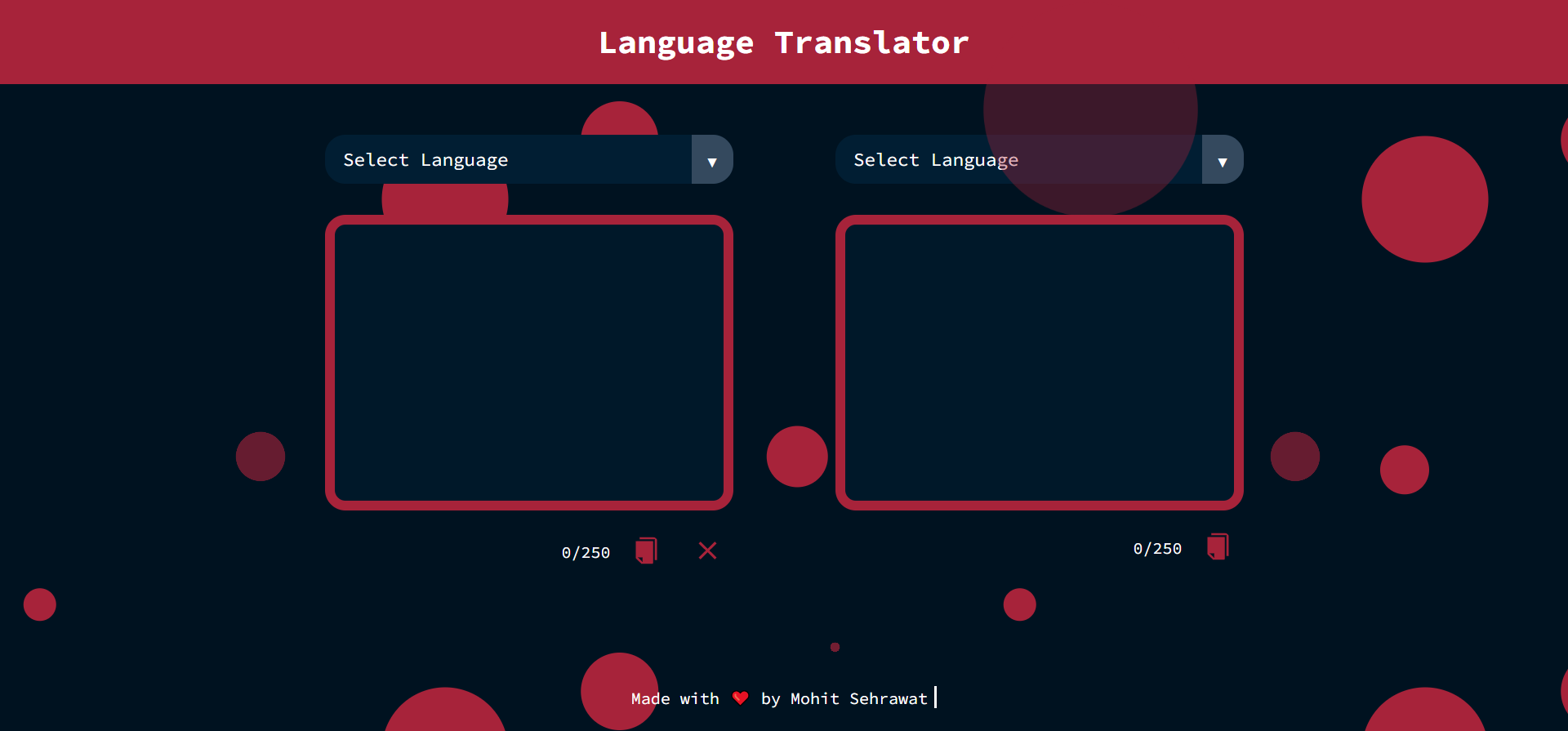
Language Translator App
A web application to translate multiple languages
Want to see live preview »
This project is about building a web application to translate languages using language translator API from external services like Libre Translate. Here you will be able to translate between multiple languages and whenever you type something it will be automatically translated in the side panel. To use the app, choose the source language and target language from select options and then type anything in the text area and it will automatically translate it to the targeted language.
? Features
- Translate automatically without clicking on any button
- Debounce is used to avoid sending unnecessary network requests
- Copy to clipboard feature available
- Word count feature available
- Clear all text at one click feature available
- Bubble animations
- Cool and funky UI/UX design
- Responsive for all screen sizes
Demo
translator-app.mp4
Getting Started
This project was built using React, Rest API, JavaScript and CSS. It is a web application and for running on your local environment you should follow these guidelines.
Prerequisites
- NPM
Setup
The project repository can be found in GitHub link or just clone the project using this command.
Using HTTPS
# git clone https://github.com/m-sehrawat/Translation-App.git
- Open terminal on your workspace with
cd /home/workspace/Translation-App
Install
Install NPM
Check that you have node and npm installed
To check if you have Node.js installed, run this command in your terminal:
node -v
To confirm that you have npm installed you can run this command in your terminal:
npm -v
To install all the dependences of the project, run the following command:
npm install
To run the application, run the following command:
npm run dev
Tools used on this project
- Visual Studio Code
- Vite Js React Template
? Contact
If you want to contact me, you can reach me through below handles.
© 2022 Mohit Sehrawat
Show your support
Give a ⭐️ if you like this project!