Web Extension Starter
A web extension starter, built with React, Typescript, and Tailwind CSS. Build once, and run on multiple browsers: Google Chrome, Mozilla Firefox, Microsoft Edge, and Brave.
Built With
Getting Started
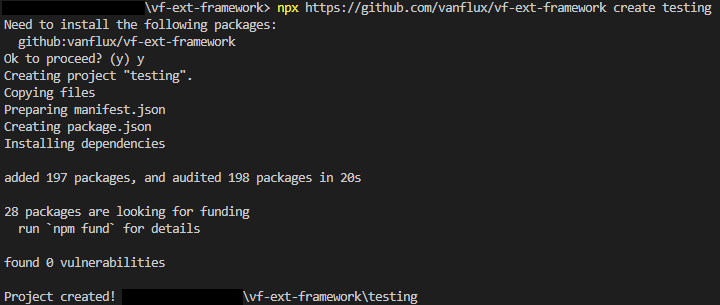
1. Download starter and install dependencies
Clone this repository:
git clone [email protected]:BCIT-DDC/web-extension-ts-starter.git
Install npm dependencies:
cd web-extension-ts-starter
npm install
2. Build the Extension
Start the Webpack Development Server
npm run dev
Build the Production-Ready Extension
npm run build
The relevant web extension files will be present in the output .dist/ folder.
Usage
—
Roadmap
- Add support for Opera
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you would like to contribute, please have a look at our contributing guidelines.
Contributors
This project exists thanks to all the people who contribute.
License
MIT © BCIT-DDC