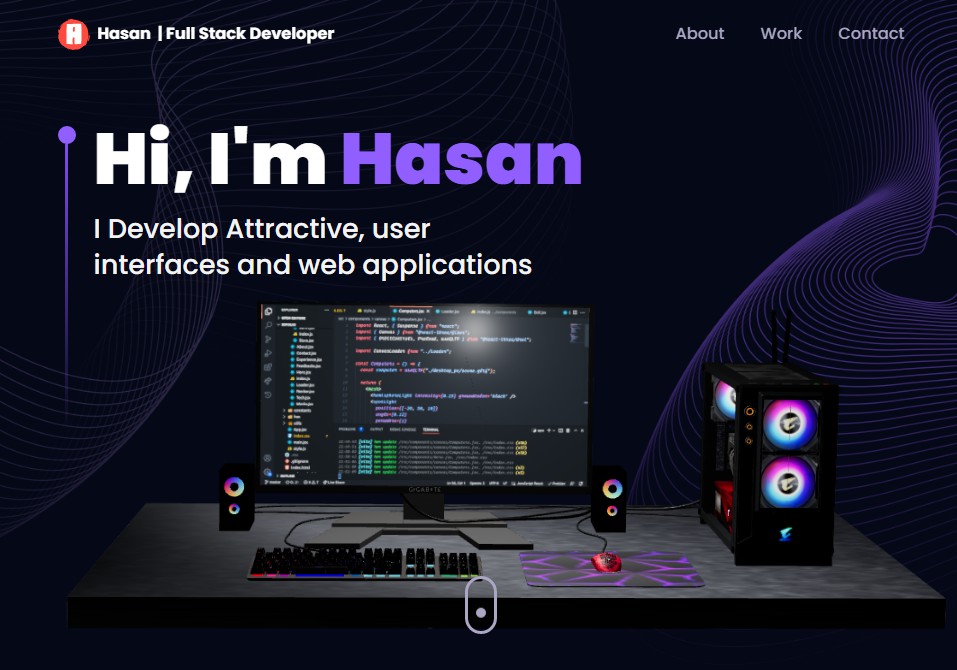
React 3D Website
This is a website built with React, Mapbox, Three.js, EmailJS, and Styled Components. It allows users to explore and interact with different 3D objects in a web browser.
Features
- Interactive 3D objects
- Map integration
- Email integration
- Styled components
Installation
To install the website, follow these steps:
- Clone the repository to your local machine.
- Install the dependencies by running
npm install. - Create a
.envfile and add your Mapbox API key and EmailJS credentials. Example:
REACT_APP_MAPBOX_API_KEY=<your Mapbox API key>
REACT_APP_EMAILJS_USER_ID=<your EmailJS user ID>
REACT_APP_EMAILJS_SERVICE_ID=<your EmailJS service ID>
REACT_APP_EMAILJS_TEMPLATE_ID=<your EmailJS template ID>
4. Start the development server by running npm start.
Usage
Once the website is running, you can open it in a web browser by going to http://localhost:3000/. You can interact with the 3D objects by clicking and dragging on them. You can also explore the objects on the map by clicking on them. To send an email message, fill out the form on the “Contact” page and click “Send”.