Code-with-Companion
Tech Stack Used: React.js, Socket .io, Tailwind.css
A website where users can share a special URL and invite other people to join them for a video chat. The website’s built-in code editor also allows users to alter one another’s code and compile it in several programming languages that may be saved. Users can also draw out their ideas using a whiteboard and they can record the entire session and store it in your downloads.
Deployment
https://code-with-companion-bice.vercel.app/
Prerequisite
- You must have node.js installed in your system.
- Use the package manager to install applications prerequisite node_modules
npm i
How to access the project
Run the following to command to run the app in the development mode.
npm start
Open http://localhost:3000 to view it in your browser. The page will reload when you make changes. You may also see any lint errors in the console.
Synopsis of the project
- The website starts by giving you a special URL where you can chat with other users via sharing this URL.
- Users can video and audio chat with ever user.
- The website can compile code in 5 different Programming Language (C, C++, Python2.7, Python 3.0, Java). The user can add inputs form the input tab.
- All code and input changes will be reflected to every user.
- User can record session and save it in there download. There is also an option of saving code as well.
- Whiteboard is also there to connect users through visualization.
- Problem Statement Tab allow users to see a Specific Problem Statement to solve.
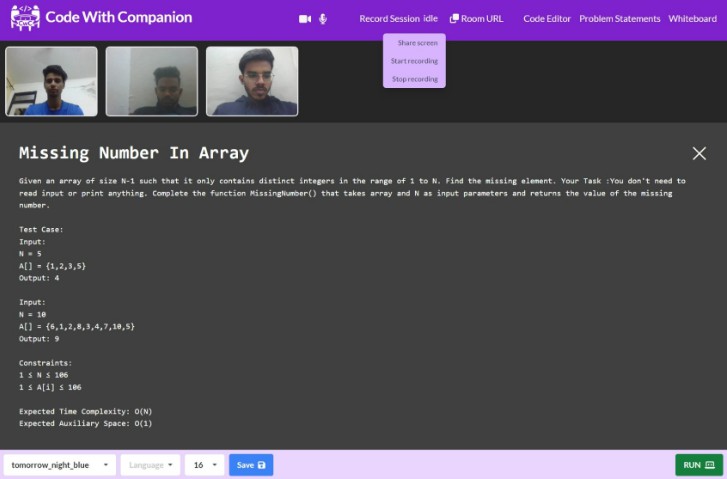
Screenshots
Future Scope of this project
- Adding functionally to add user problem statements.
- UI Fixes.
- Adding ways to authenticate user.
References
- React.JS-> https://reactjs.org/docs/getting-started.html
- React Router DOM-> https://reactrouter.com/docs/en/v6
- socket.io-> https://socket.io/
- Tailwind-> https://tailwindcss.com/