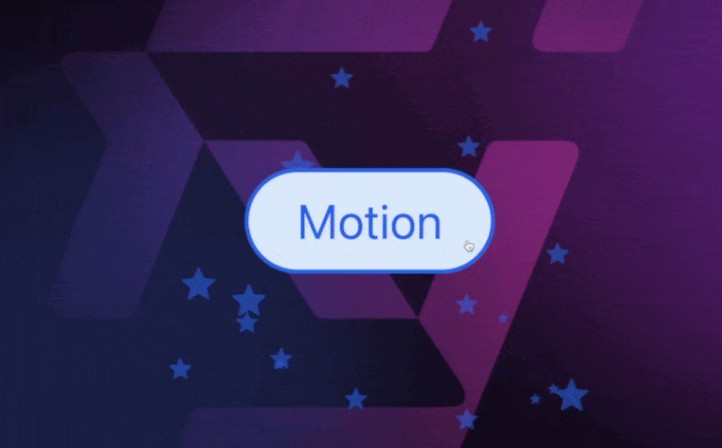
Amazing Button Click Animation With Framer Motion’s New Animation Sequences
In this video we’ll be creating an awesome animated button with Framer Motion. A button similar to for example Twitter’s like animation. In our case the button has a star sparkle effect animates the text letter by letter when it’s being clicked.
For this we’ll be using Framer Motions new and powerful animation sequences – a tool that makes it really easy to create timelines within your animations. These timelines then make it super easy to make animations dependent on each other / happen at certain times.
Links
- Live demo & playground of what we’ve build.
- Watch Video on YouTube
Source code
- HTML and JavaScript part can be found in /src/app.tsx
- The styling part can be used in /src/index.css
Tools used
React, TypeScript, Framer Motion, Tailwind.