Build and Deploy an AI-Powered 3D Website Using React | 2023 Three JS Course Tutorial for Beginners
Introduction
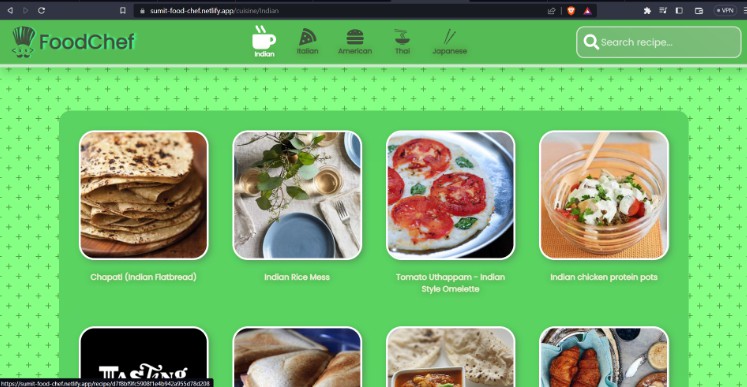
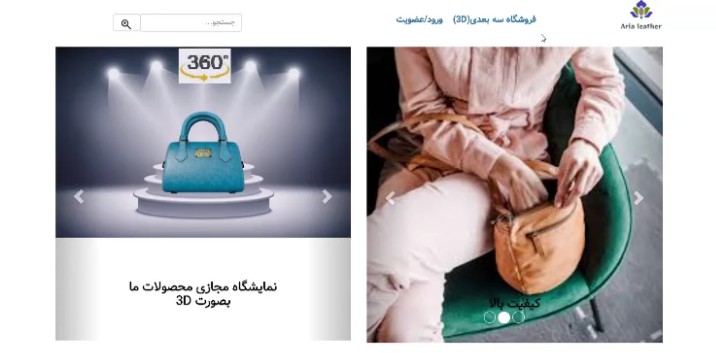
Many large corporations already use 3D graphics to showcase their products. Learn how to build your own ThreeJS 3D product website and infuse it with the power of artificial intelligence!
In this course, you’ll learn the following:
- ThreeJS – a powerful 3D graphics library for rendering and animating the 3D model
- React Three Fiber – a popular library for creating 3D graphics with ThreeJS in React
- TailwindCSS – a popular utility-first CSS styling framework
- Framer Motion – the most popular library used to bring your React website to life with animations
You’ll also learn how to:
- Load, create and customize stunning 3D models and geometries with various lights, as well as understand the 3D world with a camera and positioning of an object in space.
- Make your code reusable and scalable using Higher Order Components (HOCs) and other industry-standard best practices
- Add custom color and file support.
- Generate and use images through DALLE AI
- Download the resulting t-shirt model image
- Ensure responsiveness across all devices and improve your site’s performance
Want to land your dream programming job in 3 – 6 months?
⭐ JSM Masterclass Experience – https://jsmastery.pro/masterclass Become a Software Engineer. Guaranteed.