react-tabtab
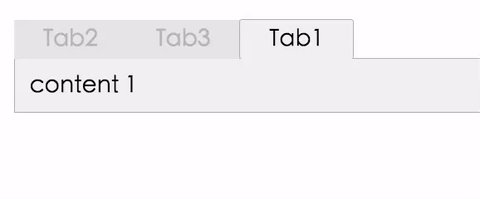
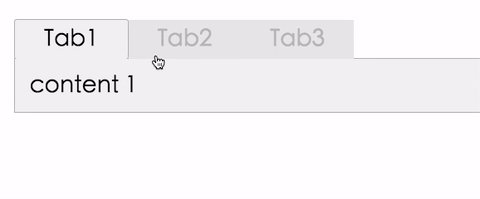
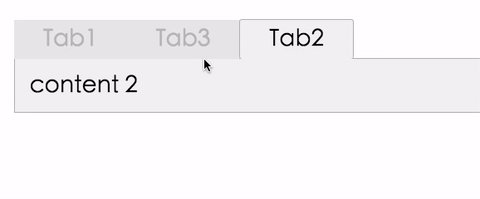
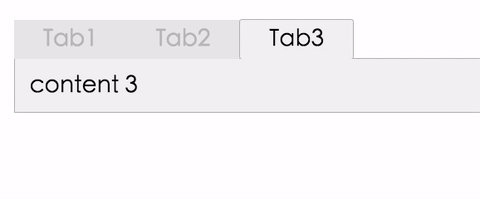
react-tabtab is an api based react tab.
Live Demo
http://ctxhou.github.io/react-tabtab/
Features

- Add tab
- Delete tab
- Drag and Drop tab
Usage
Now only available the commonjs module.
Install it with npm.
npm install react-tabtab --save
Simple example:
var Tabs = require('react-tabtab').Tabs;
var Panel = require('react-tabtab').Panel;
var App = React.createClass({
render: function() {
return (
<Tabs>
<Panel title="hi">
Hi!
</Panel>
<Panel title="yo" lazy={true}>
yo yo
</Panel>
</Tabs>
)
}
})
React.render(<App/>, document.getElementById('container'));
Advanced Usage
Add tab

Trigger event on the add tab. Check the example code.
props
- addBackTab (boolean)
- true : show add tab
- false: hide add tab
- handleAddBackClick (function): trigger the event when user click the tab.
Delete tab

Trigger event on the delete button. Check the example code.
props
- tabDeleteButton (boolean)
- true : show delete button
- false: hide delete button
- handleTabDeleteButton (function): trigger the event when user click delete button.
Drag and Drop:

The drag and drop feature is based on react-dnd. You can drag the tab to change the sequence.
Because react-dnd can't have two HTML5 backends at the same time (this issue), react-tabtab doesn't wrap the HTML5 in the library.
React-tabtab only wrap the DragSource and DropTarget on the tab, so if you want to use drag and drop, you need to wrap the DragDropContext on your top compoennt. (in case in your project you already have another html5 backend)
In this way, the drag and drop feature in react-tabtab can fit with other dnd library.
Check out the example code and the top component.
props
- draggable (boolean)
- true : tab can drag
- false: tab can't drag
- beginDrag (function): do something when start to drag
- setMoveData (function)
- return value {dragIndex, hoverIndex}
- dragIndex: current drag tab index
- hoverIndex: current hove tab index
- return value {dragIndex, hoverIndex}
Advanced example
Check the [advanced.jsx](https://github.com/
/ctxhou/react-tabtab/blob/master/example/advanced.jsx).
This example show how to add tab, delete tab, and drag and drop.