README.md Generator
Readme.md generator is a React application that takes basic information about the user’s project as an input and generates a README file which the user can upload directly in their project’s repository.
General Information
- For people who are starting and uploading their very first project on a GitHub repository, are often unaware about the importance of a README file. A README file is very important for a user to justify their work and also for other people who are trying to understand their project.
- They are not familiar with the syntax and rules of the markdown language to create and edit their markdown files on GitHub. As a result, they often avoid making one and just upload their projects without a README file.
- To solve this issue, we made a React application that will take in the basic information about the user’s GitHub project and create a README file for them that they can upload directly in their project’s repository.
Technologies Used
- HTML
- CSS
- JavaScript
- ReactJS
Features
- Contains 12 unique fields to display project details.
- No knowledge about markdown syntax is required.
- Simple UI
- You can see your rendered markdown output at the same instance.
- Download markdown code direclty with one click.
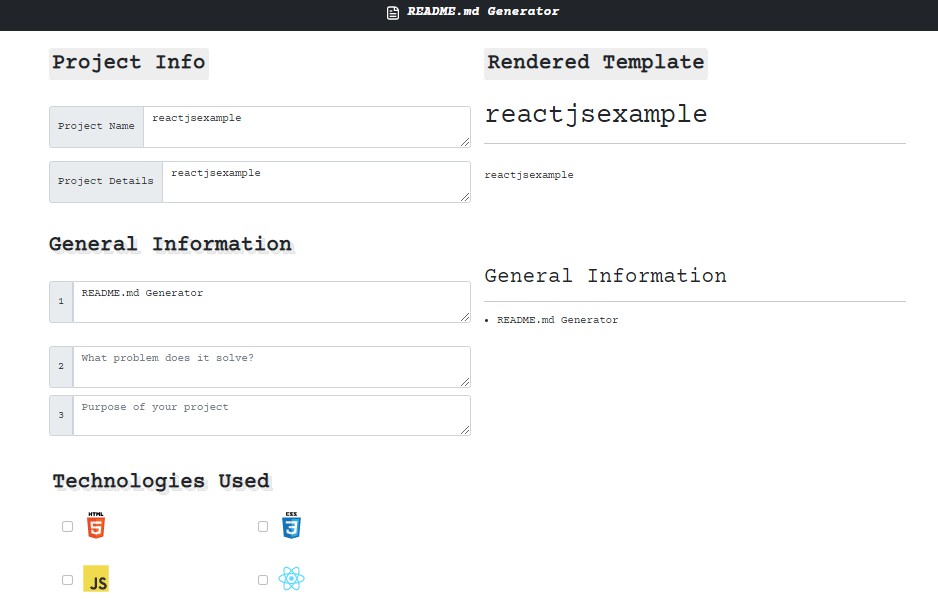
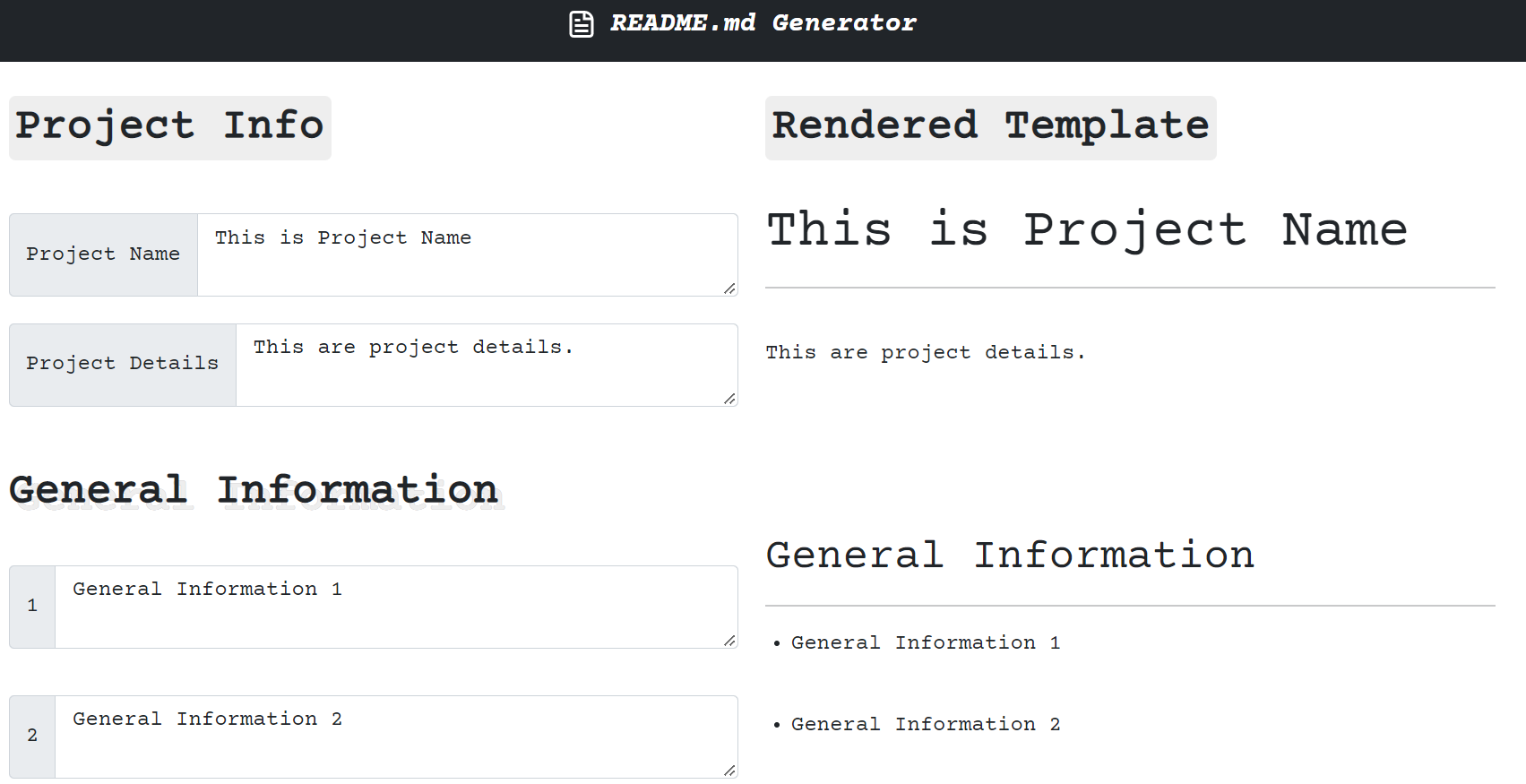
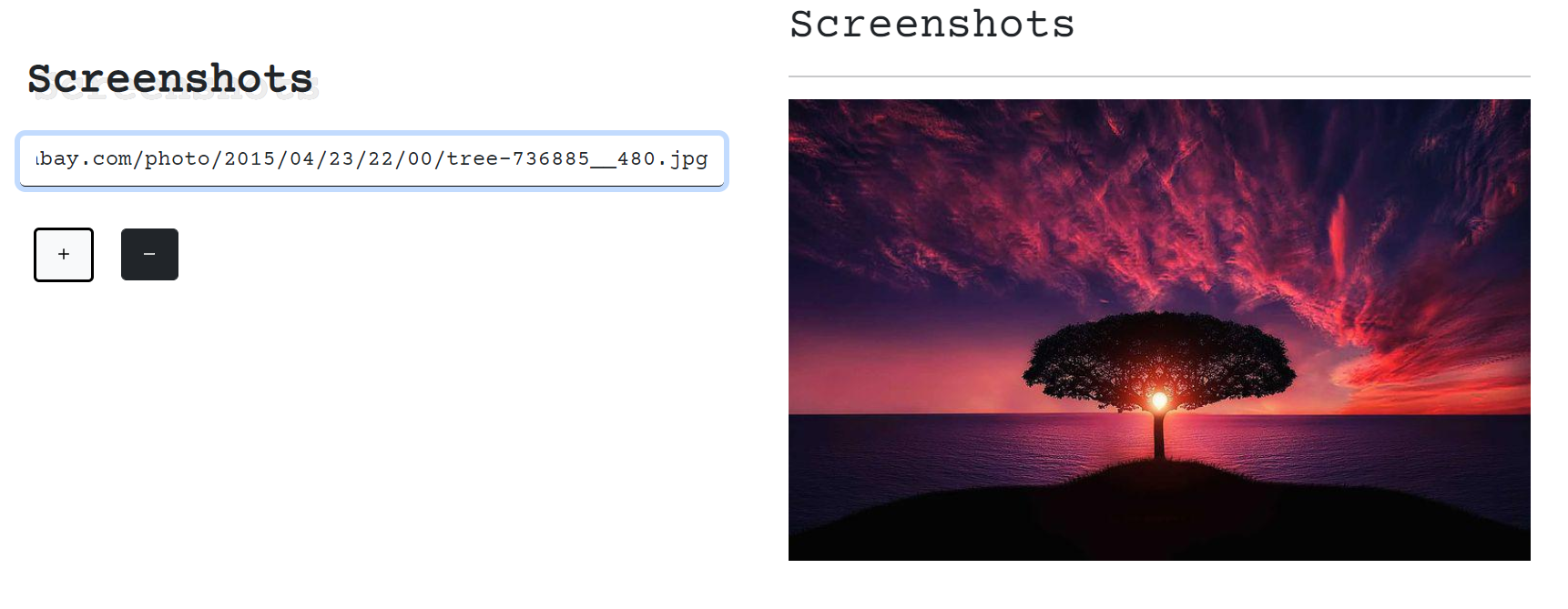
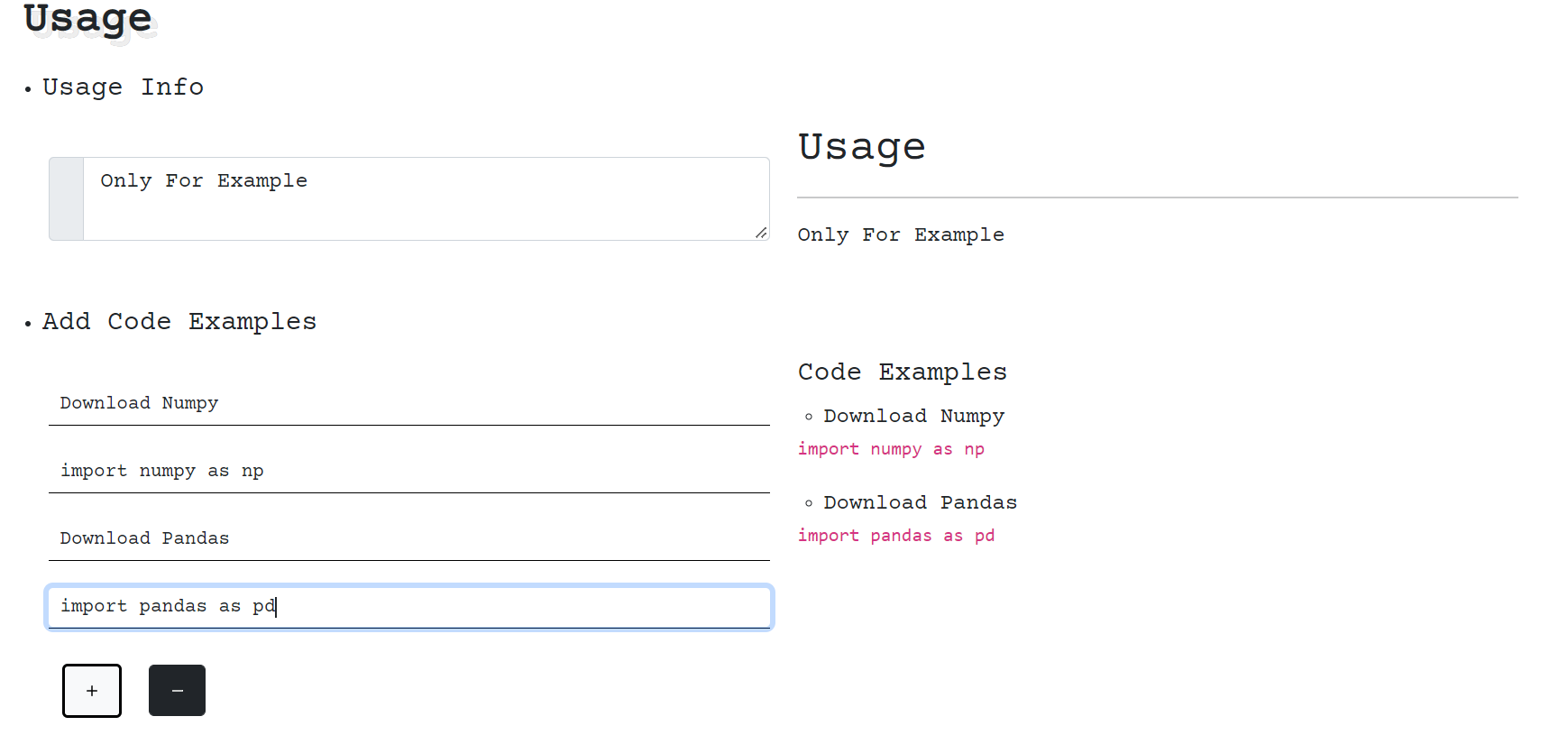
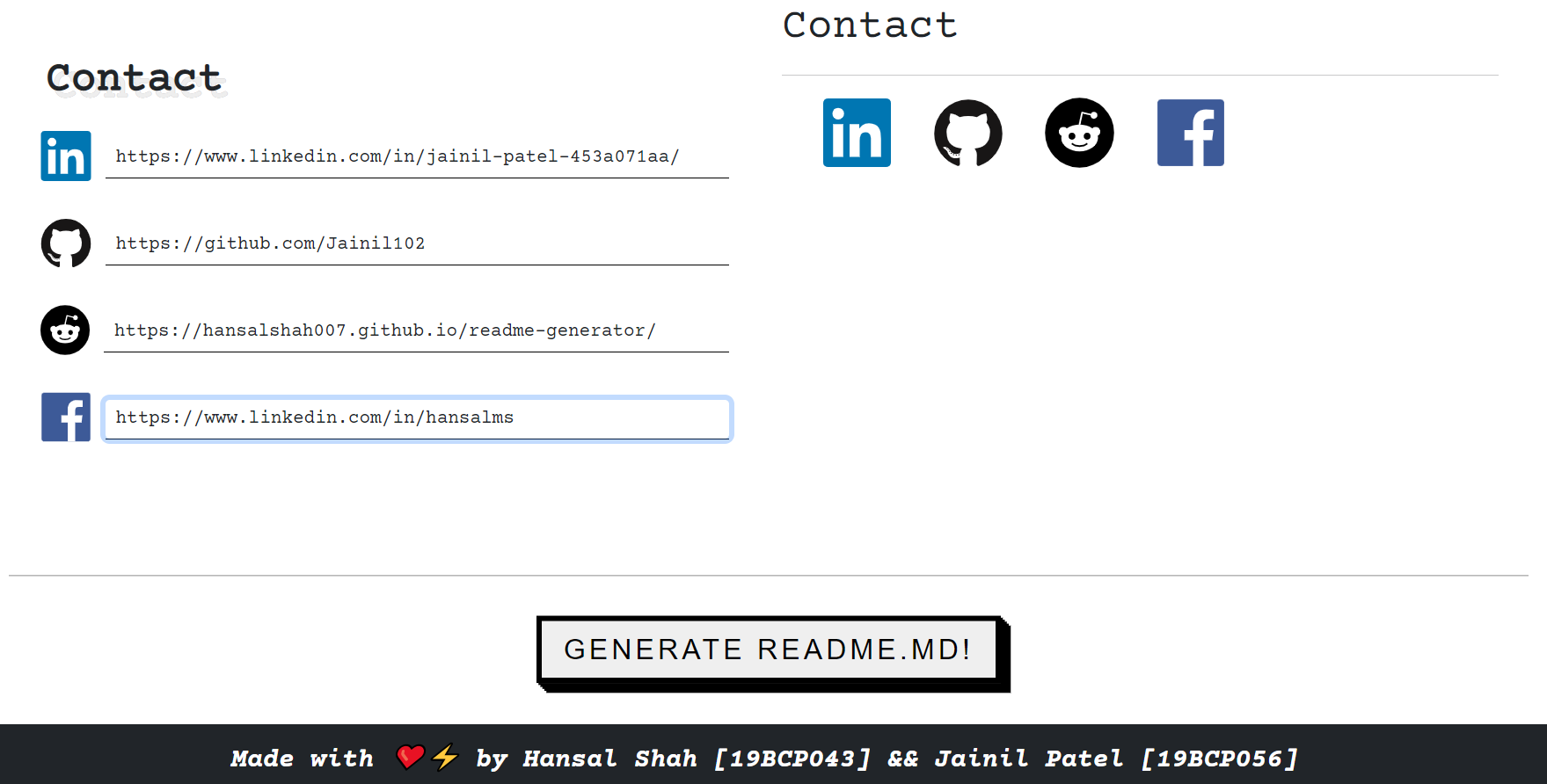
Screenshots
Some Examples Of different types of inputs
Setup
Followig are the requirements to run this project:
- Node Package Manager (NPM)
- React
Usage
You can use this website to generate readme files in markdown language without actually writing in markdown ;).
Code Examples
- To run this project in your device, download the repository and open terminal in your editor and run command…
npm start
- Or you can directly visit
https://hansalshah007.github.io/readme-generator/
Project Status
Completed and open for your contributions.
Improvements
- A seperate tab for rendering markdown output can be introduced so that output can be visible in mobile view also.
Features that can be added
- A database can be introduced where user’s unsaved changes and previously created readme files can be displayed/introduced.
- Functionality that allows users can create their own sections.