arjs-react
An Arweave.js dapp wallet aggregator for react. (similar to useWallet but for Arweave.)
Todos:
- Implement persistent sessions with
"sesssionUtils/sessionStorage.ts"
Usage:
Add it to your project:
yarn add arjs-react
Use it in your React app:
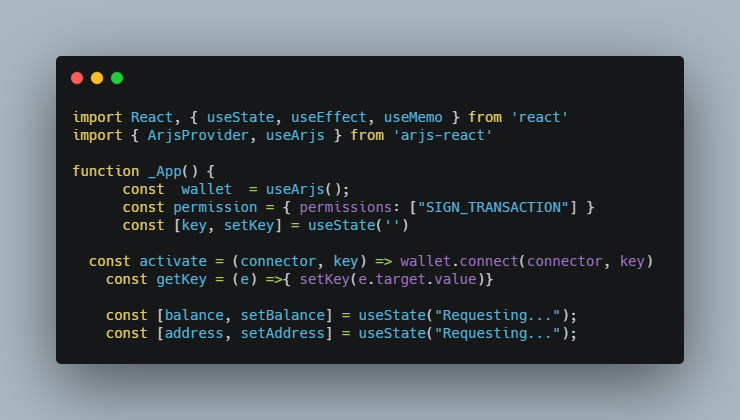
//App.js
import React, { useState, useEffect, useMemo } from 'react'
import { ArjsProvider, useArjs } from 'arjs-react'
function _App() {
const wallet = useArjs();
const permission = { permissions: ["SIGN_TRANSACTION"] }
const [key, setKey] = useState('')
const activate = (connector, key) => wallet.connect(connector, key)
const getKey = (e) =>{ setKey(e.target.value)}
const [balance, setBalance] = useState("Requesting...");
const [address, setAddress] = useState("Requesting...");
wallet.ready(() => {
if(wallet.status == "connected")(async () => {
console.log(wallet)
setBalance(wallet.getArweave().ar.winstonToAr( await wallet.getBalance("self")))
setAddress(await wallet.getAddress())
})()
})
return(
<>
<h1>Wallet</h1>
{wallet.status == "connected" ? (
<div>
<div>Account: {address}</div>
<div>Balance: {balance}</div>
<button onClick={() => wallet.disconnect()}>disconnect</button>
</div>
) : (
<div>
Connect:
<button onClick={() => activate('arweave', key)}>Arweave (with Key)</button>
<input type="text" value={key} placeholder={'key here'} onChange={getKey}/>
<button onClick={() => activate('arconnect', permission)}>ArConnect</button>
</div>
)}
</>
)}
//wrap the root component with <ArjsProvider />
function App(){
return (
<ArjsProvider
//Add wallets here
connectors={{
arconnect: true,
arweave: true
}}
//enable/disable smartweave contract interaction here
enableSWC={false}>
<_App />
</ArjsProvider>
)}
export default App
API
<ArjsProvider />
This is the provider component. It should be placed above any component using useArjs(). Apart from children, it accepts two other props:
enableSWC
Enables smartweave transactions in wallet.arweave.smartweave.
Defaults to false.
connectors
Configuration for the different connectors. accepts a key: dapp wallet name with a truthy value, may accept wallet configurations when new wallets are added.
arweave:{}arconnect:{}
useArjs()
This is the hook to be used throughout the app.
It returns an object representing the connected account (“wallet”), containing:
connect(connectorId, arg): Call this function with a connector ID to “connect” to a provider (see above for the connectors provided by default) and anargwhich can either be thearconnectpermissions to request or the walletkeyto initialize "Arweave.js".ready(callback): Runs a function once a wallet is selected and the wallet has completed loading it's dependencies.useCallbackwith[arweave, status]as dependents.connector: The "key" of the wallet you're connected to (e.g "arweave", "arconnect").connectors: The full list of connectors.disconnect(): Call this function to “disconnect” from the current provider. This will this will not disconnectarconnectto disconnect fromarconnectusearweave.disconnect()in thewalletobject.status: Contains the current status of the wallet connection. The possible values are:- "disconnected": no wallet connected (default state).
- "connecting": trying to connect to the wallet.
- "connected": connected to the wallet (i.e. the account is available).
- "failed": a connection error happened.
- All the children of
arweaveshown below exceptdisconnectare available directly in thewalletobject arweave:isloading: Integer that increases whensmartweave.writesmartweave.readsmartweave.ireadwallet.signand decreases once the functions completes execution.loadStatus("add" | "sub"):loadStatus("add")incrementsisloadingby one,loadStatus("sub")decrementsisloadingby one.transaction(data):returnsarweave.createTransaction(data)post(transaction):returnsarweave.transactions.post(transaction)addTag(transaction, name, value):returnstransaction.addTag(name, value)sign(transaction):returnsarweave.transactions.getUploader(transaction)smartweave:returns:write(input, id)executesinteractWrite(arweave, wallet, id, input)read(id)executesreadContract(arweave, id)iread(id)executesinteractRead(arweave, wallet, id, input)- click here for Smartweave SDK readme.
getArweave: returns "theArweave.js objectprovided by the connected wallet."disconnect: returnswindow.arweaveWallet.disconnect()only available when connected with ArConnect.getBalance: returns"current wallet balance in winston as string"getAddress: returns"current wallet address as string"
Bonus ?
Added smartweave interactRead support for ArConnect.
Examples
To run the examples, switch to the respective directories. Then, simply run yarn dev.