Portal+ for Greenwich Students
A better portal for a better experience in learning. Explore the docs »
About The Project
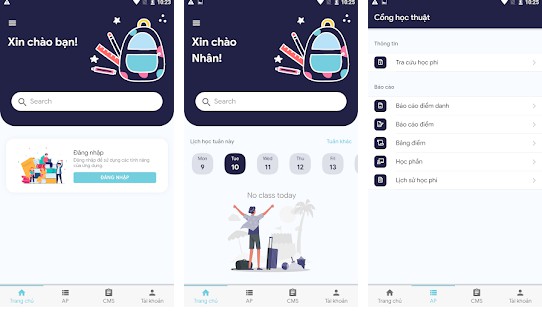
As learning at the [University??!?] of Greenwich in Vietnam, I find that the quality of the academic portal is not so good. It makes students harder to find information and feel uncomfortable with a not-modern graphical interface.
I decided to create this project two years ago when I had some free time. This mobile app is just a hobby project to resolve miscellaneous needs and will not be maintained regularly; please note.
The main missions of this project are:
- Provide you with a better graphical interface in this application.
- See your daily & weekly calendar faster, in an easier way.
- Manage your life at school.
- … and maybe a social place where you can see your buddies? As this is just a hobby project, feel free to contribute and make a PR if you would like to do so. I welcome all of you to redistribute or make it better by your way.
Built With
Here are using tools, frameworks:
Getting Started
As this is a simple project without Expo, you can clone this project directly and use it in traditional way.
Prerequisites
This project requires Node version > 14.x (along with npm).
Installation
Below is an example of how you can instruct your audience on installing and setting up your app. This template doesn’t rely on any external dependencies or services.
- Get a free API Key at https://example.com
- Clone the repo
git clone https://github.com/monokaijs/portal-plus
- Install NPM packages
npm install
… or by yarn
yarn
Usage
Use this space to show useful examples of how a project can be used. Additional screenshots, code examples and demos work well in this space. You may also link to more resources.
For more examples, please refer to the Documentation
Roadmap
- Add Changelog
- Add back to top links
- Add Additional Templates w/ Examples
- Add “components” document to easily copy & paste sections of the readme
- Multi-language Support
- Vietnamese
- English
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
MonokaiJs – @monokaijssss – [email protected]
Project Link: https://github.com/monokaijs/portal-plus
Acknowledgments
Use this space to list resources you find helpful and would like to give credit to. I’ve included a few of my favorites to kick things off!