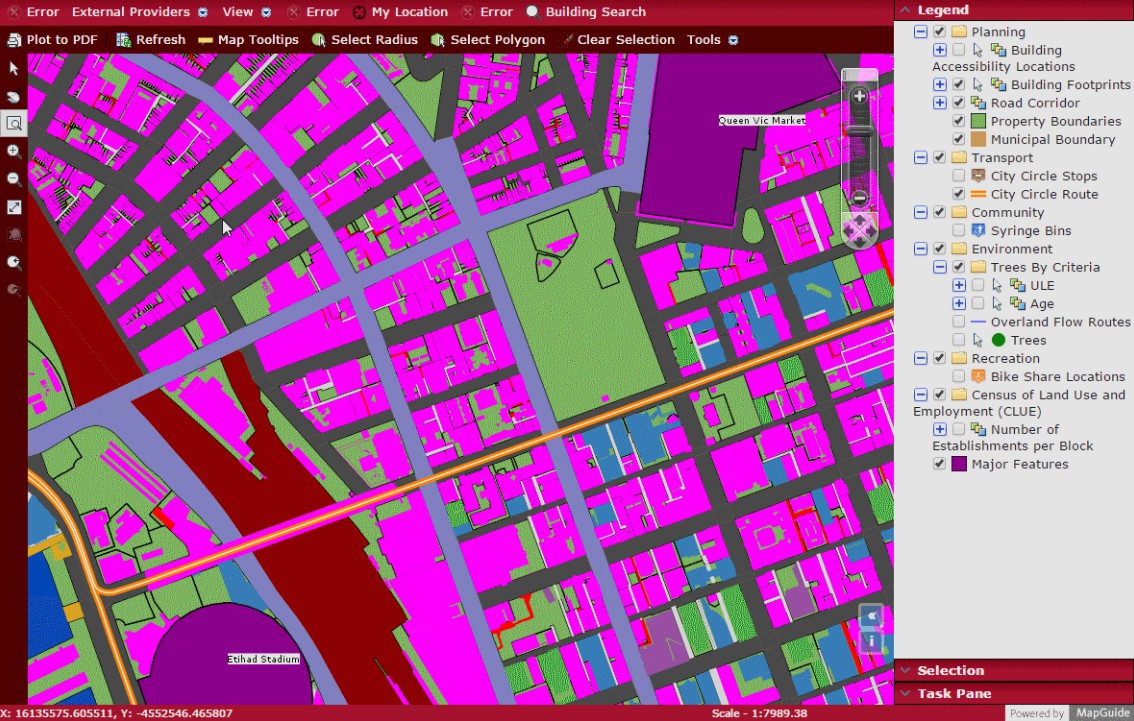
mapguide-react-layout
It is built from the ground up with modern web technologies (React, OpenLayers, TypeScript) to be the definitive map viewer for MapGuide Open Source or Autodesk Infrastructure Map Server
It aims for major compatibility with the existing Web Layout (AJAX Viewer) and Flexible Layout (Fusion) configuration documents that drive the existing AJAX and Fusion map viewers, ensuring an authoring and development experience similar to MapGuide's existing viewer offerings.
This project is not affiliated with Autodesk or OSGeo.
Requirements
- MapGuide Open Source 3.0 or equivalent version of Autodesk Infrastructure Map Server (and newer versions)
- A modern web browser. Practically speaking, this means any of the following:
- Google Chrome (stable channel)
- Mozilla Firefox (stable channel)
- Internet Explorer 11. Older versions (intentionally) not supported.
- Microsoft Edge
- For mobile devices:
- iOS: Mobile Safari
- Android: Google Chrome or Mozilla Firefox
- For development: node.js 6.x or newer
- Make sure yarn is installed
npm install -g yarn
- Make sure yarn is installed
Installation - From Source
- Clone this repository
- Run from the command-line:
yarn install(note: If this fails for you on Windows, just run it again - Related issue) - Either:
- Copy the
viewerdirectory to MapGuide's physical wwwroot directory - Map the
viewerdirectory as a child virtual directory under the MapGuide's wwwroot in your web server of choice (IIS or Apache)
- Copy the
- Launch the viewer using a pre-defined template (see
Templatesbelow)
Installation - From release package
- Download the
viewer.zipfrom theReleasessection - Extract the archive to MapGuide's physical wwwroot directory
- Launch the viewer using a pre-defined template (see
Templatesbelow)