TryShape

![]()
TryShape is an opensource platform to create shapes of your choice using a simple, easy-to-use interface. You can create banners, circles, polygonal shapes, export them as SVG, PNG, and even as CSS.
? Features
TryShape comes with a bundle of features already. You can do the followings with it,
? Listing Shapes
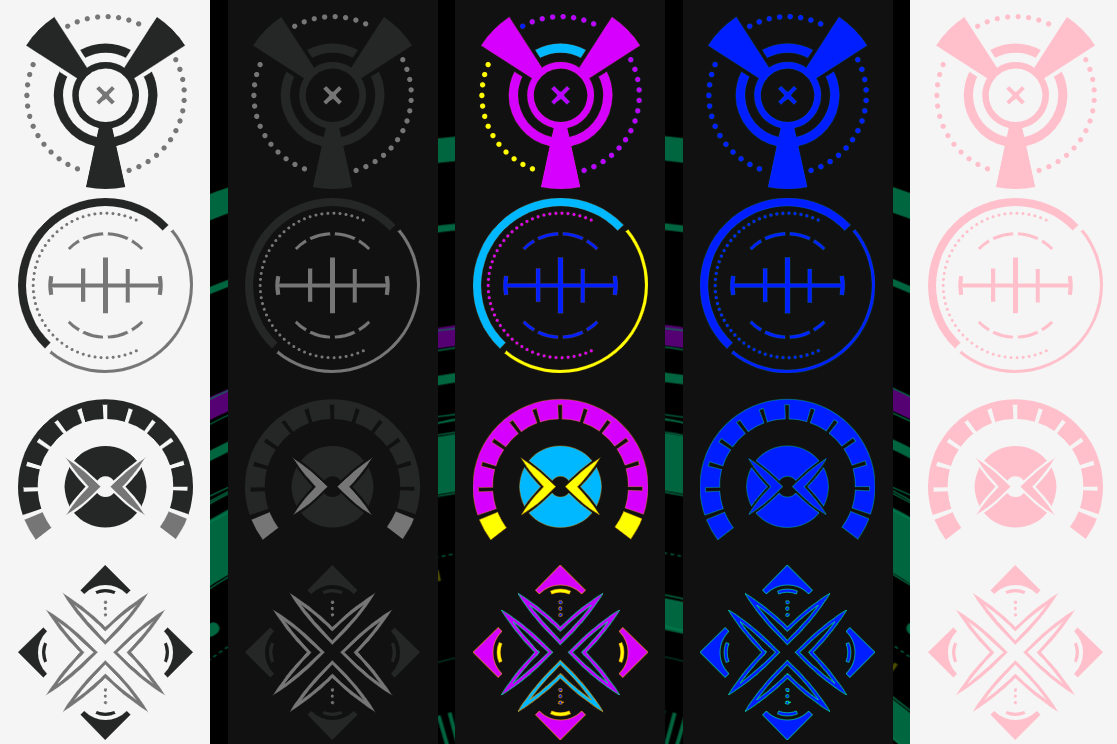
- List out shapes for you to pick and use.
?️ Create Shapes
- Create any shapes using an intuitive editor.
- Create Polygonal, Circular, Elliptical shapes without knowing the underlying complexities like CSS clip-path.
- Add/Remove vertices, join them, drag-drop to position them to create a shape.
- Provide your choice of colors, add the contextual information as notes while creating the shapes.
- Are you an expert in CSS clip-path? Great, you can add a clip-path value directly and start from there.
? Controlling the Visibility of Shapes
- You can create a shape and share it with the TryShape community by making it public.
- Do you want to keep your creativity private? No worries, that's possible too.
? Like Shapes
- Liked a shape and want to add it to your shape collection? You can do that just with a click. Want to undo? That's supported as well.
✨ Export Shapes
- Export the shapes to use in your application.
- Export the shapes as PNG, JPEG, and SVG files.
- Single-Click Copy of the underlying CSS and clip-path property to use directly into your web app.
? Search Shapes
- Search a shape with key-in search.
? Sort Shapes
- Sort shapes by, most liked, recent, and oldest.
? Authentication & Authorization
- Features like export, like, create, edit shapes need you to authenticate with the app. You can use your Gmail or GitHub credentials to authenticate to the app. It is secured and powered by
Google Firebase.
? Responsive and mobile-friendly
- Use
TryShapeseamlessly from any device.
?️ How to Set up TryShape for Development?
You can run TryShape locally with a few easy steps.
- Clone the repository
git clone https://github.com/TryShape/tryshape.git
- Change the working directory
cd tryshape
- Install dependencies
npm install # or, yarn install
- Create
.envfile in root and add your variables
NEXT_PUBLIC_DB_URL= YOUR_HARPER_DB_DATABASE_URL
NEXT_PUBLIC_DB_AUTHORIZATION= YOUR_HARPER_DB_AUTHORIZATION_ID
NEXT_PUBLIC_FIREBASE_AUTHORIZATION=YOUR_FIREBASE_AUTH_KEY
NEXT_PUBLIC_FIREBASE_AUTH_DOMAIN=YOUR_FIREBASE_AUTH_DOMAIN
NEXT_PUBLIC_FIREBASE_PROJECT_ID=YOUR_FIREBASE_PROJECT_ID
NEXT_PUBLIC_FIREBASE_STORAGE_BUCKET=YOUR_FIREBASE_PROJECT_BUCKET
NEXT_PUBLIC_FIREBASE_MESSAGING_SERNDER_ID=YOUR_FIREBASE_MESSAGING_SERNDER_ID
NEXT_PUBLIC_FIREBASE_APP_ID=YOUR_FIREBASE_APP_ID
NEXT_PUBLIC_FIREBASE_MEASUREMENT_ID=YOUR_FIREBASE_MEASUREMENT_ID
- Run the app
npm run dev # or, yarn dev
That's All!!! Now open localhost:3000 to see the app.
? Built With
- Next JS: The coolest React-based framework on the planet
- Harper DB: A flexible Data Store
- react-icons: One shop for all the icons
- react-hot-toast: Super cool toast messages
- firebase: Authentication services
- date-fns: Date formatting
- axios: Makes API calls easy
- react-bootstrap: A popular frontend framework built-for React
- Styled Components: Visual primitives for the component age
- react-clip-path: A home grown module to handle clip-path property in a React app.
- react-draggable: Make a HTML element draggable in React
- react-loader-spinner: Provides simple React SVG spinner component which can be implemented for async await operation before data loads to the view
- react-switch: A draggable toggle-switch component for React.
- downloadjs: Trigger a download from JavaScript
- html-to-image: Converts an HTML element to image
- Vercel: Best for Hosting a Next.js app
License
This project is licensed under the MIT License - see the LICENSE file for details.
Upcoming Features
TryShape has all the potentials to grow further. Here are some of the upcoming features planned(not in any order),
- ✔️ Add the ability to create shape using SVG elements to support Curvy Node adjustments.
- ✔️ Manage your shape collection
- ✔️ Import shapes
- ✔️ Following a contributor.
- ✔️ PWA(Progressive Web App)
- ✔️ Flexible Datastore
- ✔️ Better Performance
- ✔️ Tagging a shape
- ✔️ Cloning a shape
- ✔️ Provide comment on a shape.
- ✔️ More authetication mechanisms like twitter, facebook, etc.
If you find something is missing, TryShape is listening. Please create a feature request from here.
?♀️ Deploy