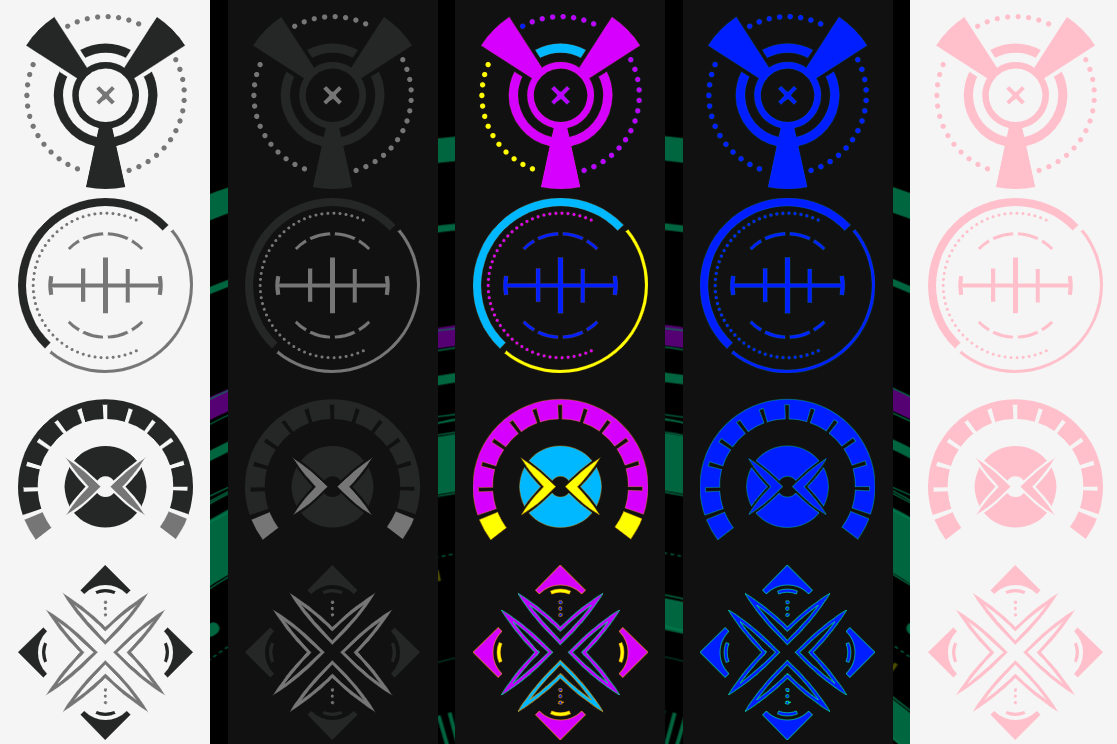
react-cyber-elements
90 Elements.
Demo: https://react-cyber-elements-demo.vercel.app/
Welcome to react-cyber-elements You can change the color of the elements with just css.
Simple usage: to Checkout the docs and sandbox for more info.
Install
npm
npm install react-cyber-elements
yarn
yarn add react-cyber-elements
Usage
import { CyberEl1 } from 'react-cyber-elements'
export default function Home() {
return (
<CyberEl1
style={{
width: '100px',
height: '100px'
}}
className="cyber-icon" />
)
}
Changing colors
You can just get access to each path and change stroke and fill properties.
.cyber-icon path:nth-of-type(1) {
fill: #d600ff !important;
stroke: orange;
}
.cyber-icon path:nth-of-type(2) {
fill: #00b8ff !important;
stroke: orange;
}
.cyber-icon path:nth-of-type(3) {
fill: yellow !important;
stroke: orange;
}
.cyber-icon path:nth-of-type(4) {
fill: #001eff !important;
stroke: orange;
}
.cyber-icon path:nth-of-type(5) {
fill: #bd00ff !important;
}