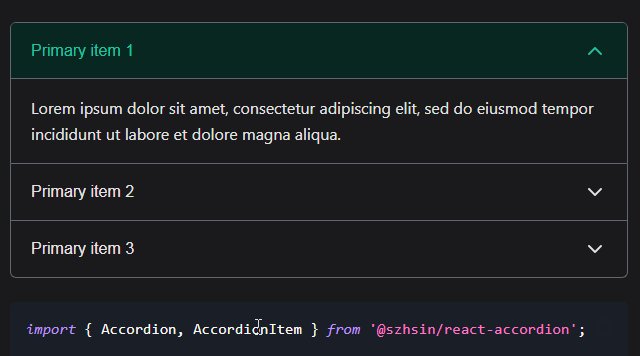
React-Accordion
An unstyled, accessible accordion library for React apps and design systems.
Features
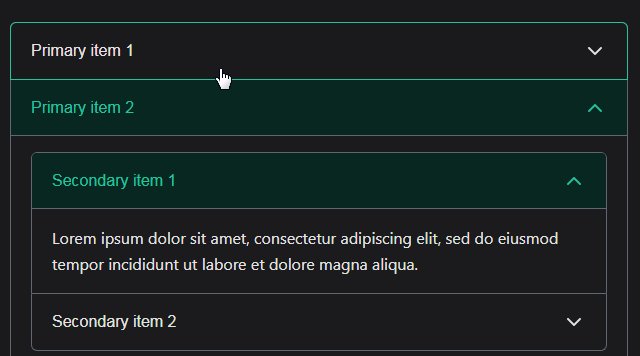
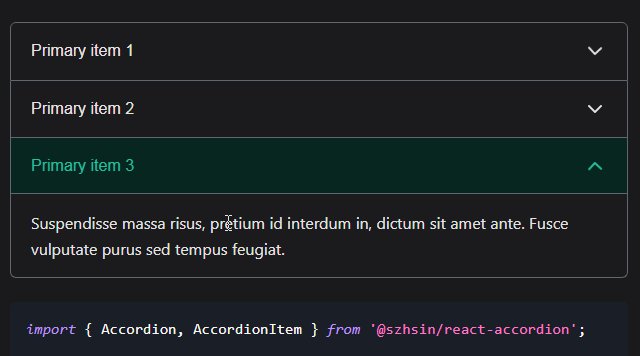
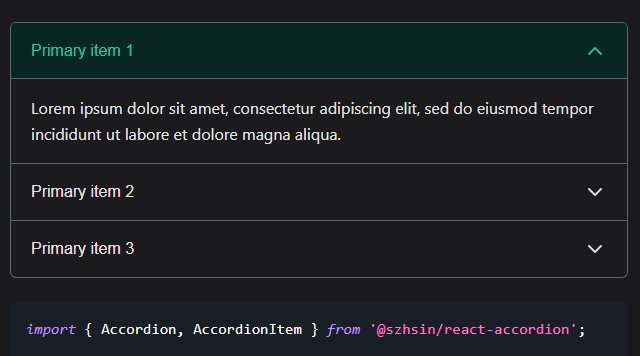
- Unstyled React accordion components
- React hooks for Headless UI
- WAI-ARIA compliant
- Keyborad navigable
- Support animation
- Can be controlled or uncontrolled
- Control to expand/collapse specific item or all items
- Level 3 support of React 18 concurrent rendering
- Support server-side rendering
- Small and tree-shakable (~3kB)
- Strongly typed API with TypeScript

Install
with npm
npm install @szhsin/react-accordion
or with Yarn
yarn add @szhsin/react-accordion
Usage
import { Accordion, AccordionItem } from '@szhsin/react-accordion';
export default function Example() {
return (
<Accordion>
<AccordionItem header="What is Lorem Ipsum?">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</AccordionItem>
<AccordionItem header="Where does it come from?">
Quisque eget luctus mi, vehicula mollis lorem. Proin fringilla
vel erat quis sodales. Nam ex enim, eleifend venenatis lectus
vitae, accumsan auctor mi.
</AccordionItem>
<AccordionItem header="Why do we use it?">
Suspendisse massa risus, pretium id interdum in, dictum sit
amet ante. Fusce vulputate purus sed tempus feugiat.
</AccordionItem>
</Accordion>
);
}
Edit on CodeSandbox
Visit more examples and docs
License
MIT Licensed.