What’s it
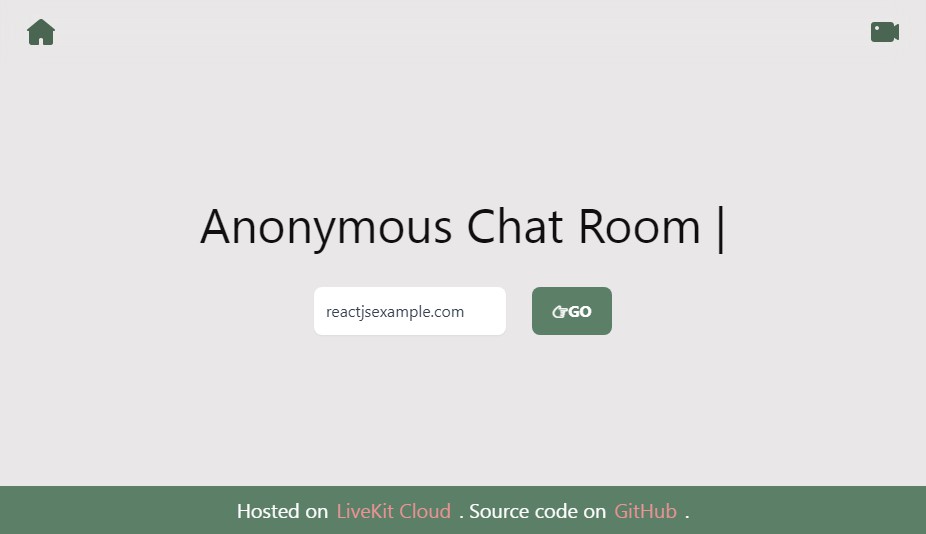
An Anonymous Chat Room Power By Livekit livekit And Next.js
⚠️ Since the main branch will have current mikes after a certain number of people, I really can’t find the problem, so this branch is refactored on the basis of livekit meet
Online demo
You can try an online demo right now at https://chat.cwy666.eu.org/, This demo uses the free service of livekit cloud as the backend and will stop automatically when the quota runs out.
Features
- Easy to deploy, You can use the free service of livekit cloud directly, without using your own server
- Support video and voice chat (only voice is allowed by default), no login required
- Text chat in room, can send text or emoji
- More custom emoji support
- More message types, including images, videos ?
- Browser-based speaker, microphone, screen recording(Perfectly support Chrome, Edge, does not support speaker recording on safari)
- Latency calculate–Current implementation is very simple
- Room password setting
- Multiple entry points on the front side (polling a set of available apikeys) to improve reliability
- Optimized for mobile – works | good | excellent
(?means indicate the current ongoing)
Running locally
Clone the repo and install dependencies:
git clone [email protected]:velor2012/anonymous-chat-room.git
cd anonymous-chat-room
yarn install
Create a new LiveKit project at http://cloud.livekit.io. Then create a new key in your project settings.
Modify env.example to env.local, and change the configuration according to the actual situation
Then run the development server:
npm run dev
You can test it by opening http://localhost:3000 in a browser.
Deploying for production
This is a nextjs app, which you can deploy by following these steps
- fork the shoe repository
- import directly to vercel
- set you environment variables