unplugin-hot-export
Automatically export files with HMR
Why ?
When developing, we often need to download some images or svg from the internet, and when we need to use them, we need export them in index.ts file manually, this plugin can handle this for you automatically.And support HMR ?
? Features
- ? Multiple directory generate support
- ? Auto export files
- ? custom outputDir
- ? Support custom import statement
- ✨ HMR support
- ? Nest directory generate support
- ? Auto Prefix support
? Preview
? Usage
Install
pnpm add -D unplugin-hot-export
Vite
// vite.config.ts
import { vitePlugin as HotExport } from 'unplugin-hot-export'
export default defineConfig({
plugins: [HotExport()],
})
Rollup
// rollup.config.js
import { rollupPlugin as HotExport } from 'unplugin-hot-export'
export default {
plugins: [HotExport()],
}
esbuild
// esbuild.config.js
import { build } from 'esbuild'
const HotExport = require('unplugin-hot-export')
build({
plugins: [HotExport.esbuildPlugin()],
})
Webpack
// webpack.config.js
const HotExport = require('unplugin-hot-export')
module.exports = {
/* ... */
plugins: [HotExport.webpackPlugin()],
}
NextJs
// next.config.js
const HotExport = require('unplugin-hot-export')
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
webpack: (config, _) => {
config.plugins.push(HotExport.webpackPlugin())
return config
},
eslint: {
ignoreDuringBuilds: true,
},
}
module.exports = nextConfig
Config export.config.ts
-
targetDir (require) : the directory to export files
-
outputDir (optional,default targetDir) : the directory to generate the
index.tsfile to export files -
customImport (optional) : custom the import statement to use in the
index.tsfile -
depth (optional , default true) : traverse all subdirectories
-
autoPrefix (optional , default false) : auto add prefix to the file name. Note that the if you open the customImport option,this option will be ignored
import { defineExportConfig } from 'unplugin-hot-export'
export default defineExportConfig({
configs: [
{
targetDir: './src/assets/images',
},
{
targetDir: './src/assets/img',
depth: true,
autoPrefix: true
},
{
targetDir: './src/assets/css',
outputDir: './src/assets/css',
},
{
targetDir: './src/assets/svgs',
customImport: (fileName, file) => {
return `import { ReactComponent as ${fileName} } from '${file}'`
},
},
{
targetDir: './src/assets/gif',
customImport: (fileName, file, fileType) => {
return `import ${fileType}${fileName} from '${file}'`
},
depth: true
},
],
})
Then start your project
pnpm run dev
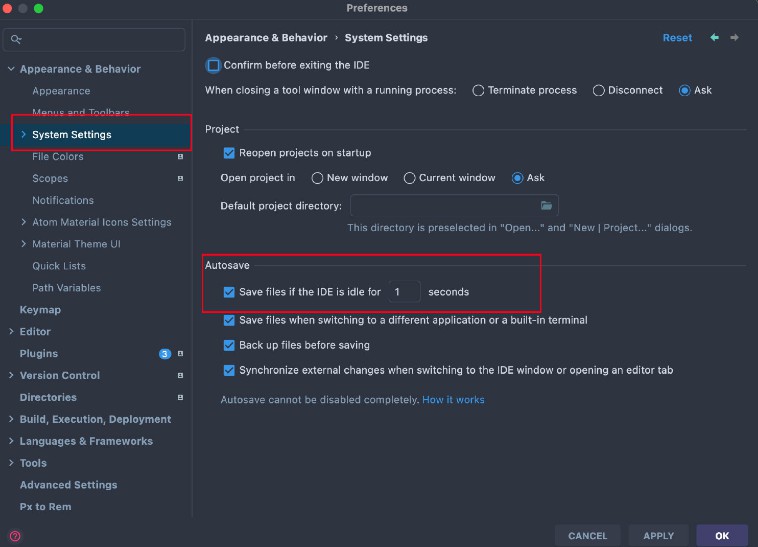
Not Work?
If you are use webstorm, please check the following:
Author
sudongyuer email:[email protected]