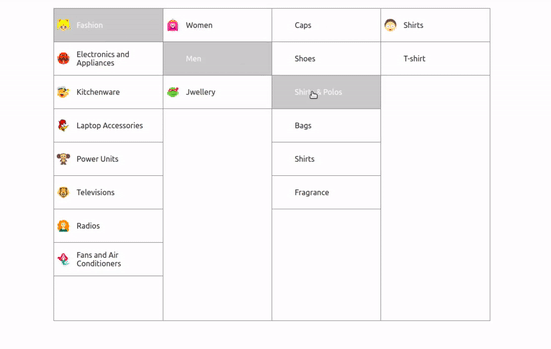
react-awesome-megamenu
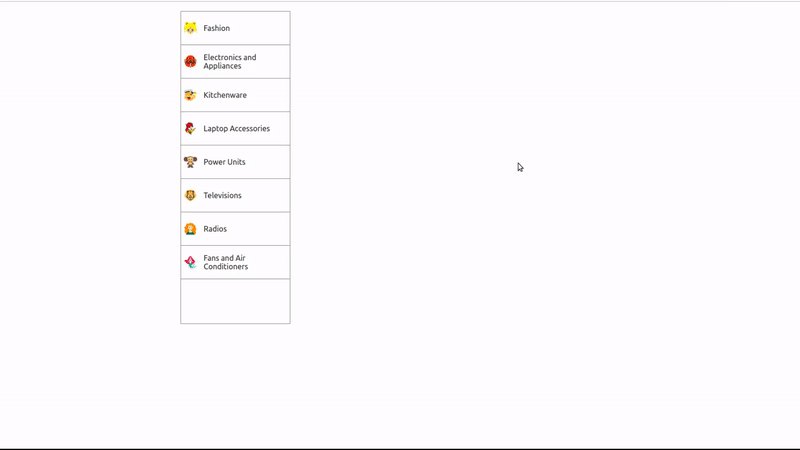
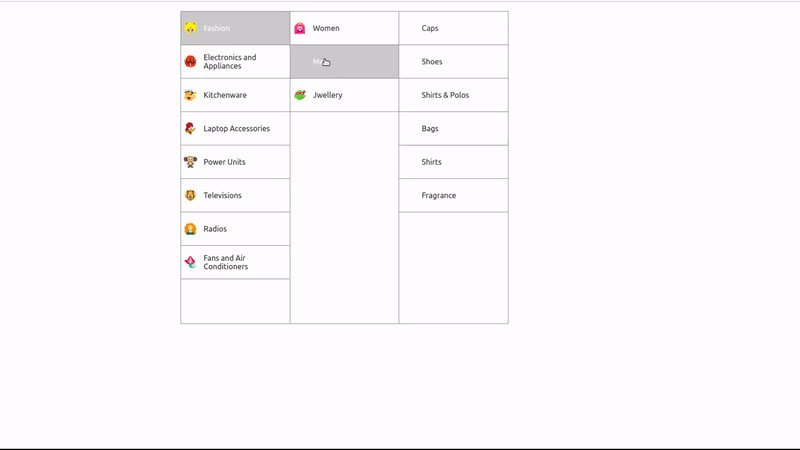
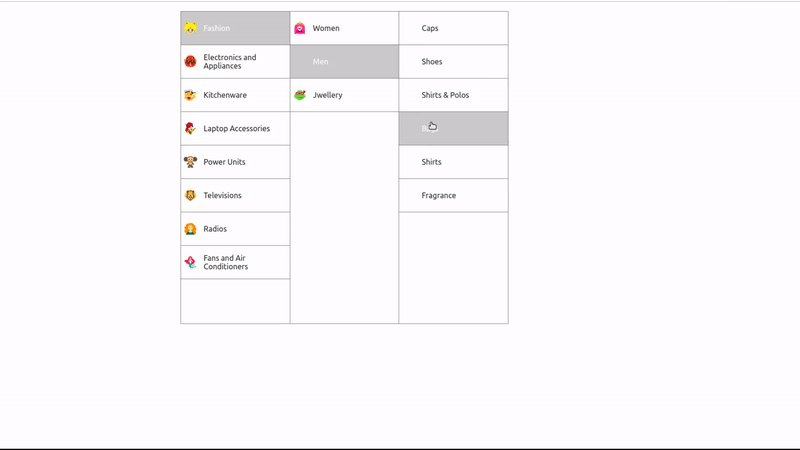
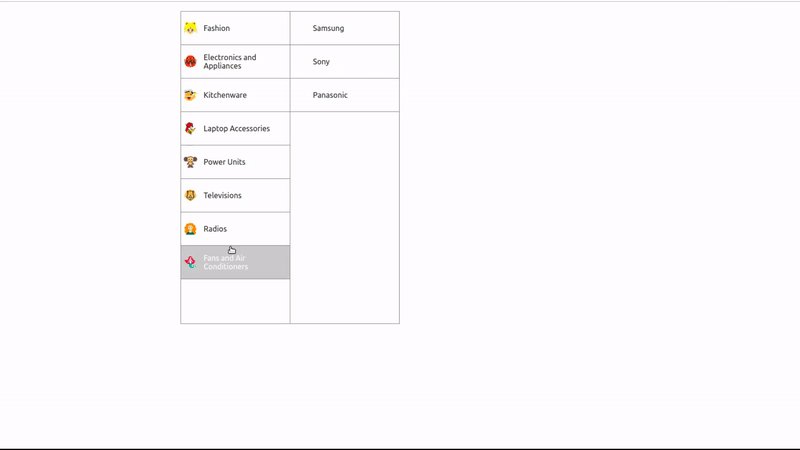
The package will generate a mega menu up to 10 columns.
Notes
- The mega menu will take the entire width and height of the pareant container
- The width of each mega menu columns is decided by the maximum depth of the nodeList (The menu isn't responsive.Hope to fix this soon :)
- If itemId is specified in a node, onNodeClick will outputs the selected item with provided itemId
| Attribute | Type | Default Values | Description |
|---|---|---|---|
| nodeList | array | [] | Node List description |
| width | string | "100%" | Width of the mega menu |
| height | string | "100%" | Height of the Mega menu |
| itemIdSeperator | string | "/" | Node identifier seperator |
| onNodeClick | func | Function to invoke when mega menu item is clicked |
Samples
View sample nodeList objectimport MegaMenu from "react-awesome-mega-menu";
<MegaMenu nodeList={nodeList} onNodeClick={val => console.log(val)} />

Installation
$ npm i react-awesome-mega-menu --save