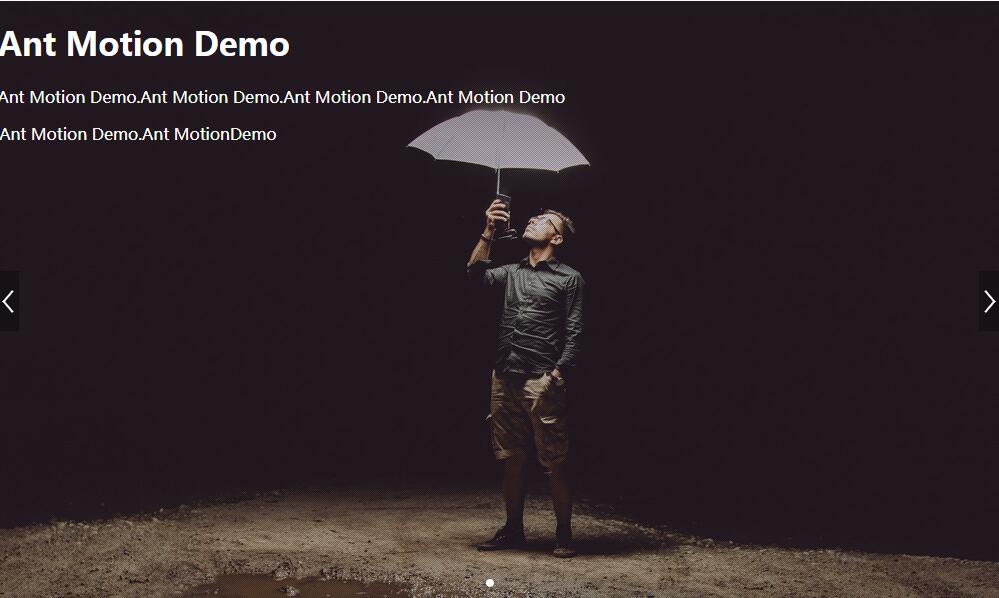
rc-banner-anim
Animate Banner React Component.
Development
npm install
npm start
Example
http://localhost:8012/examples/
install
Usage
var BannerAnim = require('rc-banner-anim');
var React = require('react');
const { Element } = BannerAnim;
const BgElement = Element.BgElement;
React.render(<BannerAnim>
<Element key="a">
<BGElement key="bg" style={{ background: 'url(img)' }}/>
<TweenOne key='0'>test text</TweenOne>
</Element>
<Element key="b">
<BGElement key="bg" style={{ background: 'url(img)' }}/>
<TweenOne key='0'>test text</TweenOne>
</Element>
</BannerAnim>, container);
API
BannerAnim
`ref` control jump: <BannerAnim ref={(c) => { this.banner = c; }}/>
prev: this.banner.prev();
next: this.banner.next();
jump: this.banner.slickGoTo(number); number from 0;
| name | type | default | description |
|---|---|---|---|
| type | string / array | All animType | Provide across, vertical, acrossOverlay, verticalOverlay, (gridBar, grid) => duration is a single block of animation time, video bg no use |
| duration | number | 450 | Single switch time. |
| delay | number | 0 | switch delay. |
| ease | string | easeInOutQuad |
easing. |
| initShow | number | 0 | start show |
| arrow | boolean | true |
Arrow is children, this is null and void. else is default arrow |
| thumb | boolean | true |
^ |
| autoPlay | boolean | false |
auto play |
| autoPlaySpeed | number | 5000 | auto play delay |
| onChange | func | - | onChange(before or after, currentShowInt) |
| prefixCls | string | - | user class |
| children | react.component | - | Element(must), Arrow, Thumb |
| sync | boolean | false | Element the children and Element the same time animation |
| dragPlay | boolean | true | drag play next or prev |
| component | string | 'div' | component tag |
Element
children is
TweenOne, animation type mustfrom;
| name | type | default | description |
|---|---|---|---|
| key | string | - | must |
| leaveChildHide | boolean | false | children leave switch animation. Replace the hideProps. |
| sync | boolean | false | children and Element the same time animation |
| prefixCls | string | - | user class |
| followParallax | object | null | follow mouse anim |
| component | string | 'div' | component tag |
followParallax is object
| name | type | default | description |
|---|---|---|---|
| delay | number | null | open followParallax delay |
| data | array | null | content: { key: string, value: number, type: array or string, bgPosition: string }; key: children key; value: animation interval value, example: value is 20 => [left: -20, center: 0 , right: 20] ; type: style or x y, bgPosition: if type is backgroundPosition, this is bg default position, else is invalid. |
| ease | string | easeOutQuad |
animate ease. refer |
| minMove | number | null | ease.easeInOutQuad(start, minMove, 1, end); The mouse to move once, the minimum point of moving graphics, a second to reach the position of the mouse. |
Element.BgElement
| name | type | default | description |
|---|---|---|---|
| id | string | - | must( 0.4.0 key to id, use dom ) |
| className | string | - | className |
| scrollParallax | object | null | { y: 100 }, from bottom to top of browser, element leave display area y is 100 |
| videoResize | boolean | true | children is video, video follow window resize |
| component | string | 'div' | component tag |
Arrow or Thumb
| name | type | default | description |
|---|---|---|---|
| key | string | - | must |
| prefixCls | string | - | user class |