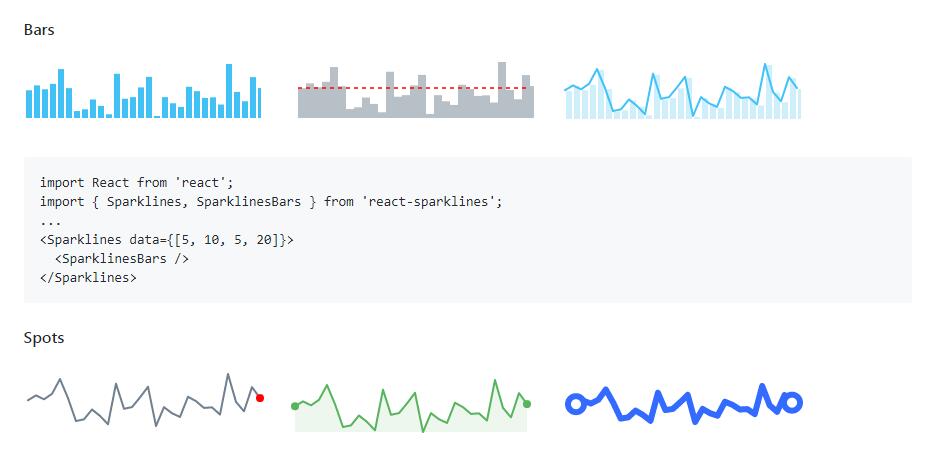
Beautiful and expressive Sparklines React component
Import the Sparklines components that you need; for example to generate a simple chart:
Sparklines component is a container with the following properties:
data - the data set used to build the sparkline
limit - optional, how many data points to display at once
width, height - dimensions of the generated sparkline in the SVG viewbox. This will be automatically scaled (i.e. responsive) inside the parent container by default.
svgWidth, svgHeight - If you want absolute dimensions instead of a responsive component set these attributes.
preserveAspectRatio - default: 'none', set this to modify how the sparkline should scale
margin - optional, offset the chart
min, max - optional, bound the chart

Live Demo
http://borisyankov.github.io/react-sparklines/