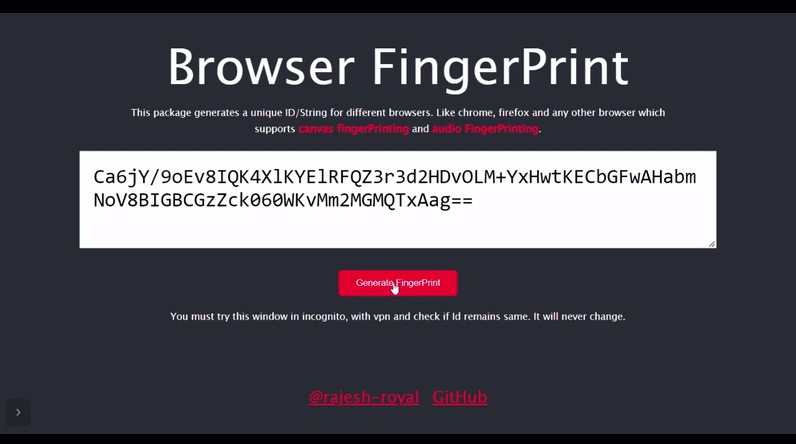
Broprint.js
The world’s easiest, smallest and powerful visitor identifier for browsers.
This package generates a unique ID/String for different browsers. Like chrome, Firefox or any other browsers which support `canvas` and `audio` fingerprinting. You can easily do the browser fingerprinting with this library. Its small and minimal.
⚠ The code is completely open source and not relating to anyone, created in my spare time. [only for educational purpose]
The algorithms used to encrypt/decrypt data –
murmurhash3_32_gc,cyrb53andjavaHashCode. Code is inside.src/code/EncryptDecrypt.js.
? What’s all the hullabaloo?
Broprint.js helps JavaScript developers code visitors identifier more simply, readably, and securely. Whether you need to find a unique visitor, do analytics, browser fingerprinting, or do anything of the like while even preventing frauds, we’ve got you covered at a cryptographically strong level. The best part? Our library is extremely lightweight and developer friendly- which means it won’t take a toll on your project, and it’s uber-simple to implement. This library works on the concept of canvas fingerprint and audio fingerprint, the final result which a user get is the combination of audio and canvas fingerprint. We are using cryptojs under the hood for encryptions but you can easily tweek the library to remove the dependency.
⚡ Fast implementation
Step 1: Install using npm or yarn:
Using npm:
//Install:
npm i npm i @rajesh896/broprint.js
Using Yarn:
//Install:
yarn add npm i @rajesh896/broprint.js
? Examples
In Reactjs
import { getCurrentBrowserFingerPrint } from "npm i @rajesh896/broprint.js";
getCurrentBrowserFingerPrint().then((fingerprint) => {
// fingerprint is your unique browser id.
// This is well tested
// the result you receive here is the combination of Canvas fingerprint and audio fingerprint.
})
Using this script in the html files
- Execute
npm i npm i @rajesh896/broprint.js - Then –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FingerPrint</title>
</head>
<body>
<script type="module">
import("./node_modules/npm i @rajesh896/broprint.js/index.js").then((module) => {
module.getCurrentBrowserFingerPrint().then((fingerprint) => {
console.log(fingerprint);
})
})
</script>
</body>
</html>
- From version
1.1.0onwards we have a dependencycrypto-js. If you do not want to have this dependency then use the earlier versions of this library.
If you want to use it in simple .html file, please read the index.html file in the root directory.
This repository is for educational and demonstration purposes only!