R3F Character Controls
A robust boilerplate for initiating character movement and controls in a Three.js setting, leveraging the power of React-Three-Fiber and React-Three-Cannon.
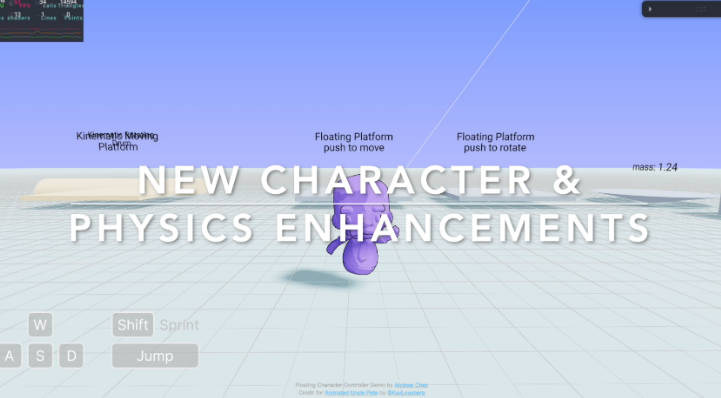
Live demo
Live preview of the features, powered by Vercel
Features:
- Character Movement: Smooth character movement with acceleration and deceleration for a more realistic experience.
- Camera Control: Dynamic camera positioning that follows the character, ensuring a seamless navigation experience.
- Collision Detection: Utilizes Three.js raycasting for detecting objects in front of the character and setting interactive objects.
- Physics Integration: Built-in physics using React-Three-Cannon for realistic object dynamics.
Setup:
Clone the repository:
git clone https://github.com/thomas-rooty/r3f-character-controls.git
Navigate to the project directory and install the dependencies:
cd r3f-character-controls
npm install
Run the development server:
Copy code
npm start
Now, you should be able to see the boilerplate in action on your local server!
Customization:
- Character Attributes: Adjust the character’s attributes such as speed, mass, and geometry within the Character component.
- Camera Positioning: Modify the camera’s distance and angle with respect to the character by tweaking the distance variable.
Contributions:
Contributions, issues, and feature requests are welcome! Feel free to check issues page