opgg-use-device-detector
Check your device when you have anything to change on your PC or mobile.
❤️ it? ⭐️ it on GitHub
opgg-use-device-detector basically provides physical device data and logical device data.
Physical device: Device information that was accessed when the site was first accessed.Logical device: Device information that changes internally when changing the current state to an arbitrary device.
Requirement
To use opgg-use-device-detector, you must use [email protected] or greater which includes Hooks.
Installation
$ npm i opgg-use-device-detector
Usage
import useDeviceDetector from 'opgg-use-device-detector'
const deviceDetector = useDeviceDetector(initialState, deviceDetectorConfig)
Parameters
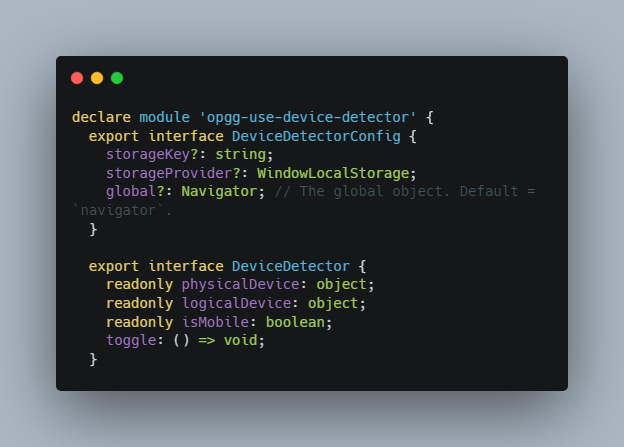
You pass useDeviceDetector an initialState and an optional deviceDetectorConfig object. The configuration object may contain the following keys.
| Key | Description |
|---|---|
onChange |
[Comming Soon!] |
storageKey |
A string that will be used by the storageProvider to persist the logical device data. If you specify a value of null, nothing will be persisted. Default=logicalDeviceData. [Comming Soon!] |
storageProvider |
A storage provider. Default = localStorage. You will generally never need to change this value. [Comming Soon!] |
This version does not provide local storage usage and onChange functions.
Return object
A deviceDetector object is returned with the following properties.
| Key | Description |
|---|---|
physicalDevice |
Device information on the first visit. |
logicalDevice |
Logically changed device information. |
isMobile |
Check current state. (true = ‘smartphone’ / false = ‘desktop’) |
toggle() |
A function that allows you to toggle ‘smartphone’ or ‘desktop’. |
License
MIT Licensed
Contributors
JJoGeon |