Collapsible react component
Collapses and expands content with an animation.
Install
npm install --save collapsible-react-component
Usage
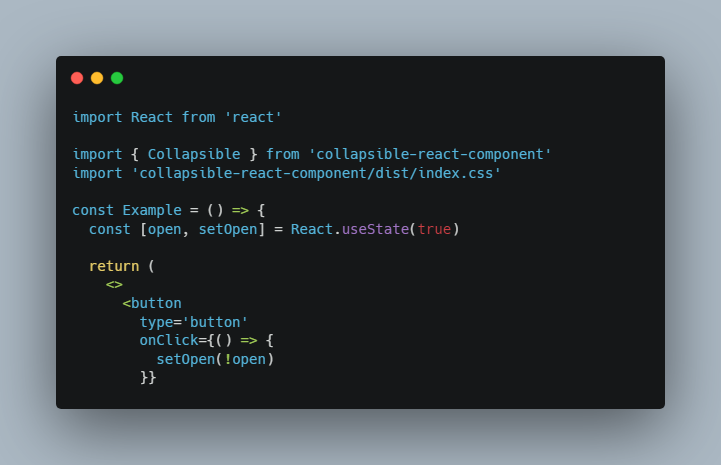
import React from 'react'
import { Collapsible } from 'collapsible-react-component'
import 'collapsible-react-component/dist/index.css'
const Example = () => {
const [open, setOpen] = React.useState(true)
return (
<>
<button
type='button'
onClick={() => {
setOpen(!open)
}}
>
{open ? 'Close' : 'Open'}
</button>
<Collapsible open={open}>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odio, sed
labore? Autem laboriosam minima corrupti rem repellat odio reiciendis
nihil! Eum natus dolorem atque blanditiis ipsam aperiam. Voluptatem,
exercitationem fugit.
</Collapsible>
</>
)
}