ConnectKit
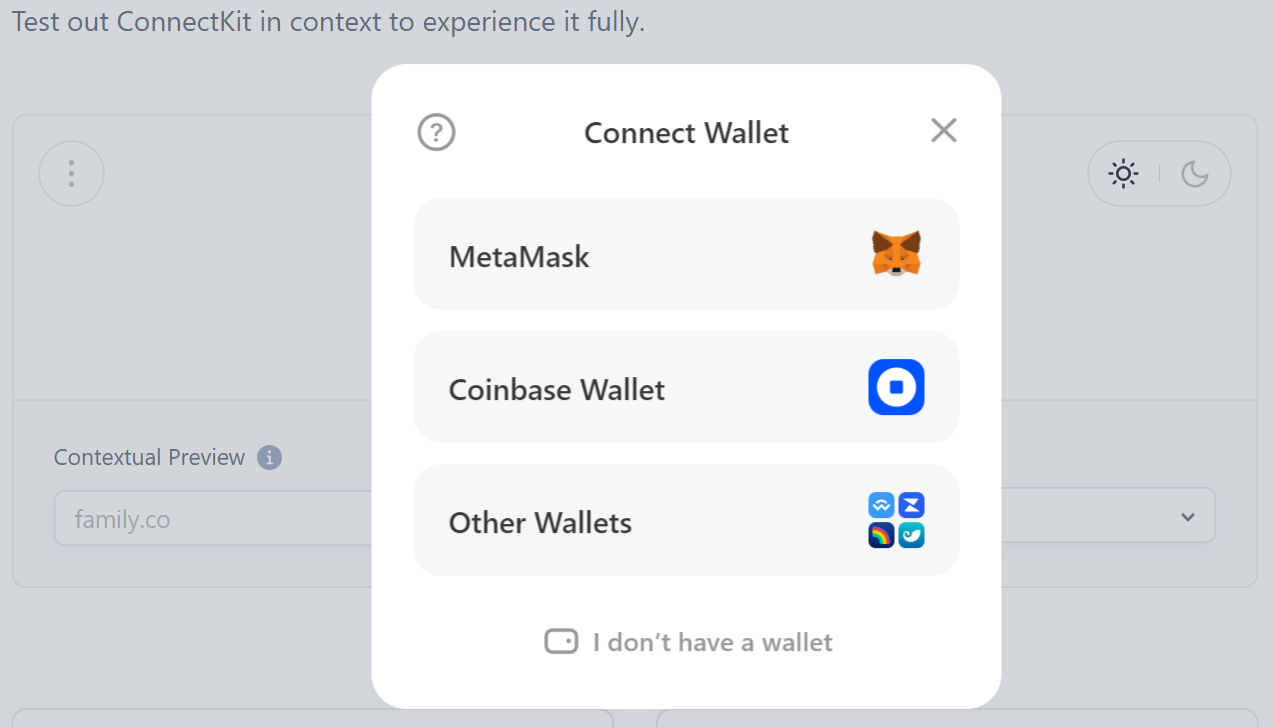
ConnectKit is a powerful React component library for connecting a wallet to your dApp. It supports the most popular connectors and chains out of the box and provides a beautiful, seamless experience.
Features
- ? TypeScript Ready — Get types straight out of the box.
- ? Ecosystem Standards — Uses top libraries such as wagmi.
- ?️ Simple UX — Give users a simple, attractive experience.
- ? Beautiful Themes — Predesigned themes or full customization.
and much more…
Quick Start
Get started with a ConnectKit + wagmi + ethers.js project by running one of the following in your terminal:
npm
npx create-react-app my-app --template cra-template-connectkit
yarn
yarn create react-app my-app --template cra-template-connectkit
pnpm
pnpm dlx create-react-app ./my-app --template cra-template-connectkit
Documentation
You can find the full ConnectKit documentation in the Family docs here.
API Reference
You can find the full API Reference in the Family docs here.
Examples
There are various runnable examples included in this repository in the examples folder:
Try in CodeSandbox
You can try out some ConnectKit examples directly in your browser through CodeSandbox:
Running Examples Locally
Clone the ConnectKit project and install the necessary dependencies:
$ git clone [email protected]:family-dev/connectkit.git
$ cd connectkit
$ yarn install
and start the code bundler:
$ yarn dev:connectkit
and then simply select the example you’d like to run:
$ yarn dev:vite # Vite
$ yarn dev:nextjs # Next.js
$ yarn dev:cra # Create React App
Contribute
Before starting on anything, please have a read through our Contribution Guidelines.
Follow @family on Twitter for the latest updates on ConnectKit.
License
See LICENSE for more information.