Cozy Place
Summary
Cozy Place is a fullstack application that provides a virtual desk space. It is mainly targetted towards those studying computer science, but can be enjoyed by anyone looking for a cozy productivity app!
Current features include:
- Login/Create account form with authentication throughout the app
- Home page with access to weather by city
- Algorithm to do list
- Basic Calculator and Text Area to work through problems
- Garden app which tracks time studied and grows a tree if you study for a specified duration
- Music page connected to Spotify through Spotify Web API
Click Here to Learn How to Try Cozy Place
Demos & Technology
This section includes all of the features of Cozy Place with demos and explanations of the technology used
Technology Overview
Webpack was used to bundle frontend assets and proxy requests to the server. Webpack was chosen for it’s large plugin ecosystem and highly tunable configuration. The current configuration has hot module reloading enabled for enhanced developer experience.
Frontend: The frontend was built using React, JavaScript, HTML, & SASS/CSS. React is my JavaScript framework of choice for most projects due to the large amount of community support, vast library ecosystem, and use of a virtual DOM to make fast and efficient updates to the DOM. One major library used in this project is react-router-dom, which is used to handle routes to different ‘pages’ on the website. React-router-dom allows the SPA (single page application) to conditionally render components associated with different routes while minimizing network requests.
Backend: The backend server was built with Node.js/Express using the middleware pattern to enhance readability and debugging ability. All data is stored in a non-relational MongoDB database for quick retrieval of user data and flexible data structuring. Mongoose was used to model and interact with the data.
Login Page & Sign Up Page
Technology Used: Cozy Place’s authentication was built using HTTP Only Cookies and Sessions. Another common method to handle authentication is using JWTs (JSON Web Token), which are often more scalable due to their ability to minimize requests to the server (if stateless), however, Cozy Place was intentionally designed as a small scale project. HTTP only cookies were chosen due to being lightweight, automatically sent with every request to the server (useful for the various requests we make to the server), and fairly secure.
Features: Upon loading the application, users are navigated to the login page. If the user does not yet have an account, they can create an account using the signup form. The user’s information is then sent to the server, where the password is encrypted using Bcrypt and their credentials are stored in the database. Finally, the user is navigated back to the login page.
When a user logs in with verified credentials, an HTTP Only cookie with the user id is created and a session tied to the user that lasts 30 minutes is stored in the database. Evertime a user accesses a page, a request is sent to the server and a query is made to the database looking for a session belonging to the user. If the user no longer has a session, the user is alerted and navigated back to the login page. Additionally, users cannot access the Login or Signup pages if they have an active session. They must log out first, which clears their user id cookie and deletes the session from the database.
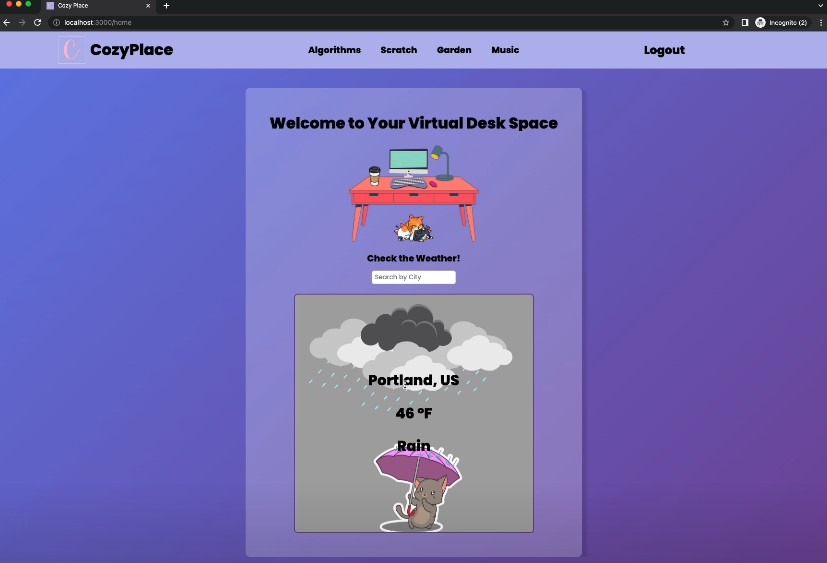
Home Page
Technology Used: The home page weather app uses the Open Weather API to fetch weather data for a specified city using Axios. Axios is a nice Javascript library that is similar to the Fetch API. I like to incorporate it into my projects because it is less verbose than Fetch API and has robust error handling. OpenWeather has some great free options if you need a weather API for your personal project and is fairly easy to navigate.
Features: The home page contains a weather app that conditionally renders a different weather image depending on the weather in their chosen city. The user enters the city of their choice and presses enter to get weather info and a cute image!
Algorithms Page
Technology Used: The algorithm to-do-list is allows users to Create, Read, Update, and Delete (CRUD) items from the list. This data is persisted by storing items in the MongoDB database. The CRUD operations are handled by sending a request to a backend route in the server (GET, POST, PATCH, DELETE). Items are tied to specific users by connecting each to-do-list item to the user id, which is grabbed from the user SSID cookie. On the front-end, the user interface is updated to stay up to date with the database without the need for refreshing. State is managed using a context that wraps the algorithm page component. If the to-do-list is successfully updated in the database (e.g we make a fetch request and response.ok), we dispatch to the reducer with the corresponding action type and the to-do-list is updated accordingly. React Context API is a great way to manage state for small applications and I’d highly check it out if you haven’t been using it in your projects! Although, if you plan to scale your application, a state management library like Redux might be better suited because it has the ability to minimize unneccessary renders and works better for complex state management.
Features: The algorithm page is a place for users to store information about algorithms they want to practice. If an algorithm title that matches a leetcode problem is used, the title will link to the Leetcode problem. Users have the ability to create, edit, and delete algorithms in their list.
Scratch Page
Technology Used: This page is fairly simple, the calculator is built using JavaScript and stores the calculator display as a string. When the ‘=’ button is pressed, ‘eval’ is used to execute the string of JavaScript code dynamically at runtime. There are conditional statements to prevent users from inputting something they shouldn’t (e.g two operators in a row like: ++). Please note, you should be careful when using eval because it can potentially execute malicious code. A calculator is an okay use case for ‘eval’ because the user is not directly inputting the string and is only allowed to use the calculator buttons to build the string. There are some good use cases for ‘eval’, but just make sure to consider the pros and cons when using it!
Features: This is a simple page for users to think through their ideas before they start coding them out. There is a small javascript calculator on the right for the user to do simple math while taking notes!
Garden Page
Technology Used: The garden page uses the React Context API and server/database in a similar way to the algorithm page. If you are interested in the implementation, please read the details in the algorithms page section of this ReadMe. The countdown was built using setInterval and a useState hook to updated the countdown every 1 second. Please check the “Timer” component if you are interested in the details of the implementation!
Features: The garden page is a focus application that lets users set a timer for their study sessions. If the user stays on the page until the time is up, a tree is grown, which is added to their total tree count. Additionally, their total study time is incremented after the session.
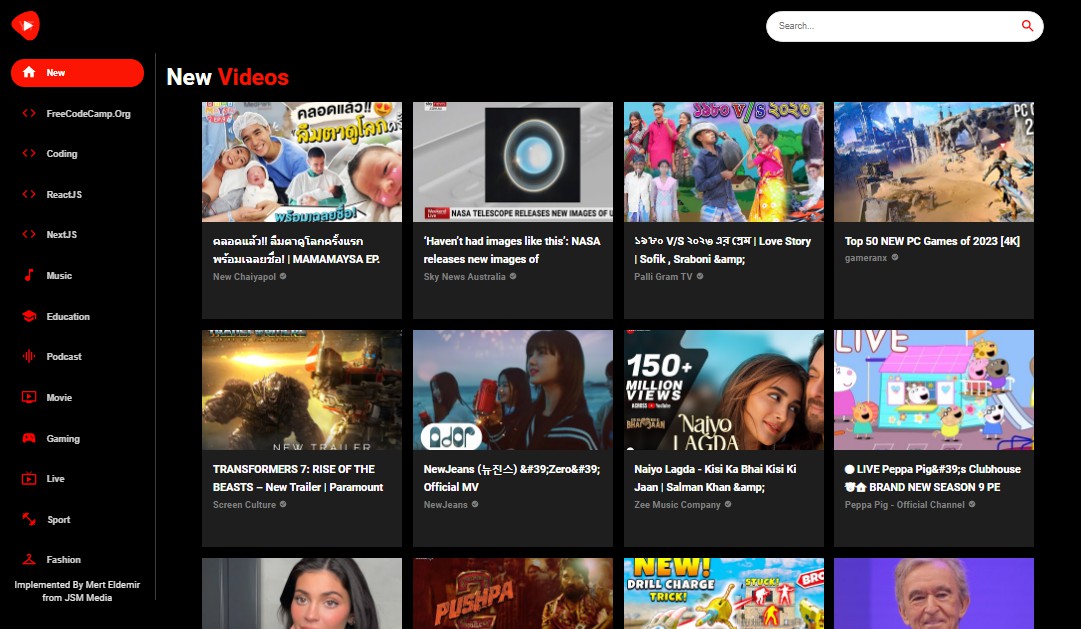
Music Page
Technology Used: The music page uses the Spotify Web API with the Authorization Code Flow to authenticate users and give the application permission to access Spotify’s resources on behalf of the user. If you plan on using the Spotify Web API in your project, there are some really helpful libraries that you can use. Two of my favorite libraries are Spotify Web API Node and React Spotify Web Playback. The developer documentation provided by Spotify is also a great starting point and you should definitely take a dive into the docs before getting started!
Features: This page allows users to login to their Spotify account. Upon logging in a Spotify music player app is rendered and allows users to search music, play music, and add songs to their liked songs playlist.
Using Cozy Place on Your Local Machine
Cozy Place is not currently hosted, fork and clone this repository to your local machine to get started. Once you have a copy of this repository on your local machine, follow these steps:
- Install dependencies in the root, Frontend, and Backend directories
- Create a new file named ‘.env’ in the root directory. Inside of this file, declare two variables:
- PORT = 4000
- MONGO_URI = [Your Mongo URI]
- Note: You will need to have your own MongoDB database, get started here: https://www.mongodb.com/
- Run the script ‘npm run dev’ in your terminal
- Have fun studying!