use-redux-states
Create redux state at runtime.
Overview
use-redux-states allows you to create runtime redux states for your components without explicitly creating actions and reducers. It was also designed to solve react's unnecessary re-render issue by using useMemoSelector api.
It returns object which includes a setState function that uses same concept as react's class component setState function which accepts callback(previous_state) or new state value.
Install
npm install --save use-redux-states
Setup
import { createStore } from 'redux'
import yourReducer1 from './yourReducer1'
import yourReducer2 from './yourReducer2'
import { setConfig, mergeReducers } from 'use-redux-states'
const appReducer = mergeReducers({ yourReducer1, yourReducer2 })
const store = createStore(appReducer)
setConfig({cleanup: false})
Basic Usage
import React, { Component } from 'react'
import { useReduxState, useMemoSelector } from 'use-redux-states'
const Usage = () => {
const { selector, setState } = useReduxState('component_state', {
/* initial states */
count: 1,
locale: 'en_US'
})
const { locale, count } = useMemoSelector(selector)
return (
<div>
<h6>Current Count: {count}</h6>
<input
onChange={({ target: { value: locale } }) => setState({locale})}
value={locale}
/>
<button
onClick={() =>
setState((prevState) => ({ ...prevState, count: count + 1 }))
}
>
Increment Count
</button>
</div>
)
}
Extensive Doc at
Examples
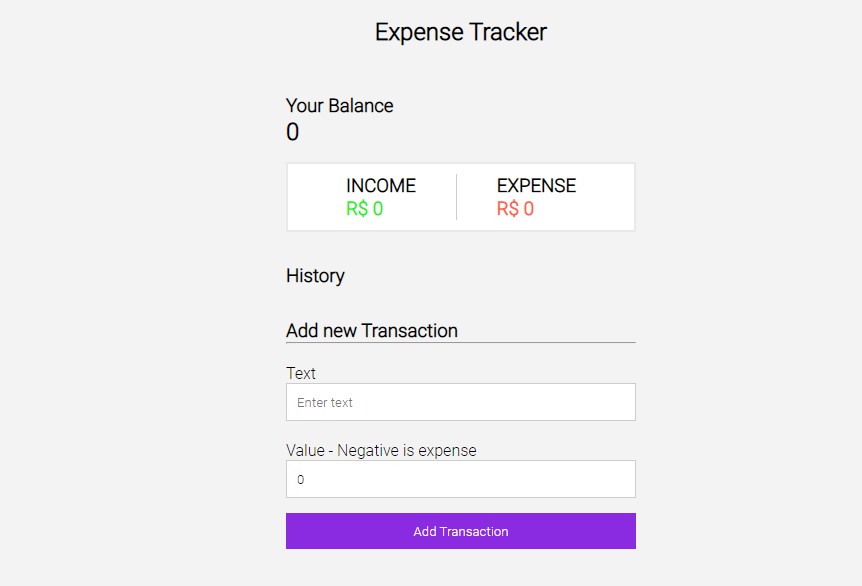
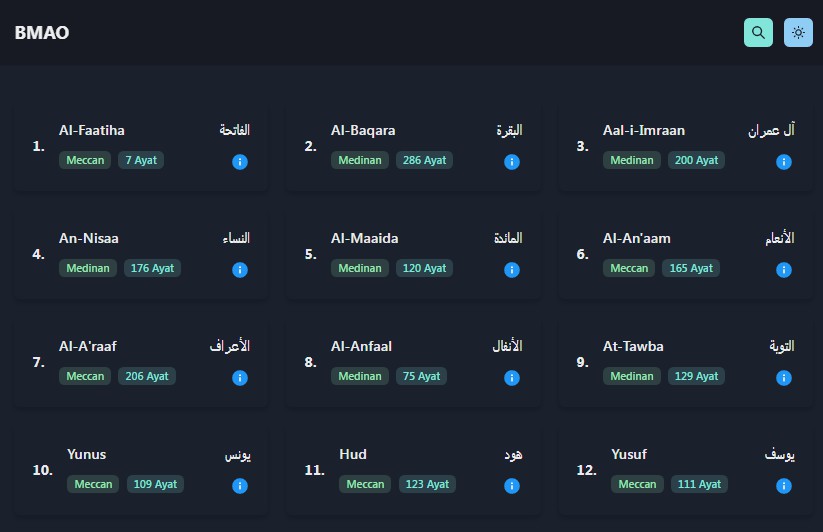
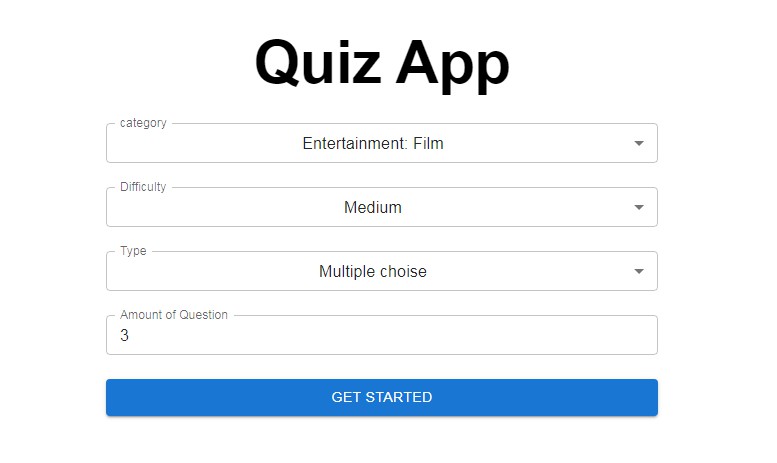
React Web Code Sandbox Example
React Native Snack Example
React Native Snack GiftedChat Example
License
MIT © myckhel