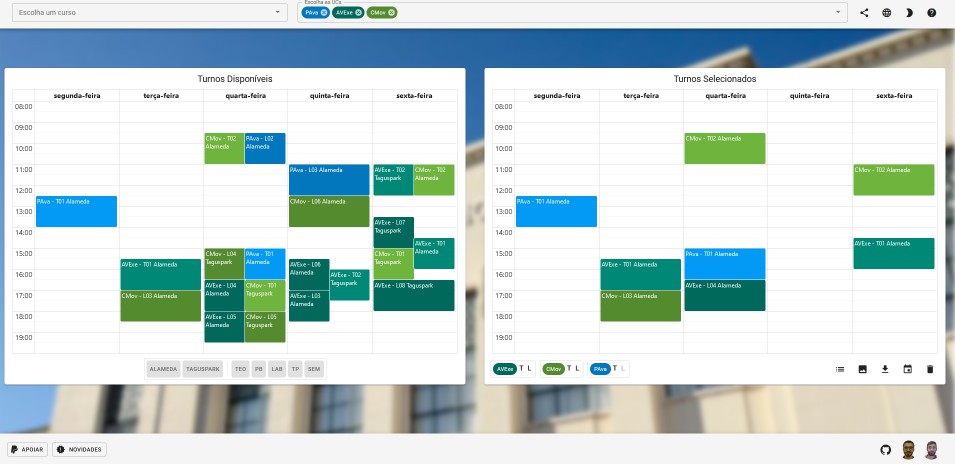
Criador de Horários
A Create Schedules Tool Build With React.

To Run
On Development
With Docker
If you have docker installed, you only need to run docker compose up (you might want to add -d to have it run detached)
Locally
- Requirements:
- Node >= 14
This project uses React with Typescript.
Install the dependencies by running yarn i and then run yarn start to start the app in development mode.
Open http://localhost:3000 to view it in the browser.
Bugs
- [X] When exporting to image, lessons overlapping bugs
- [ ]
Courses from another degree are not removed from courses list when a different degree is selected - [X] When a shift is selected, if the course is unselected and selected again, it may have a different color
- [x] There were no 'Teórico-Práticas' type of shifts
- [X] When removing a course (while a shift is selected) and adding again, the chip in the timetable does not recognize the shifts selected
- [X] When a course is broken, the chip still shows and can't be removed
Suggestions
- [X] Allow export image of the chosen schedule
- [X] Allow selection of multiple degrees to have all the courses in the selection list
- [X] Add loading progress when making request
- [X] Add checklist with chosen shifts from each course to keep track
- [X] Add titles to schedules (thanks to @Hugo-Marques-work)
- [X] Distinguish courses with I, II, etc. (i.e. CDI-I and CDI-II) (FenixEdu sets the same acronym)
- [X] Find minimum classes for enrolments
- [ ] Give option of what to add (room, campus, etc.) in excel
- [X] Add occupation on shift hover