Desafio 1 – Capitulo 2 – Ignite
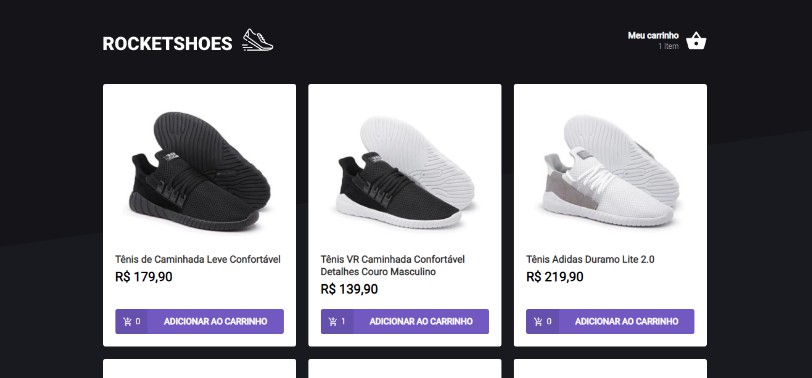
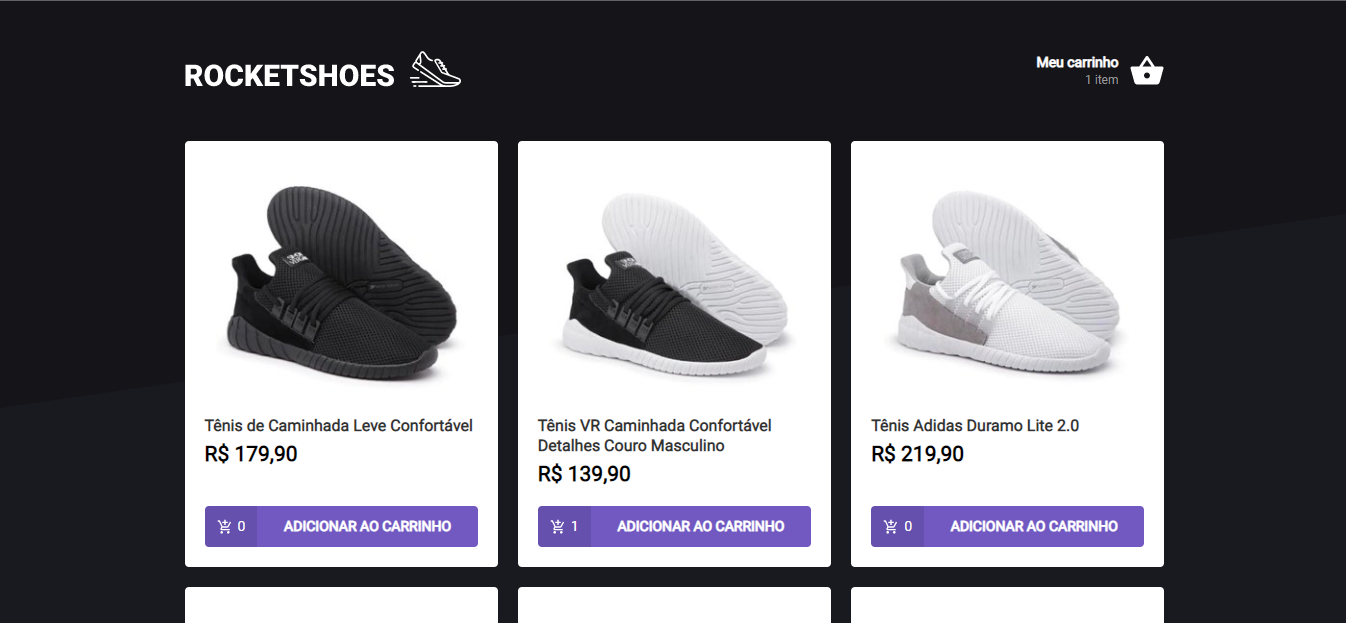
Criação de um hook de carrinho de compras, conforme desafio proposto no segundo capítulo do programa Ignite, ministrado pelo professor Diego Fernandes, na trilha de ReactJS, da Rocketseat
? Instruções
Para que você veja o código do projeto funcionando em sua máquina, serão disponibilizadas algumas instruções no tópico ? Como rodar o projeto?
? Pré-requisitos
Para isso, você irá precisar basicamente ter um editor de código em sua máquina (Visual Studio Code, Sublime Text, etc), um navegador para acesso (Google Chrome, Opera, Mozilla Firefox) e, para versionar o código, ter o Git instalado. Pode ser utilizado o prompt de comando de seu computador, da mesma forma. Além deles, será necessário ter o Node.js instalado e o gerenciador de pacotes YARN também instalado em sua máquina.
Links úteis:
VS Code: https://code.visualstudio.com/
Git: https://git-scm.com/
Sublime Text: https://www.sublimetext.com/
NodeJS: https://nodejs.org/en/
Yarn: https://yarnpkg.com/
? Como rodar o projeto?
1 – Primeiro faça o clone desse repositório com o comando: git clone https://github.com/Lucbm99/Desafio-Capitulo2-Ignite-Refactoring.git, com o prompt de comando ou o Git Bash, em qualquer pasta de seu computador.
2 – Após isso, deverá ser digitado no terminal na pasta de seu projeto, o comando yarn install.
3 – Feita a instalação do yarn, é necessário digitar o comando yarn dev, para abrir a aplicação, que estará disponível em http://localhost:3000 em seu computador. Além disso, será necessário digitar o comando yarn server, que deixará a sua API fake de dados rodando na URL: http://localhost:3333.
? Status da aplicação
? Finalizado ?
?️ Feito com
✒️ Licença
Consulte o arquivo LICENSE.md, para maiores detalhes.
✒️ Autores
Aplicação feito por mim – Lucbm99
⌨️ com ❤️ por Lucas Baradel ?