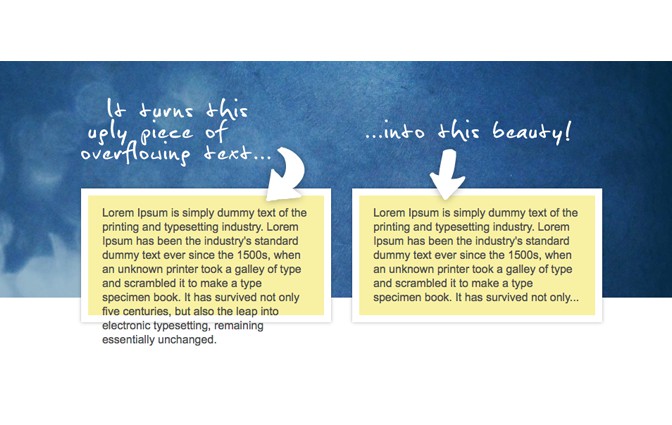
React-dotdotdot
Multiline text ellipsis for react.
Installation
npm install --save react-dotdotdot
Sample usage
import React from 'react'
import Dotdotdot from 'react-dotdotdot'
...
render() {
return (
<div>
<Dotdotdot clamp={3}>
<p>
Long, long <br />
content,<br />
3 lines <br />
will be shown.
</p>
</Dotdotdot>
</div>
)
}
Dotdotdot props:
clamp (Number | String | 'auto'). This controls where and when to clamp the text of an element. Submitting a number controls the number of lines that should be displayed. Second, you can submit a CSS value (in px or em) that controls the height of the element as a String. Finally, you can submit the word 'auto' as a string. Auto will try to fill up the available space with the content and then automatically clamp once content no longer fits. This last option should only be set if a static height is being set on the element elsewhere (such as through CSS) otherwise no clamping will be done.
useNativeClamp: [default: true] Use -webkit-line-clamp available in Webkit (Chrome, Safari) only.
splitOnChars: [default: ['.', '-', '–', '—', ' ']] Split on sentences (periods), hypens, en-dashes, em-dashes, and words (spaces).
animate: [default: false] animated clamp
truncationChar: The character to insert at the end of the HTML element after truncation is performed. This defaults to an ellipsis (…).
useNativeClamp overrides it to default.
truncationHTML: String of HTML to use instead of truncationChar
tagName: [default: div] (String). The type of HTML tag which will wrap the component's content.