Crowdy dApp
Description
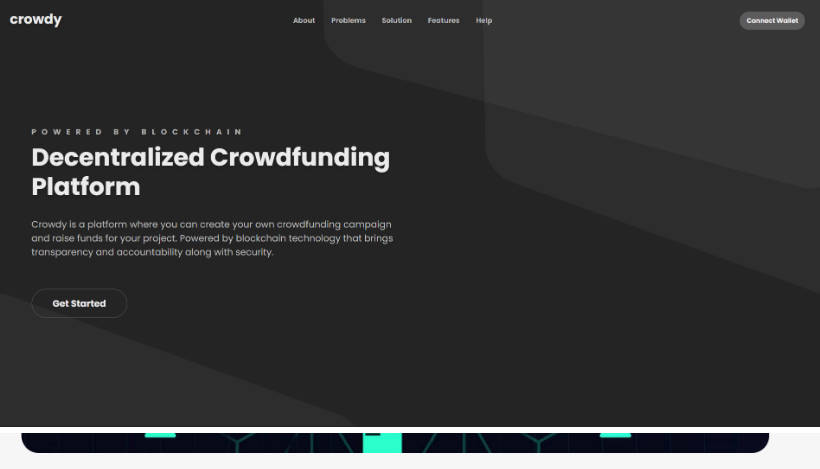
Decentralized Crowdfunding Platform
Crowdy is a platform where you can create your own crowdfunding campaign and raise funds for your project. Powered by blockchain technology that brings transparency and accountability along with security.
The platform aims to bring crowdfunding application on blockchain thus providing decentralization and numerous other benefits that comes as side effects of blockchain. Crowdy is the name for the platform which enables thinkers, innovators and aimers to make it large with help of the community.
Just follow a few steps and you will be one step forward towards your goal :-
- Create a Campaign with a minimum contribution amount.
- Describe your campaign nicely and receive contributions.
- Be accountable and make spending requests whenever needed, wait for approval.
- If community finds it legitimate and right, you’re good to go.
- Be consistent and make your project reality.
Live Demo
crowdyvideo.mp4
Photos
Landing Page
Dashboard
Campaign Page
Request Page
Technology Used
Used truffle toolkit with react
Frontend
- HTML/CSS/JS
- React.js
- SCSS
- reactstrap
Truffle Backend
- Solidity for Smart Contract
- Ganache local network
Inspiration
The inspiration for this project was to build a decentralized application solving current problems. There is a very critical problem in the working of current crowdfunding systems, centralization being the major one followed by accountability and consensus system for deciding expenses. I got inspiration about this application from a video of Stephen Grider where he talked about having this idea and then I implemented it and tested it on the local ganache network. This solves a lot of these problems by using the advantages blockchain provide as a technology, which include transparency, security, decentralization, consensus. The process is made as simple as possible.
How was it built
First the smart contract for the application was created on Remix IDE which was tested with different inputs, then I used truffle unbox react to get a basic truffle template with react included. The latest version of solidity and react with Context API has been used.
I then added the contract in the code, then wrote tests for the application which I tested using truffle test. After testing and finalizing I deployed them on ganache local network using truffle migrate --network ganache_local with instance of ganache running.
Then I started working on the frontend part of the application. I started with designing in AdobeXD. I developed the frontend using react and npm libraries.
Future Scope
- Search for campaigns
- Profiles for managers and contributers
- More Semantic UI
- Spam filtering and discussion channels
Contact
For any assistance or need, contact me at Chaitanya Gupta