This is a template for creating your own VC Gated Dapp
This template spins up a dapp that is
- ✅ Built with the popular React JS library
- ✅ VC Gated with a Polygon ID KYCAgeCredential
- ✅ Fully connected with to all EVM chains including Polygon zkEVM Testnet and Polygon Mumbai Testnet RainbowKit Wallet
- ✅ Beautifully styled with configurable components and icons from the Chakra UI library
- ✅ Ready to interact with any smart contract thanks to working read and write examples from a Polygon zkEVM Testnet demo smart contract with wagmi hooks
Use this template as a base to bootstrap a Polygon hackathon project FAST 🏃🏻♀️ so you can focus on your dapp’s business logic & building the value layer of the internet. 🚀
Love or hate something about this template? Let me know by tweeting your feedback
Getting started with the template
-
Visit the template repo https://github.com/oceans404/fullstack-polygon-id-vc-gated-dapp/tree/main and click “Use this template” to create a new repo
-
Get a KYCAgeCredential Verifiable Credential – follow instructions here
-
Follow server setup instructions
https://github.com/oceans404/fullstack-polygon-id-vc-gated-dapp/tree/main/server
- Follow frontend setup instructions
https://github.com/oceans404/fullstack-polygon-id-vc-gated-dapp/tree/main/frontend
Default localhosts
- Frontend: localhost:3000
- Server: localhost:8080
Here’s the fullstack vc gated dapp this template spins up
Welcome page: In order to see the dapp, you need to prove your access rights. Click the “Prove access rights” button
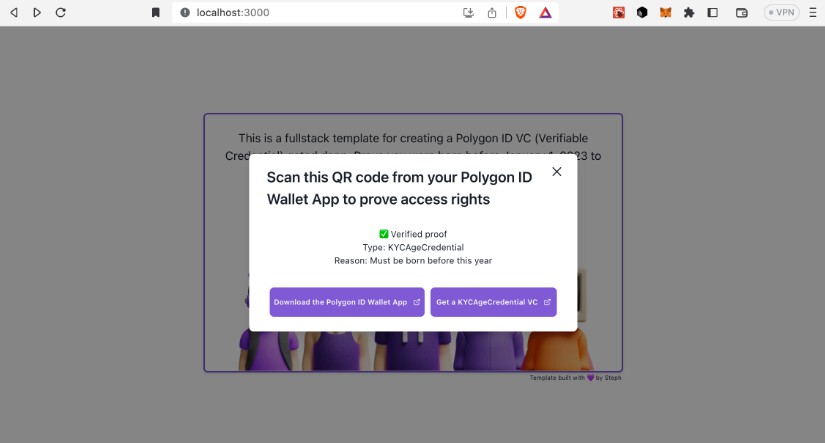
A modal with a QR code appears. Scan this QR code with your Polygon ID mobile app. Note: you must hold a KYCAgeCredential with a birthday before this year. Here’s how to get the KYCAgeCredential VC
If you successfully complete age verification, you’ll see a success message, then be redirected to the dapp.
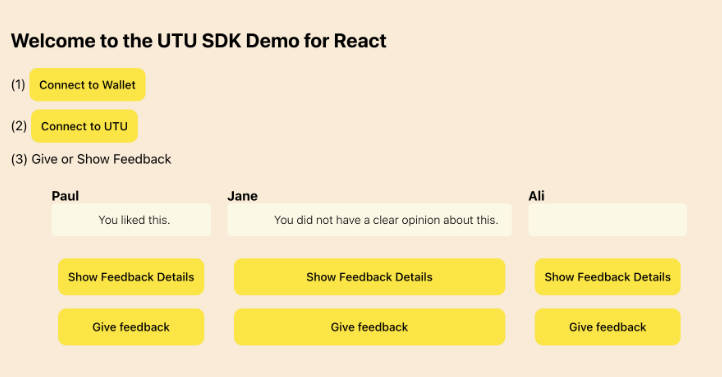
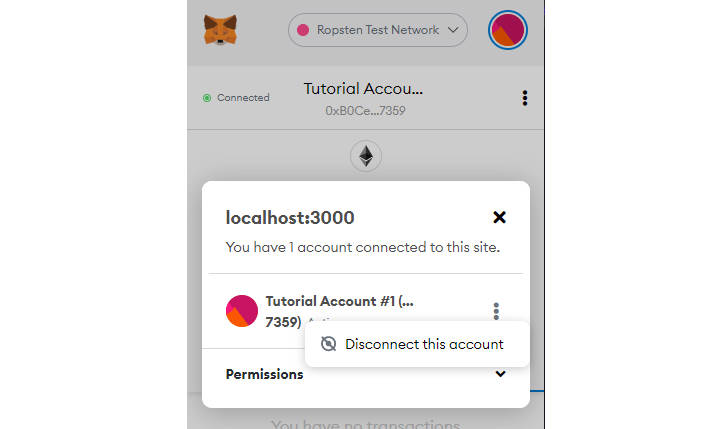
This is the Dapp page that you see once you’ve proved access rights. It’s set up with a RainbowKit wallet connector and has read and write to smart contract examples.