React/Redux Links
Curated tutorial and resource links I've collected on React, Redux, ES6, and more, meant to be a collection of high-quality articles and resources for someone who wants to learn about the React-Redux ecosystem, as well as a source for quality information on advanced topics and techniques. Not quite "awesome", but hopefully useful as a starting point I can give to others. Suggestions welcome.
Another important resource is the Reactiflux community on Discord, which has chat channels dedicated to discussion of React, Redux, and other related technologies. There's always a number of people hanging out and answering questions, and it's a great place to ask questions and learn. The invite link is at https://www.reactiflux.com.
You might also want to check out my categorized list of Redux-related addons, libraries, and utilities, at Redux Ecosystem Links. Also see Community Resources for links to other links lists, podcasts, and email newsletters. Finally, I also keep a dev blog at blog.isquaredsoftware.com, where I write about React, Redux, Webpack, and more.
Best of the Best / Suggested Reading List
All of the links in this collection are worth reading, but there's obviously a LOT of them. Here's a "best-of" list to get you started:
Basic Concepts and Learning Approaches
Overviews of Javascript Tools and Concepts
- State of the Javascript Landscape in 2016
A very high-level summary of the important terms and technologies that are used in modern Javascript development. - The (R)Evolution of Web Development
A slideshow giving an overview of web dev history and modern web dev tools, technologies, and trends. - Javascript Package Managers 101
An overview of what packages and package managers are, some related terms, and how these tools work.
Suggested Learning Approaches
- A Study Plan to Cure Javascript Fatigue
The author of the "State of JS 2016" survey gives an excellent step-by-step study plan to use when learning the Javascript ecosystem. - Grab Front-End Study Guide
An excellent guide to learning front-end technologies, based on "A Study Plan to Cure Javascript Fatigue". Includes descriptions of each topic, links to learning resources, and estimates for how much time to spend on each topic. - React How-To
Pete Hunt, one of React's creators, gives a high-level suggested order to use when learning React-related technologies (React, NPM, bundlers, ES6, routing, and Flux/Redux) - Timeline for Learning React
How to Learn React
Another high-level suggested timeline for how to approach learning React and related technologies. - Tips to learn React + Redux
An extensive and excellent list of suggestions to follow when learning and using React and Redux. Tips include when to use different component patterns, when to bring in a state management library, Redux state structuring, unit testing, and much more.
Learning Core Javascript (ES5)
General Resources
- Mozilla Developer Network: Javascript
Mozilla Developer Network: A Re-Introduction to Javascript
Mozilla maintains a fantastic set of developer resources for Web technologies, including a comprehensive reference to the Javascript language and a number of associated tutorials. Their "reintroduction to Javascript" article is a great overview of what the language looks like. - Eric Elliott's Javascript Resource Lists
Eric Elliott's Essential Javascript Links
Eric Elliott is a strong proponent of Javascript, has written numerous articles about learning and understanding Javascript, and assembled some very useful lists of numerous Javascript resources. (Strong opinions, but has useful info.) - Wes Bos's Javascript Resource List
Speaker and teacher Wes Bos gives links to a number of resources for learning Javascript
Books
- Eloquent Javascript
A full online book teaching Javascript from the ground up. Very recommended. - You Don't Know Javascript
An online book series intended to teach all aspects of Javascript, including the "tougher" parts. - Exploring Javascript
Multiple free online books from Dr. Axel Rauschmayer. "Speaking Javascript" covers all of Javascript through ES5; "Exploring ES6" covers ES6 in depth; and other books look at versions of Javascript after ES6 and how to set up an ES6+ development environment.
Learning Current Javascript (ES6+)
ES6 Feature Overviews
- ES6 Overview in 350 Bullet Points
Quick samples and descriptions of all the various ES6 capabilities - ES6 Features Comparison
Code snippets comparing ES6 features with their ES5 equivalents - ES6 - The Bits You'll Actually Use
A quick tour through some of the more useful features in ES6 - A Rundown of Javascript 2015 Features
An overview of the features in ES6 and how they can be used.
In-Depth Details
- ES6 In Depth
Many articles covering each feature in greater detail - Exploring ES6
A full online book covering every aspect of ES6 in fine detail
React Walkthrough
If you are new to React, try reading these articles in order.
Getting Started
- React Documentation: Hello World
React Documentation: Tutorial
The official React documentation, recently rewritten with an excellent set of tutorials, explanations, and API information. - Create-React-App
The official project creation tool from the React team. Allows you to set up a new React project, with no configuration work required. - Simple React Development in 2017
An excellent set of instructions for setting up a React project with minimal fuss and effort needed. Includes links to some useful resources, and info on deploying the app to production. - Modern Web Development with React and Redux
An up-to-date HTML slideshow that introduces React and Redux, discusses why they help make applications easier to write via declarative code and predictable data flow, and demonstrates their basic concepts and syntax. Includes several interactive React component examples. - Learn Raw React
A ground-up React tutorial that leaves out any other related "modern" technologies, Very recommended if you want to skip the buzzwords and acronyms. - 30 Days of React
A tutorial series that walks you through how to use React, from the ground up, in 30 bite-size articles covering everything from "What is React?" to data management to testing and deployment.
Data Flow: “State” and “Props”
- A Visual Guide to State in React
Describes what "state" is, what kinds of data should be included into React state, and how state flow relates to component updates. - ReactJS: Props vs State
Explains that "props" are data passed in to a component, while "state" is data managed inside a component. - Best Practices for Component State in React
Some excellent suggestions and approaches for state handling and component structure.
Component Patterns
- React Patterns
An excellent list of common patterns for structuring React components, with examples - The React Component Lifecycle
A useful description of the order and purpose of React’s component lifecycle methods. - Presentational and Container Components
Dan Abramov's foundational article on classifying components based on intent and behavior. A must-read for anyone using React. - Mixins Considered Harmful
Dan Abramov explains why the React team discourages use of mixins, and prefers a pattern called “Higher Order Components” instead - Components, React, and Flux
A fantastic HTML slideshow that discusses how to organize code as reusable components, and the basic concepts and benefits of a Flux unidirectional architecture - Reactive, Component-Based UIs
Another fantastic HTML slideshow describing the three principles of React: "functional over OOP", "stateless over stateful", "clarity over brevity" (use arrow keys to advance slides)
Function Binding and this
- Gentle Explanation of
thiskeyword in Javascript
A long and in-depth explanation of the various ways that thethiskeyword can be defined - The Inner Workings of Javascript's
thiskeyword
Mastering Javascript'sthiskeyword
A two-part article on the ins and outs ofthis. - Why and How to Bind Methods in your React Component Classes
A good look at function binding in JS, and how it works with React - React Binding Patterns: 5 Approaches for Handling
this
Describes five different ways you can handle binding methods to handle thethiskeyword correctly - "Fat arrow vs autobind vs bindbindbind?”
Dan Abramov from the React team gives his thoughts on how to handle method binding.
AJAX requests and Data Fetching
- AJAX Requests in React: How and Where to Fetch Data
An overview of where AJAX requests fit into React usage.
Immutable Data
- Pros and Cons of Using Immutability With React
Excellent description of what immutability is, how to use use these concepts with React, and pros and cons of managing data immutably. While the title refers to React, most of the writing just deals with plain Javascript concepts. - Redux Docs: Structuring Reducers - Immutable Update Patterns
Useful examples for doing proper immutable updates, including common mistakes, proper updates of nested data, updates for arrays, and more. (Helpful for Redux, but not Redux-specific.)
Functional Programming
- The Little Idea of Functional Programming
Describes the three basic principles of FP: "data in/data out", "code as data", and "function composition" all the way down, and demonstrates transforming some data. Has some very helpful graphics and illustrations. - What Is Functional Programming?
Describes how side effects and "hidden inputs" add complexity to code, in very clear terms.
Forms and Inputs
- Controlled and uncontrolled form inputs in React don't have to be complicated
A great summary of what controlled and uncontrolled inputs are, what each approach looks like, and how to handle values from different types of inputs. - React.js Forms: Controlled Components
An excellent article that describes the concept of controlled components, and demonstrates examples of how to interact with different types of form inputs - Learn Raw React: Ridiculously Simple Forms
Covers the basics of implementing form rendering, updates, and validation, in plain JS
Styles
- Styling in React
An introduction to using React's built-in inline styling abilities - How To Style React
An excellent overview of the four major ways to deal with styles in React, and what the various tools are. Includes a decision tree to help you decide what to use.
Redux
Getting Started
- Redux Docs
The official Redux documentation. Contains an excellent tutorial that walks you through “here’s what you want to do, and how we came up with this”, as well as recipes for more advanced topics. Be sure to read through the FAQ for answers to common questions and links to further information. - Getting Started with Redux - Video Series
Getting Started with Redux - Course Notes
Dan Abramov, the creator of Redux demonstrates various concepts in 30 short (2-5 minute) videos. The linked Github repo contains notes and transcriptions of the videos. - Building React Applications with Idiomatic Redux - Video Series
Building React Applications with Idiomatic Redux - Course Notes
Dan Abramov's second video tutorial series, continuing directly after the first. Includes lessons on store initial state, using Redux with React Router, using "selector" functions, normalizing state, use of Redux middleware, async action creators, and more. The linked Github repo contains notes and transcriptions of the videos. - Redux: From Twitter Hype to Production
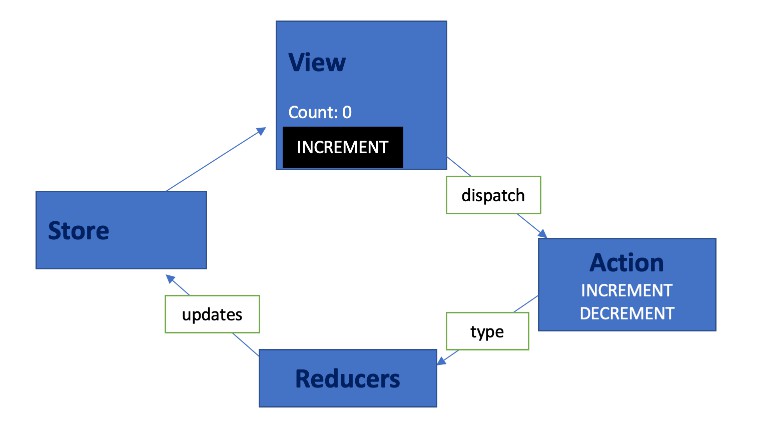
An extremely well-produced slideshow that visually steps through core Redux concepts, usage with React, project organization, and side effects with thunks and sagas. Has some absolutely fantastic animated diagrams demonstrating how data flows through a React+Redux architecture. - Leveling Up with React: Redux
A very well-written introduction to Redux and its related concepts, with some useful cartoon-ish diagrams. - Connect.js explained
A very simplified version of React Redux'sconnect()function that illustrates the basic implementation
AJAX, Timeouts, and other “Side Effects”
- Dispatching Redux Actions with a Timeout /
Why do we need middleware for async flow in Redux?
A pair of answers from Dan Abramov, explaining how “side effects” like AJAX calls and asynchronous behavior fit into Redux - What the heck is a "thunk"?
An explanation of the word “thunk”, and how thunks can be used to do things like AJAX calls.
Middleware
- Redux Middleware
A tutorial describing how Redux compares to typical "MVC", what a "middleware" is, what they can do, and how you can test them. - Exploring Redux Middlewares
Understanding middlewares through a series of small experiments
Debugging
- Time Travel in React Redux apps using the Redux DevTools
Examples of configuring a Redux store to use the DevTools enhancers, and using both the DevTools components and the browser extension for debugging.
Writing Reducers
- Redux Docs: Structuring Reducers
Comprehensive information on writing reducers and structuring data, covering reducer composition, use ofcombineReducers, normalizing data, proper immutable updating, and more. - Taking Advantage of
combineReducers
Examples of usingcombineReducersmultiple times to produce a state tree, and some thoughts on tradeoffs in various approaches to reducer logic.
Selectors and Normalization
- Querying a Redux Store
A look at best practices for organizing and storing data in Redux, including normalizing data and use of selector functions. - Normalizing Redux Stores for Maximum Code Reuse
Thoughts on how normalized Redux stores enable some useful data handling approaches, with examples of using selector functions to denormalize hierarchical data. - Practical Redux: Redux-ORM Basics
Practical Redux: Redux-ORM Concepts and Techniques
A look at how Redux-ORM can help manage normalized data in a Redux store, including use cases, basic usage, key concepts, and advanced techniques.
Webpack
Getting Started
- Webpack Documentation
Webpack's new documentation site, explaining concepts, configuration, and recipes - Webpack from First Principles
A screencast video explaining what Webpack is and why you would want to use it - What is Webpack and what can it do for you?
A plain-English explanation of what Webpack is and what problems it can help solve. - SurviveJS - Webpack
A full book online book that covers setting up Webpack for both development and production. Also touches topics such as ESLint and npm.
Configuration and Concepts
- Webpack: The Confusing Parts
A great simplification and breakdown of the different pieces that make up a Webpack configuration: dev vs prod, CLI vs dev-server, the "entry" option, the "output" option / "path" vs "publicPath", loaders and configuration, Babel, plugins, and path resolving. - Angular + Webpack < 3
A long presentation that describes Webpack and its core concepts in depth. A few parts are Angular-centric, but still an extremely clear and informative set of slides. Covers topics like the "entry" and "output" options, "loaders", and "plugins". - Advanced Webpack
An in-depth presentation that walks through Webpack concepts, terms, configuration, and usage. Covers a number of advanced topics, and very worth reading.
Build Optimization
- Advanced Frontend Optimization with Webpack
Slides by Webpack’s original author, describing ways to improve Webpack builds. - Formidable Playbook
Formidable Labs describes their preferred approaches for configuring Webpack, including optimization approaches.
Hot Module Reloading
- Webpack Hot Reloading and React
An explanation of how Hot Reloading works, and how the various pieces fit together.