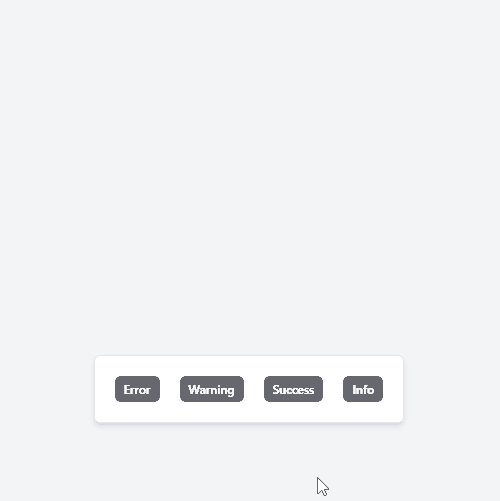
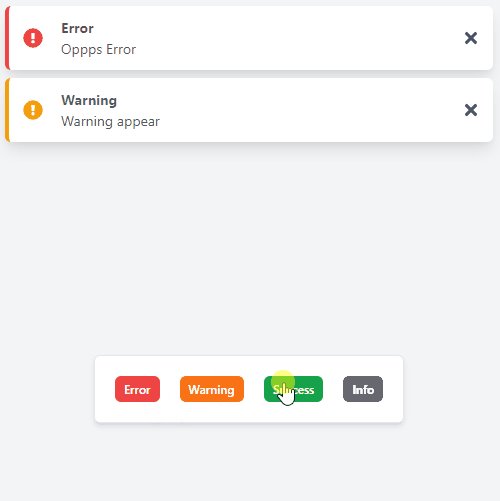
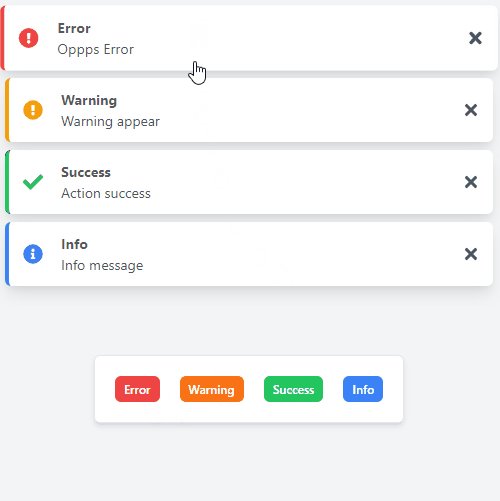
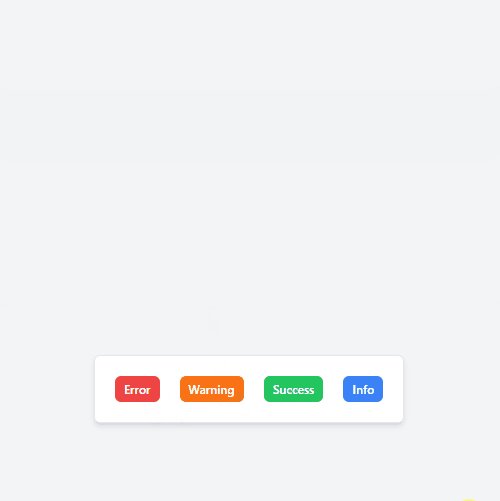
React Toast Component
Custom push notification (Toast) implementation under React + stayed by TailwindCSS.
This is custom toast component implemented by react hooks + React Context API and stayled using tailwindCSS framework. Feel free to inspirate by implementation :) This is trim of my UI lib that i use for my projects.
This componnent allow to push notifications to user screen and auto remove it after set or default time..
Example implements this push-Events:
- Info
- Error
- Warning
- Success
- Custom body
Concepts
- Responsive
- Using Hooks and Context API
- Using Tailwind and Fontawesome
(All can be adjusted by endpoint user)
Installation
- Clone the repo
git clone https://github.com/damikun/React-Toast.git - Restore packages
yarn install - Build and run demo
yarn run start
Configuration API
Toast Provider
- Usually placed in Providers.tsx or on top of App.tsx
- Give you access to toast
- In this example toast are send from "HomePage"
<ToastProvider variant={"top-right"}>
<Layout>
<HomePage />
</Layout>
</ToastProvider>
Use hook to access toast actions
// Custom hook to access default context
const toast = useToast();
// OR
// Use of concrete conetxt
const toast = useContext(ToastContext);
Example:
export default function HomePage() {
const toast = useToast();
return (
<div>
<StayledButton
variant="primaryred"
onClick={() => toast?.pushError("Oppps Error", 5000)}
>
Error
</StayledButton>
</div>
);
}
Various types to push
toast?.pushError("Error messgae", 5000);
toast?.pushWarning("Warning message"); // Default timeValue
toast?.pushSuccess("Success message");
toast?.pushInfo("Info Message");
toast?.push("Message", "Info", 2000);
toast?.pushCustom(<ToastCustomMessage />, 2000);
toast?.pushError("Error messgae", 5000, "truncate-2-lines");
Predefined types (can be extended)
type TostMessageType = "Info" | "Success" | "Warning" | "Error";
Support message truncate trim
type Truncate = "truncate-1-lines" | "truncate-2-lines" | "truncate-3-lines";
Pass any custom React.ReactNode component to body
toast?.pushCustom(<ToastCustomMessage />, 2000);
toast?.pushCustom(<div>My custom body</div>, 2000);
Various toast position
<ToastProvider variant={"top-right"}>
// ...
</ToastProvider>
type Position "top_right" | "top_middle" | "top_left" | "bottom_right" | "bottom_middle" | "bottom_left"