Metro web demo
This is a weekend project, I have no plans to land this in Expo.
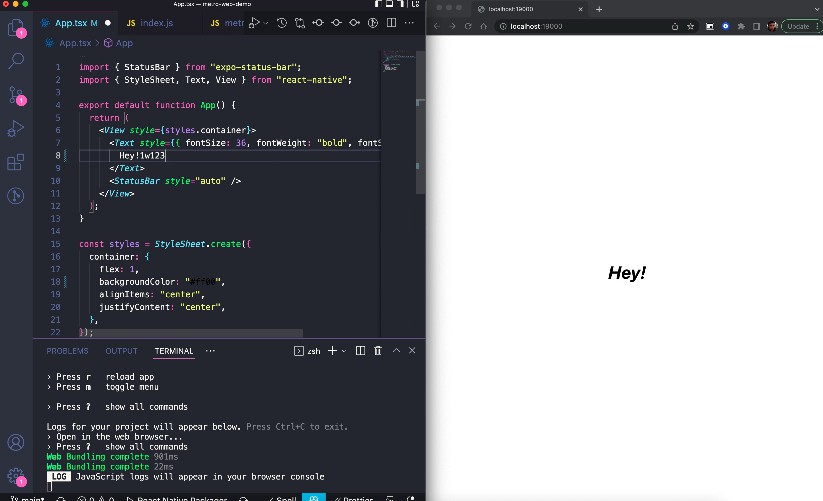
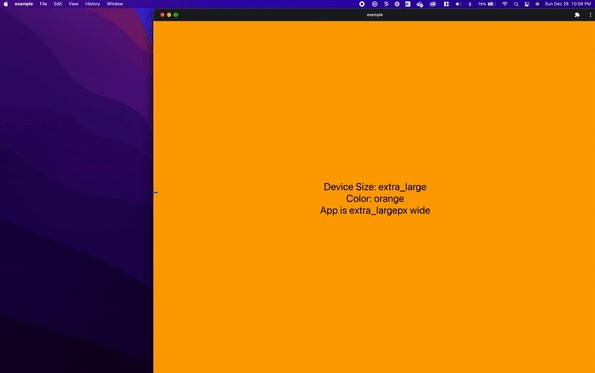
metro-web.mp4
Demo of using Metro to bundle Expo apps for web. Try the web demo (notice the giant JavaScript bundle).
This project also has full Fast Refresh support enabled and a few other React Native debugging features.
There is no bundle splitting, CSS handling, HTML templating, PWA Manifest generation, Service Worker configuration, React Suspense, or other critcal features in this Metro implementation.
The results of @expo/webpack-config (Webpack) are much nicer and far more sophisticated, I recommend Webpack for react-native-web usage.
Usage
- Pull the
@evanbacon/cli/metro-web-supportbranch on expo/expo and setup the local CLI. - Pull this project, run
yarn. - Set the environment variable
EXPO_USE_METRO_WEBto1ortrue. - Run
expo start(using the local CLI), then pressw.
You can also bundle the project by running expo export then test locally with npx serve dist or deploy with npx netlify deploy --dir dist
Further Work
- Improve the rudimentary bundling practices across platforms. There should be at least some concept of bundle splitting.
Web and native cannot be run at the same time because Metro hard codes the usage of.native.jsfiles. In my project, thepreferNativePlatformvalue has been turned off in a patch (breaking native).